在c++中,也是可以使用数据库的,今天我们就来学习一下c++连接并使用mysql数据库的方法,有需要的小伙伴可以参考一下。

1. C++连接MySQL数据库
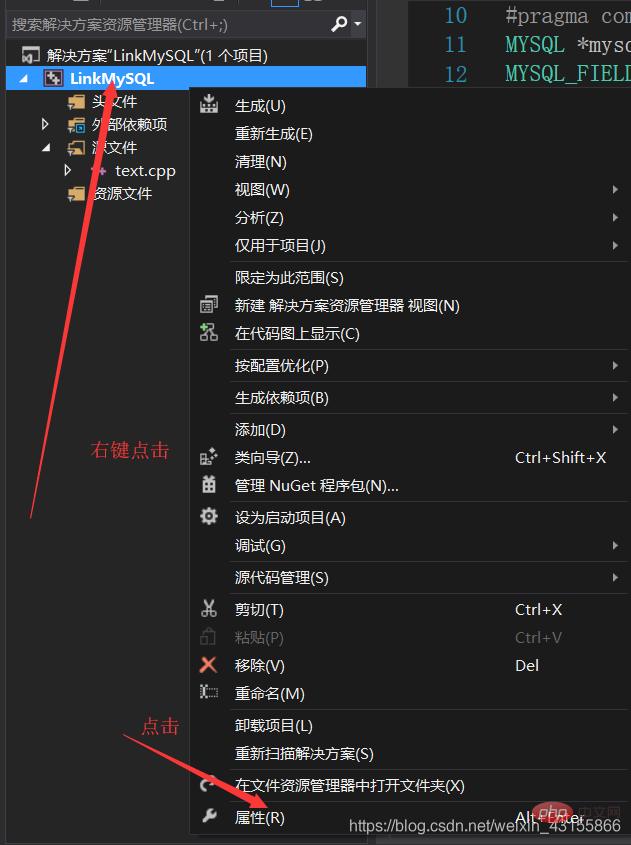
首先在VS里新建C++工程项目,右键工程项目名,选择属性。

立即学习“C++免费学习笔记(深入)”;
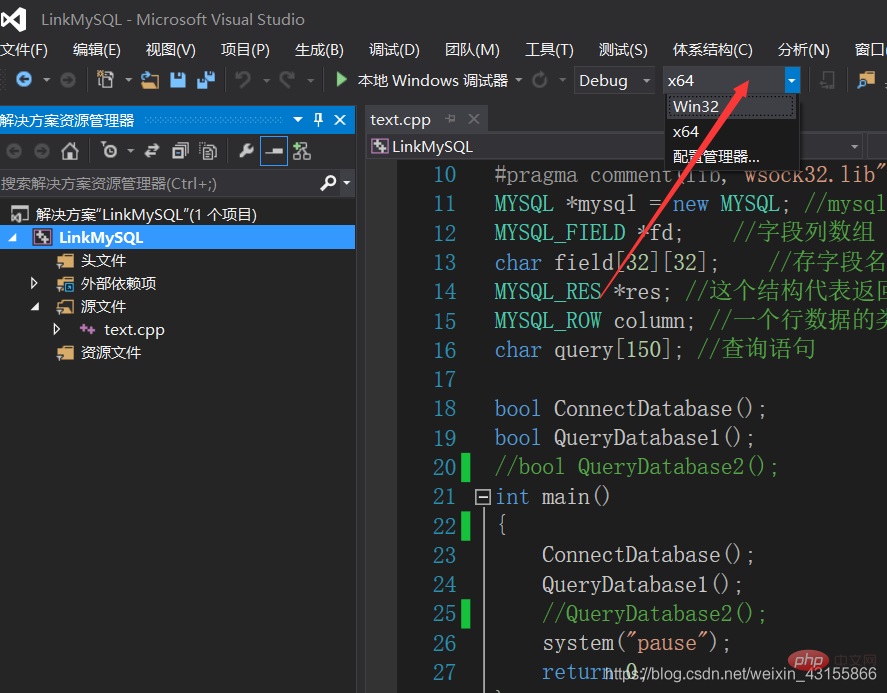
选择平台选择

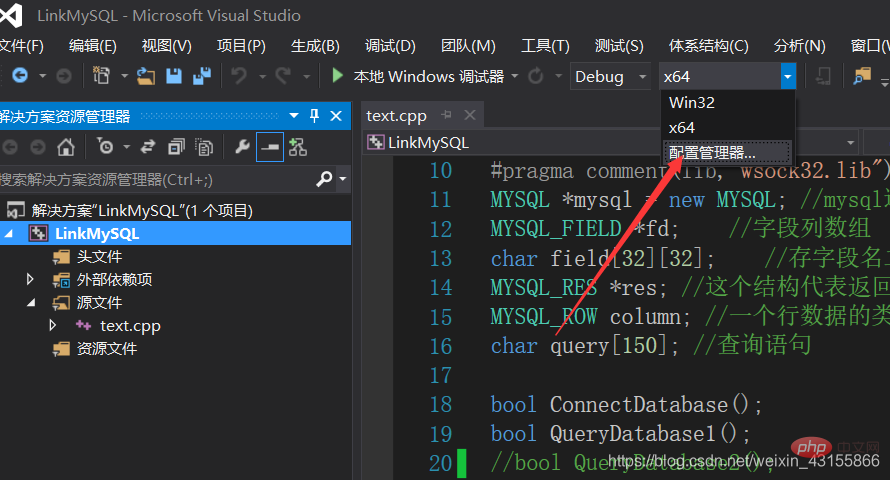
