mysql5.7中怎么搭建主从复制?下面本篇文章带大家了解一下mysql5.7中主从复制搭建步骤,希望对大家有所帮助!

一、概述
主从复制可以实现对数据库备份和读写分离:
为了避免服务的不可用以及保障数据的安全可靠性,我们至少需要部署两台或两台以上服务器来存储数据库数据,也就是我们需要将数据复制多份部署在多台不同的服务器上,即使有一台服务器出现故障了,其他服务器依然可以继续提供服务. MySQL提供了主从复制功能以提高服务的可用性与数据的安全可靠性.主从复制是指服务器分为主服务器和从服务器,主服务器负责读和写,从服务器只负责读,主从复制也叫 master/slave,master是主,slave是从,但是并没有强制,也就是说从也可以写,主也可以读,只不过一般我们不这么做。【相关推荐:mysql视频教程】
二、主从复制架构
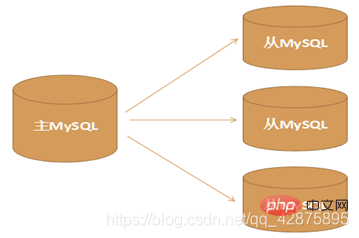
一主多从架构:
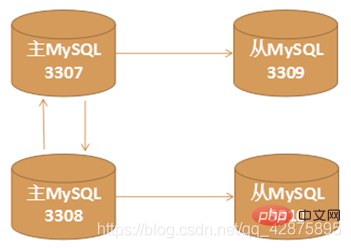
多主多从架构:
主从复制原理:
- 当 master 主服务器上的数据发生改变时,则将其改变写入二进制事件日志文件中
- salve 从服务器会在一定时间间隔内对 master 主服务器上的二进制日志进行探测,探测其是否发生过改变,如果探测到 master 主服务器的二进制事件日志发生了改变,则开始一个 I/O Thread 请求 master 二进制事件日志
- 同时 master 主服务器为每个 I/O Thread 启动一个dump Thread,用于向其发送二进制事件日志
- slave 从服务器将接收到的二进制事件日志保存至自己本地的中继日志文件中
- salve 从服务器将启动 SQL Thread 从中继日志中读取二进制日志,在本地重放,使得其数据和主服务器保持一致;
- 最后 I/O Thread 和 SQL Thread 将进入睡眠状态,等待下一次被唤醒
三、一主多从搭建
搭建环境:
1. linux 版本 centos release 6.9 (Final)
2. mysql-5.7.26-linux-glibc2.12-x86_64.tar.gz下载地址
1.解压 mysql-5.7.26-linux-glibc2.12-x86_64.tar.gz
#/usr/local下解压 tar xzvf mysql-5.7.26-linux-glibc2.12-x86_64.tar.gz #重命名文件 mv mysql-5.7.26-linux-glibc2.12-x86_64.tar.gz mysql
2.创建多实例数据目录
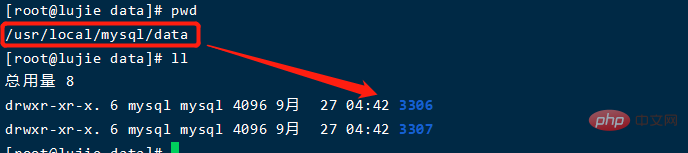
cd /usr/local/mysql mkdir data cd data #主 mkdir 3306 #从 mkdir 3307

3.数据库初始化
#mysql 安装bin目录下执行 #initialize-insecure 表示不生成MySQL数据库root用户的随机密码,即root密码为空 #初始化3306 ./mysqld --initialize-insecure --basedir=/usr/local/mysql --datadir=/usr/local/mysql/data/3306 --user=mysql #初始化3307 ./mysqld --initialize-insecure --basedir=/usr/local/mysql --datadir=/usr/local/mysql/data/3307 --user=mysql
