在早期的innodb版本中,由于文件格式只有一种,因此不需要为此文件格式命名。随着innodb引擎的发展,开发出了不兼容早期版本的新文件格式,用于支持新的功能。今天我们就来介绍一下innodb行存储格式。

InnoDB存储引擎支持四名的格式:REDUNDANT,COMPACT, DYNAMIC,和COMPRESSED。
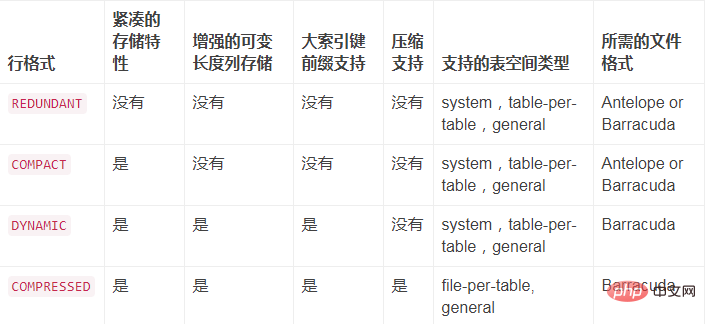
InnoDB行格式概述

REDUNDANT 行格式
REDUNDANT格式提供与旧版MySQL的兼容性。
REDUNDANT行的格式是由两个支持 InnoDB的文件格式(Antelope和Barracuda)。
使用REDUNDANT行格式的表将可变长度列值(VARCHAR, VARBINARY和, BLOB和 TEXT类型)的前768个字节存储在B树节点内的索引记录中,其余部分存储在溢出页面上。大于或等于768字节的固定长度列被编码为可变长度列,可以在页外存储。例如,CHAR(255)如果字符集的最大字节长度大于3,则列可以超过768字节utf8mb4。
如果列的值为768字节或更少,则不使用溢出页,并且可能导致I / O的一些节省,因为该值完全存储在B树节点中。这适用于相对较短的BLOB列值,但可能导致B树节点填充数据而不是键值,从而降低其效率。具有许多BLOB列的表可能导致B树节点变得太满,并且包含的行太少,使得整个索引的效率低于行较短或列值存储在页外的情况。
REDUNDANT 行格式存储特性
REDUNDANT行格式有如下存储特性:
-
每个索引记录包含一个6字节的标头。标头用于将连续记录链接在一起,以及用于行级锁定。
-
聚簇索引中的记录包含所有用户定义列的字段。此外,还有一个6字节的事务ID字段和一个7字节的滚动指针字段。
-
如果没有为表定义主键,则每个聚簇索引记录还包含一个6字节的行ID字段。
-
每个辅助索引记录包含为聚簇索引键定义的所有主键列,这些列不在辅助索引中。
-
记录包含指向记录的每个字段的指针。如果记录中字段的总长度小于128字节,则指针是一个字节; 否则,两个字节。指针数组称为记录目录。指针指向的区域是记录的数据部分。
-
在内部,固定长度的字符列,例如 CHAR(10)以固定长度格式存储。尾随空格不会从VARCHAR列中截断 。大于或等于768字节的固定长度列被编码为可变长度列,可以在页外存储。例如,CHAR(255)如果字符集的最大字节长度大于3,则列可以超过768字节 utf8mb4。
-
SQL NULL值在记录目录中保留一个或两个字节。NULL如果存储在可变长度列中,则SQL 值将在记录的数据部分中保留零个字节。对于固定长度的列,列的固定长度保留在记录的数据部分中。为NULL 值保留固定空间允许将列从NULL非NULL值更新 到非值,而不会导致索引页碎片。
COMPACT 行格式
与REDUNDANT行格式相比,COMPACT行格式减少了大约20%的行存储空间,REDUNDANT 代价是增加了某些操作的CPU使用。如果您的工作负载是受缓存命中率和磁盘速度限制的典型工作负载,则COMPACT格式可能会更快。如果工作负载受CPU速度限制,则紧凑格式可能会变慢。
COMPACT行的格式是由两个支持 InnoDB的文件格式(Antelope和Barracuda)。
使用COMPACT行格式的表将可变长度列值(VARCHAR, VARBINARY和, BLOB和 TEXT类型)的前768个字节存储在B树节点内的索引记录中,其余部分存储在溢出页面上。
大于或等于768字节的固定长度列被编码为可变长度列,可以在页外存储。例如,CHAR(255)如果字符集的最大字节长度大于3,如果列是 utf8mb4 字符类型时可以超过768字节。
如果列的值为768字节或更少,则不使用溢出页,并且可能导致 I/O 的一些节省,因为该值完全存储在B树节点中。这适用于相对较短的BLOB列值,但可能导致B树节点填充数据而不是键值,从而降低其效率。具有许多BLOB列的表可能导致B树节点变得太满,并且包含的行太少,使得整个索引的效率低于行较短或列值存储在页外的情况。