选择配置管理器

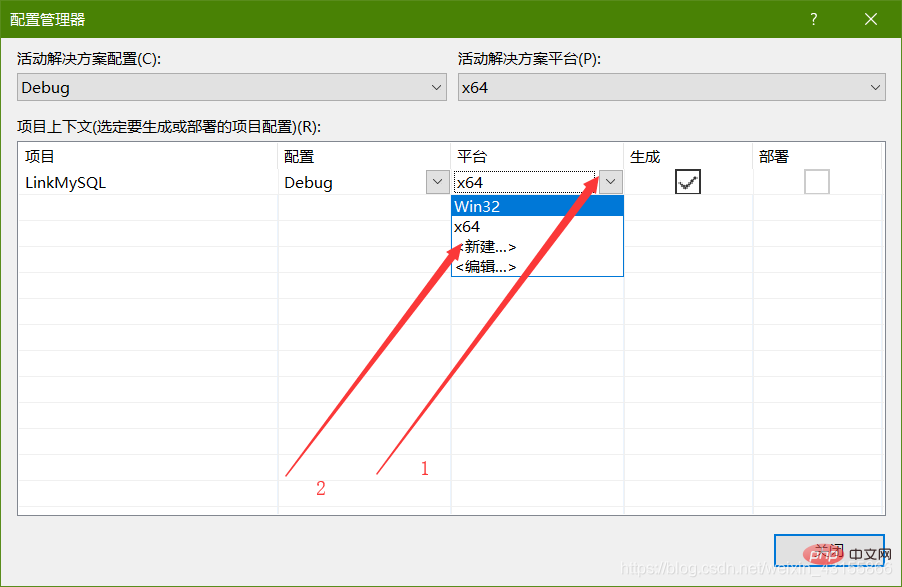
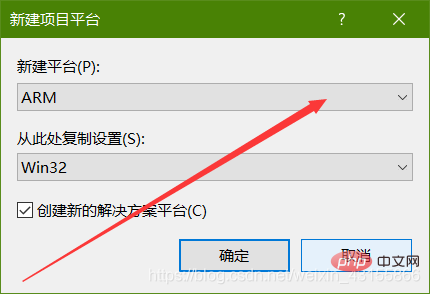
选择新建

下拉菜单中选择X64 .确定

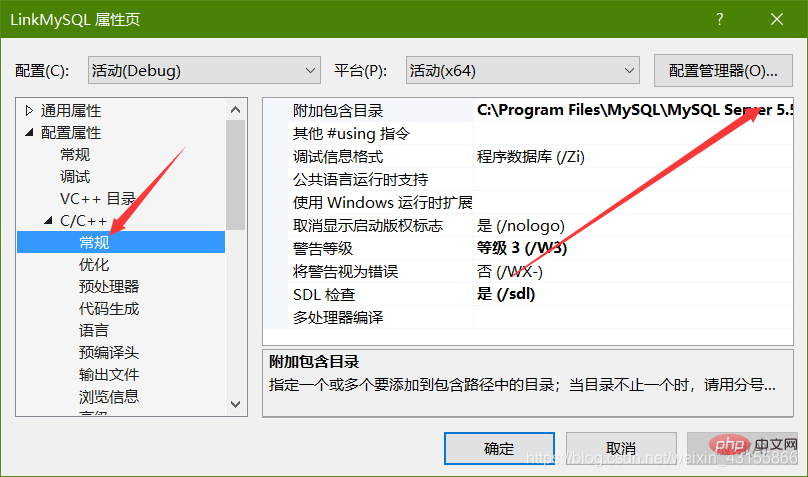
选择C/C++ -> 常规 -> 附加包含目录 ,添加C:Program FilesMySQLMySQL Server 5.5include(根据自己的安装目录选择)