若出现错误执行
yum install libaio-devel.x86_64
yum -y install numactl
4.创建各个数据库的配置文件my.cnf
注意:
1.建议在linux下创建文件防止windows 与 linux 编码不一致
2.不同的实例下配置要修改端口号
3.将修改好的my.cnf分别放至3306、3307文件夹内
[client] port = 3306 socket = /usr/local/mysql/data/3306/mysql.sock default-character-set=utf8 [mysqld] port = 3306 socket = /usr/local/mysql/data/3306/mysql.sock datadir = /usr/local/mysql/data/3306 log-error = /usr/local/mysql/data/3306/error.log pid-file = /usr/local/mysql/data/3306/mysql.pid character-set-server=utf8 lower_case_table_names=1 autocommit = 1 log-bin=mysql-bin server-id=3306
5.多实例启动
切换到/usr/local/mysql-5.7.24/bin目录下,使用 msyqld_safe 命令指定配置文件并启动MySQL服务:
#其中 --defaults-file 是指定配置文件,& 符合表示后台启动 ./mysqld_safe --defaults-file=/usr/local/mysql/data/3306/my.cnf & ./mysqld_safe --defaults-file=/usr/local/mysql/data/3307/my.cnf &
6.数据库初始化配置
分别在各个实例内进行配置 如3306:
#客户端连接 ./mysql -uroot -p -P3306 -h127.0.0.1 #修改Mysql密码 alter user 'root'@'localhost' identified by 'root'; #授权远程访问(这样远程客户端才能访问) grant all privileges on *.* to root@'%' identified by 'root'; #刷新配置 flush privileges;
客户端连接测试
7.数据库唯一id配置
1.确定各个实例正常启动无误后进行主从配置
2.关闭实例分别在各个实例的my.cnf文件加入以下配置
#/usr/local/mysql/bin 关闭实例 ./mysqladmin -uroot -p -P3307 -h127.0.0.1 shutdown ./mysqladmin -uroot -p -P3306 -h127.0.0.1 shutdown #新加的配置 log-bin=mysql-bin #表示启用二进制日志 server-id=3307 #表示server编号,编号要唯一 建议和端口保持一致
