nginx(发音同 engine x)是一款轻量级的web 服务器/反向代理服务器及电子邮件(imap/pop3)代理服务器,并在一个bsd-like 协议下发行。

由俄罗斯的程序设计师Igor Sysoev所开发,最初供俄国大型的入口网站及搜寻引擎Rambler(俄文:Рамблер)使用。 其特点是占有内存少,并发能力强,事实上nginx的并发能力确实在同类型的网页伺服器中表现较好。
Nginx目录结构 (推荐学习:nginx教程)
[root@www ~]# tree /application/nginx/ /application/nginx/ |-- client_body_temp |-- conf #这是Nginx所有配置文件的目录,极其重要 | |-- fastcgi.conf #fastcgi相关参数的配置文件 | |-- fastcgi.conf.default #fastcgi.conf的原始备份 | |-- fastcgi_params #fastcgi的参数文件 | |-- fastcgi_params.default | |-- koi-utf | |-- koi-win | |-- mime.types #媒体类型, | |-- mime.types.default | |-- nginx.conf #这是Nginx默认的主配置文件 | |-- nginx.conf.default | |-- scgi_params #scgi相关参数文件,一般用不到 | |-- scgi_params.default | |-- uwsgi_params #uwsgi相关参数文件,一般用不到 | |-- uwsgi_params.default | `-- win-utf |-- fastcgi_temp #fastcgi临时数据目录 |-- html #这是编译安装时Nginx的默认站点目录,类似 Apache的默认站点htdocs目录 | |--50x.html # 错误页面优雅替代显示文件,例如:出现502错误时会调用此页面 # error_page 500502503504 /50x.html; | `-- index.html # 默认的首页文件,首页文件名字是在nginx.conf中事先定义好的。 |-- logs #这是Nginx默认的日志路径,包括错误日志及访问日志 | |-- access.log # 这是Nginx的默认访问日志文件,使用tail -f access.log,可以实时观看网站用户访问情况信息 | |-- error.log # 这是Nginx的错误日志文件,如果Nginx出现启动故障等问题,一定要看看这个错误日志 | `-- nginx.pid # Nginx的pid文件,Nginx进程启动后,会把所有进程的ID号写到此文件 |-- proxy_temp #临时目录 |-- sbin #这是Nginx命令的目录,如Nginx的启动命令nginx | `-- nginx #Nginx的启动命令nginx |-- scgi_temp #临时目录 `-- uwsgi_temp #临时目录 9 directories,21 files
Nginx主配置文件nginx.conf
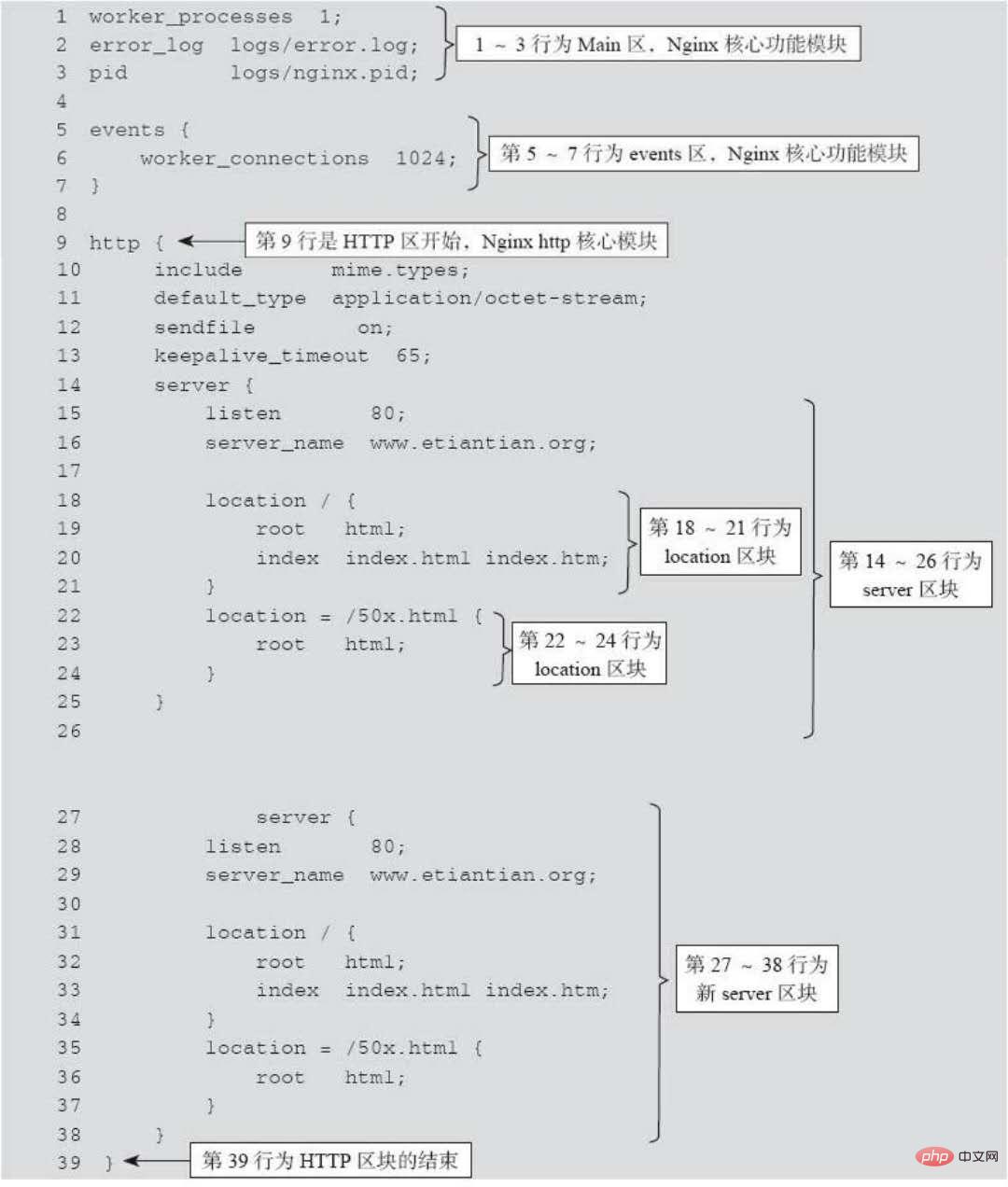
Nginx主配置文件nginx.conf是一个纯文本类型的文件(其他配置文件也是如此)Nginx整个配置文件nginx.conf主题框架:

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