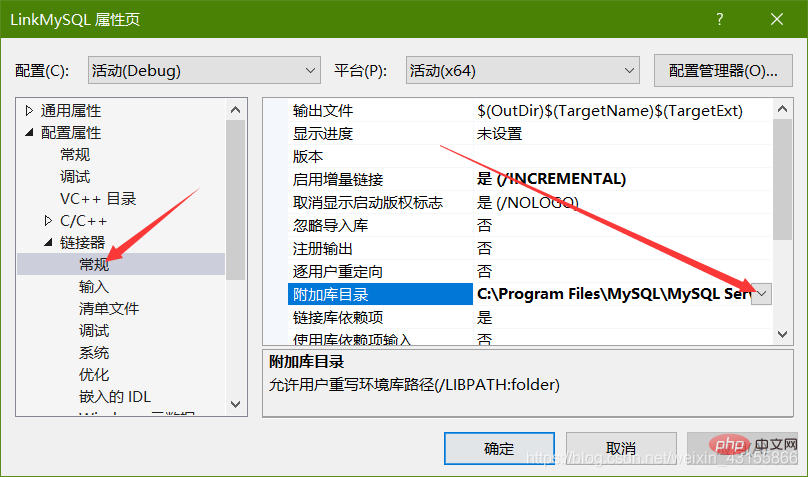
选择连接器 -> 常规 -> 附加库目录 。 添加C:Program FilesMySQLMySQL Server 5.5lib;(根据自己的安装目录选择)

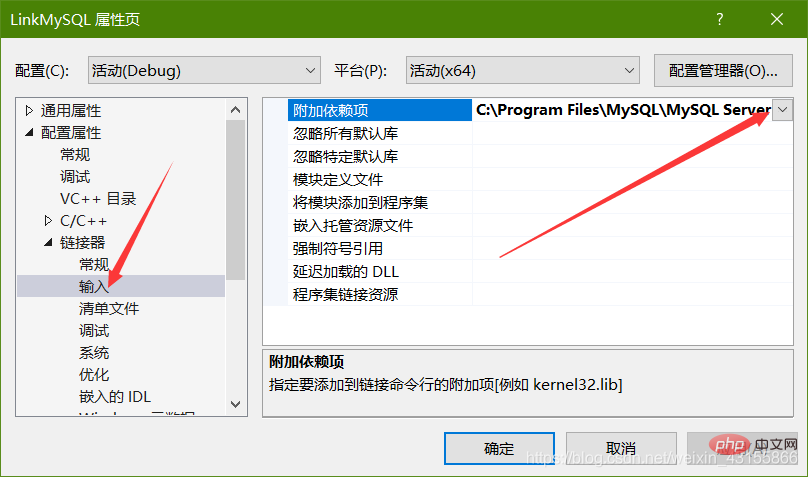
选择连接器 -> 输入 -> 附加依赖项 。 添加C:Program FilesMySQLMySQL Server 5.5liblibmysql.lib;(根据自己的安装目录选择)

最后将动态链接库libmysql.dll复制到工程的X64生成目录下。该动态连接库文件在C:Program FilesMySQLMySQL Server 5.5lib目录下