加入完毕后启动各个实例
./mysqld_safe --defaults-file=/usr/local/mysql/data/3306/my.cnf & ./mysqld_safe --defaults-file=/usr/local/mysql/data/3307/my.cnf &
7.主机设置
1.在主服务器上创建复制数据的账号并授权
#在/usr/local/mysql/bin目录下执行 ./mysql -uroot -p -P3306 -h127.0.0.1 grant replication slave on *.* to 'copy'@'%' identified by 'root';
2.查看主服务器状态
# mysql主服务器默认初始值: # File:mysql-bin.000001 # Position:154 show master status;
3.如果主服务状态不是初始状态,需要重置状态
reset master;
7.从机设置
1.需要登录到 3306|3307|3308的从机客户端
#在/usr/local/mysql/bin目录下执行 多台从机‘|’分隔 ./mysql -uroot -p -P3308|3309|3310 -h127.0.0.1
2.查看从机状态
#初始状态:Empty set show slave status;
3.若不是初始状态,重置一下
stop slave; #停止复制,相当于终止从服务器上的IO和SQL线程 reset slave;
4.设置从机设置主机配置
change master to master_host='主机ip',master_user='copy', master_port=主机端口,master_password='连接主机密码', master_log_file='mysql-bin.000001',master_log_pos=154;
5.执行 开始复制命令
start slave;
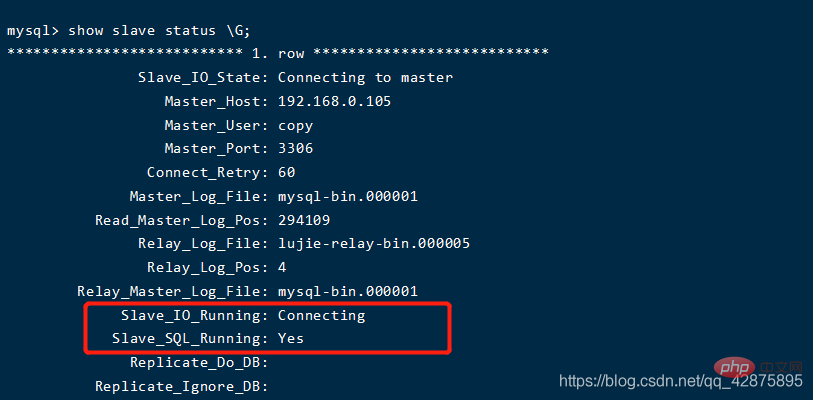
6.查看从机状态
show slave status G;

7.测试主从复制
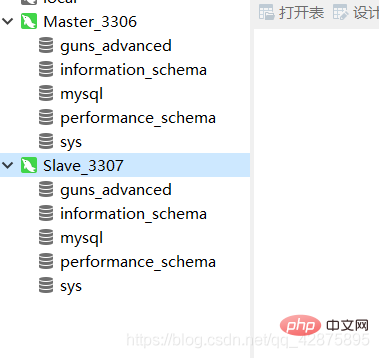
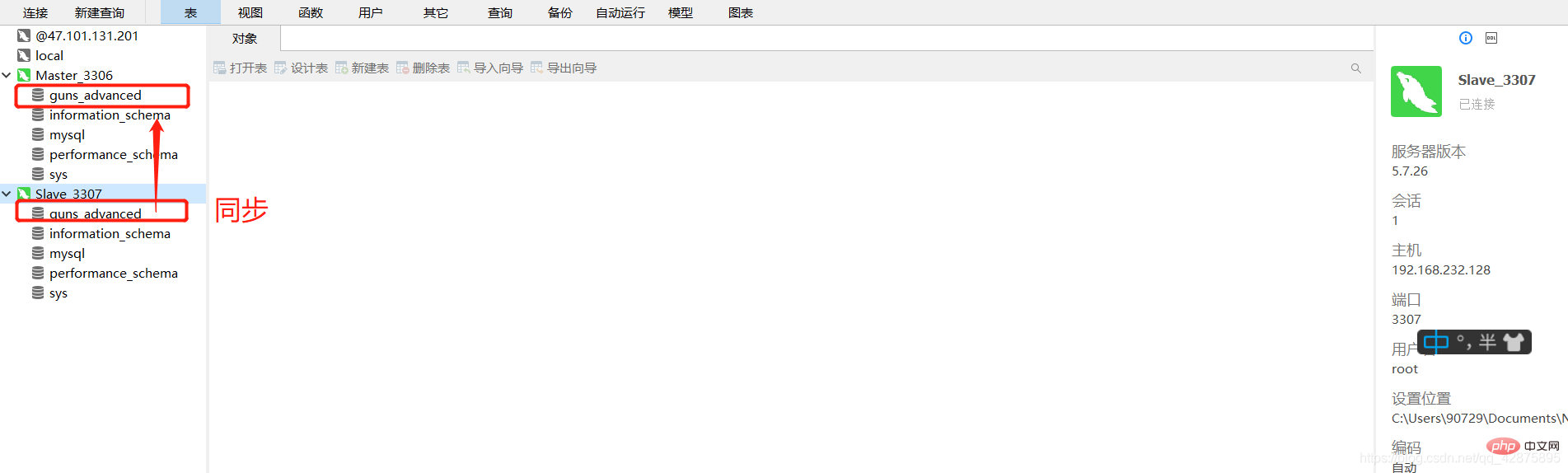
在主数据库中进行创建表,从库同步就算搭建成功了!
若你在从库进行写操作,则从服务器不再同步主库数据,在从库中执行此命令即可解决!
stop slave; set global sql_slave_skip_counter =1; start slave; show slave statusG;
若主从复制速度较慢的话,执行此命令
slave-parallel-type=LOGICAL_CLOCK slave-parallel-workers=16 master_info_repository=TABLE relay_log_info_repository=TABLE relay_log_recovery=ON
更多编程相关知识,请访问:编程入门!!