COMPACT 行格式存储特性
COMPACT行格式有如下存储特性:
-
每个索引记录包含一个5字节的头,可以在可变长度头之前。标头用于将连续记录链接在一起,以及用于行级锁定。
-
记录头的可变长度部分包含用于指示NULL列的位向量。如果索引中的列数可以 NULL是N,则位向量占用 字节。(例如,如果可以有9到16列的任何位置,则位向量使用两个字节。)不占用此向量中的位以外的空间的列。标题的可变长度部分还包含可变长度列的长度。每个长度需要一个或两个字节,具体取决于列的最大长度。如果索引中的所有列都是CEILING(*N*/8)NULLNULLNOT NULL 并且具有固定长度,记录头没有可变长度部分。
-
对于每个非NULL可变长度字段,记录头包含一个或两个字节的列长度。如果列的一部分存储在溢出页面的外部,或者最大长度超过255个字节且实际长度超过127个字节,则只需要两个字节。对于外部存储列,2字节长度表示内部存储部分的长度加上指向外部存储部分的20字节指针。内部部分为768字节,因此长度为768 + 20。20字节指针存储列的真实长度。
-
记录头后面是非NULL列的数据内容。
-
聚簇索引中的记录包含所有用户定义列的字段。此外,还有一个6字节的事务ID字段和一个7字节的滚动指针字段。
-
如果没有为表定义主键,则每个聚簇索引记录还包含一个6字节的行ID字段。
-
每个辅助索引记录包含为聚簇索引键定义的所有主键列,这些列不在辅助索引中。如果任何主键列是可变长度,则每个辅助索引的记录头都有一个可变长度部分来记录它们的长度,即使在固定长度列上定义了二级索引。
-
在内部,对于非变长字符集,固定长度字符列(例如以 CHAR(10)固定长度格式存储)。尾随空格不会从VARCHAR列中截断 。
-
在内部,对于可变长度字符集,例如 utf8mb3和utf8mb4, InnoDB尝试通过修剪尾随空格以字节存储 。如果列值的字节长度 超过字节,则将尾随空格调整为列值字节长度的最小值。 列的最大长度 是最大字符字节长度 × CHAR(*N*)NCHAR(*N*)NCHAR(*N*)
N保留 最少的字节数 。在许多情况下保留最小空间可以在不导致索引页碎片的情况下完成列更新。相比之下,当使用行格式时,列占用最大字符字节长度 × CHAR(*N*)NCHAR(*N*)NREDUNDANT
大于或等于768字节的固定长度列被编码为可变长度字段,可以在页外存储。例如,CHAR(255)如果字符集的最大字节长度大于3,如果列是 utf8mb4 字符类型时可以超过768字节。
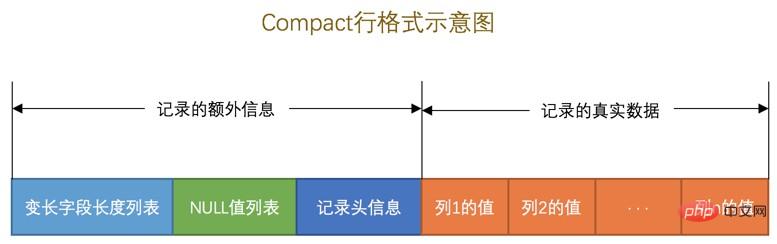
COMPACT 行格式存储特性图解
MySQL InnoDB COMPAT 行格式结构

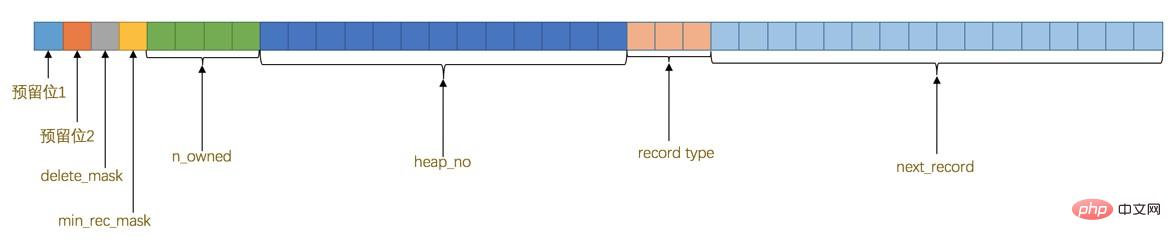
MySQL InnoDB COMPAT 行格式结构头信息

MySQL InnoDB COMPAT 行格式结构头信息说明
| 名称 | 大小(bit) | 描述 | | ———— | ——— | ———————————————————— | | 预留位 | 1 | 未知 | | 预留位 | 1 | 未知 | | delete_flag | 1 | 该行是否已被删除 | | min_rec_flag | 1 | 为1,如果该记录是预先被定义为最小的记录 | | n_owned | 4 | 该记录拥有的记录数 | | heap_no | 13 | 索引堆中该记录的排序记录 | | record_type | 3 | 记录类型,000表示普通,001表示B+树节点指针,010表示infimum,011表示supermum,1xx表示保留 | | next_record | 16 | 页中下一条记录的相对位置
实际上,InnoDB 会每条数据加三个隐藏列,分别为