2. MySQL常用API函数
mysql_affected_rows() 返回被最新的UPDATE, DELETE或INSERT查询影响的行数。
mysql_close() 关闭一个服务器连接。
mysql_connect() 连接一个MySQL服务器。该函数不推荐;使用mysql_real_connect()代替。
mysql_change_user() 改变在一个打开的连接上的用户和数据库。
mysql_create_db() 创建一个数据库。该函数不推荐;而使用SQL命令CREATE DATABASE。
mysql_data_seek() 在一个查询结果集合中搜寻一任意行。
mysql_debug() 用给定字符串做一个DBUG_PUSH。
mysql_drop_db() 抛弃一个数据库。该函数不推荐;而使用SQL命令DROP DATABASE。
mysql_dump_debug_info() 让服务器将调试信息写入日志文件。
mysql_eof() 确定是否已经读到一个结果集合的最后一行。这功能被反对; mysql_errno()或mysql_error()可以相反被使用。
mysql_errno() 返回最近被调用的MySQL函数的出错编号。
mysql_error() 返回最近被调用的MySQL函数的出错消息。
mysql_escape_string() 用在SQL语句中的字符串的转义特殊字符。
mysql_fetch_field() 返回下一个表字段的类型。
mysql_fetch_field_direct () 返回一个表字段的类型,给出一个字段编号。
mysql_fetch_fields() 返回一个所有字段结构的数组。
mysql_fetch_lengths() 返回当前行中所有列的长度。
mysql_fetch_row() 从结果集合中取得下一行。
mysql_field_seek() 把列光标放在一个指定的列上。
mysql_field_count() 返回最近查询的结果列的数量。
mysql_field_tell() 返回用于最后一个mysql_fetch_field()的字段光标的位置。
mysql_free_result() 释放一个结果集合使用的内存。
mysql_get_client_info() 返回客户版本信息。
mysql_get_host_info() 返回一个描述连接的字符串。
mysql_get_proto_info() 返回连接使用的协议版本。
mysql_get_server_info() 返回服务器版本号。
mysql_info() 返回关于最近执行得查询的信息。
mysql_init() 获得或初始化一个MYSQL结构。
mysql_insert_id() 返回有前一个查询为一个AUTO_INCREMENT列生成的ID。
mysql_kill() 杀死一个给定的线程。
mysql_list_dbs() 返回匹配一个简单的正则表达式的数据库名。
mysql_list_fields() 返回匹配一个简单的正则表达式的列名。
mysql_list_processes() 返回当前服务器线程的一张表。
mysql_list_tables() 返回匹配一个简单的正则表达式的表名。
mysql_num_fields() 返回一个结果集合重的列的数量。
mysql_num_rows() 返回一个结果集合中的行的数量。
mysql_options() 设置对mysql_connect()的连接选项。
mysql_ping() 检查对服务器的连接是否正在工作,必要时重新连接。
mysql_query() 执行指定为一个空结尾的字符串的SQL查询。
mysql_real_connect() 连接一个MySQL服务器。
mysql_real_query() 执行指定为带计数的字符串的SQL查询。
mysql_reload() 告诉服务器重装授权表。
mysql_row_seek() 搜索在结果集合中的行,使用从mysql_row_tell()返回的值。
mysql_row_tell() 返回行光标位置。
mysql_select_db() 连接一个数据库。
mysql_shutdown() 关掉数据库服务器。
mysql_stat() 返回作为字符串的服务器状态。
mysql_store_result() 检索一个完整的结果集合给客户。
mysql_thread_id() 返回当前线程的ID。
mysql_use_result() 初始化一个一行一行地结果集合的检索。
3. C++使用MySQL数据库
示例程序,自己消化,包含的API不懂就Google
#define _CRT_SECURE_NO_WARNINGS #include<iostream> #include<Windows.h> #include<WinSock.h> #include<mysql.h> using namespace std; #pragma comment(lib,"libmysql.lib") #pragma comment(lib,"wsock32.lib") MYSQL *mysql = new MYSQL; //mysql连接 MYSQL_FIELD *fd; //字段列数组 char field[32][32]; //存字段名二维数组 MYSQL_RES *res; //这个结构代表返回行的一个查询结果集 MYSQL_ROW column; //一个行数据的类型安全(type-safe)的表示,表示数据行的列 char query[150]; //查询语句 bool ConnectDatabase(); bool QueryDatabase1(); //bool QueryDatabase2(); int main() { ConnectDatabase(); QueryDatabase1(); //QueryDatabase2(); system("pause"); return 0; } bool ConnectDatabase() { //初始化mysql mysql_init(mysql); //返回false则连接失败,返回true则连接成功 if (!(mysql_real_connect(mysql, "localhost", "root", "123456", "company", 0, NULL, 0))) //中间分别是主机,用户名,密码,数据库名,端口号(可以写默认0或者3306等),可以先写成参数再传进去 { printf("Error connecting to database:%sn", mysql_error(mysql)); return false; } else { printf("Connected...n"); return true; } return true; } bool QueryDatabase1() { sprintf_s(query, "select * from t_dept"); //执行查询语句,这里是查询所有,user是表名,不用加引号,用strcpy也可以 mysql_query(mysql, "set names gbk"); //设置编码格式(SET NAMES GBK也行),否则cmd下中文乱码 //返回0 查询成功,返回1查询失败 if (mysql_query(mysql, query)) //执行SQL语句 { printf("Query failed (%s)n", mysql_error(mysql)); return false; } else { printf("query successn"); } //获取结果集 if (!(res = mysql_store_result(mysql))) //获得sql语句结束后返回的结果集 { printf("Couldn't get result from %sn", mysql_error(mysql)); return false; } //打印数据行数 printf("number of dataline returned: %dn", mysql_affected_rows(mysql)); //获取字段的信息 char *str_field[32]; //定义一个字符串数组存储字段信息 for (int i = 0; i<4; i++) //在已知字段数量的情况下获取字段名 { str_field[i] = mysql_fetch_field(res)->name; } for (int i = 0; i<4; i++) //打印字段 printf("%10st", str_field[i]); printf("n"); //打印获取的数据 while (column = mysql_fetch_row(res)) //在已知字段数量情况下,获取并打印下一行 { printf("%10st%10st%10st%10sn", column[0], column[1], column[2], column[3]); //column是列数组 } return true; }
相关学习推荐:mysql教程(视频)



