DYNAMIC 行格式
DYNAMIC行格式提供相同的存储特性的COMPACT行格式,但增加了对长可变长度列增强的存储功能,并支持大型索引键的前缀。
Barracuda文件格式支持DYNAMIC 行格式。
使用时创建表 ROW_FORMAT=DYNAMIC,InnoDB 可以完全在页外存储长的可变长度列值(for VARCHAR, VARBINARY和, BLOB和 TEXT类型),聚簇索引记录只包含指向溢出页的20字节指针。大于或等于768字节的固定长度字段被编码为可变长度字段。例如,CHAR(255)如果字符集的最大字节长度大于3,如果列是 utf8mb4 字符类型时可以超过768字节。
列是否存储在页外是否取决于页面大小和行的总大小。当行太长时,选择最长的列进行页外存储,直到聚簇索引记录适合B树页面。 TEXT并且 BLOB是小于或等于40个字节的列被存储在线路。
DYNAMIC行格式保持存储在它是否适合的索引节点整个行的效率(如做的 COMPACT和REDUNDANT 格式),但是DYNAMIC行格式避免填充B-树节点具有大量长列的数据字节的问题。该DYNAMIC行格式是基于这样的思想,如果一个长的数据值的一部分被存储关闭页,它通常是最有效的存储关闭页整个值。对于DYNAMIC格式,较短的列可能保留在B树节点中,从而最小化给定行所需的溢出页数。
DYNAMIC行格式支持索引键的前缀可达3072个字节。此功能由innodb_large_prefix变量控制,该 变量默认启用。有关innodb_large_prefix更多信息,请参阅 变量描述。
使用DYNAMIC行格式的表可以存储在系统表空间,每表文件表空间和一般表空间中。要DYNAMIC在系统表空间中存储表,请禁用 innodb_file_per_table和使用常规CREATE TABLE或ALTER TABLE语句,或将TABLESPACE [=] innodb_system表选项与CREATE TABLE或一起使用ALTER TABLE。在 innodb_file_per_table和 innodb_file_format变量不适用于一般的表空间,也没有使用时,它们是适用TABLESPACE [=] innodb_system 表选项存储DYNAMIC在系统表空间表。
DYNAMIC 行格式存储特性
DYNAMIC行格式是一个偏差 COMPACT行格式。
COMPRESSED 行格式
COMPRESSED行格式提供相同的存储特性和功能的 DYNAMIC行格式,但增加了对表和索引数据压缩的支持。
Barracuda文件格式支持 COMPRESSED行格式。
COMPRESSED行格式使用类似的内部细节关闭页存储为DYNAMIC行格式,从表和索引数据的附加存储和性能的考虑被压缩,并使用较小的页大小。使用COMPRESSED行格式,该KEY_BLOCK_SIZE选项控制在聚簇索引中存储的列数据量,以及溢出页面上放置了多少。
COMPRESSED行格式支持索引键的前缀可达3072个字节。此功能由innodb_large_prefix变量控制,该 变量默认启用。
COMPRESSED可以在每个表的文件表空间或通用表空间中创建 使用行格式的表。系统表空间不支持 COMPRESSED行格式。要将COMPRESSED表存储 在每个表的文件表空间中,innodb_file_per_table必须启用该 变量,并且 innodb_file_format必须将其设置为 Barracuda。在 innodb_file_per_table和 innodb_file_format变量不适用于一般的表空间。一般表空间支持所有行格式,但需要注意的是,由于物理页面大小不同,压缩和未压缩表不能在同一个通用表空间中共存。有关更多信息,请参见 第14.6.3.3节“常规表空间”。
COMPRESSED 行格式存储特性
COMPRESSED行格式是一个偏差 COMPACT行格式。只不过在处理行溢出数据时有点儿分歧,不会在记录的真实数据处存储字符串的前768个字节,而是把所有的字节都存储到其他页面中,只在记录的真实数据处存储其他页面的地址。另外,Compressed 行格式会采用压缩算法对页面进行压缩。
相关推荐:《mysql教程》

















