本篇文章给大家详细介绍mysql的常用命令。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

1. 启动与停止mysql服务
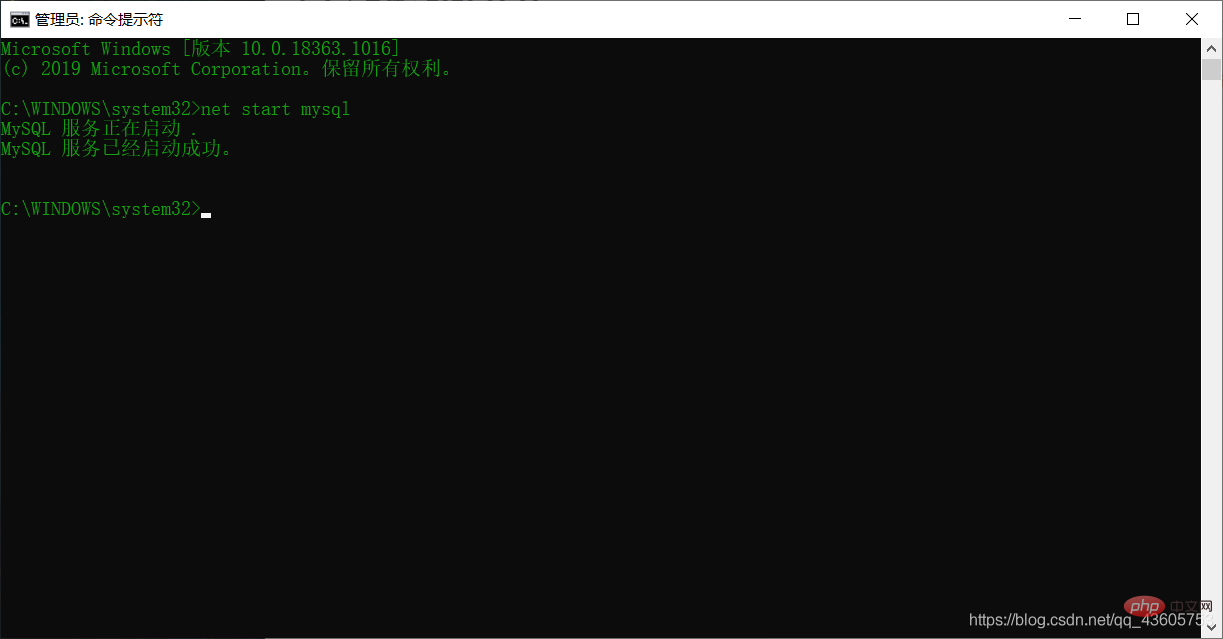
(右键以管理员方式打开命令提示符)
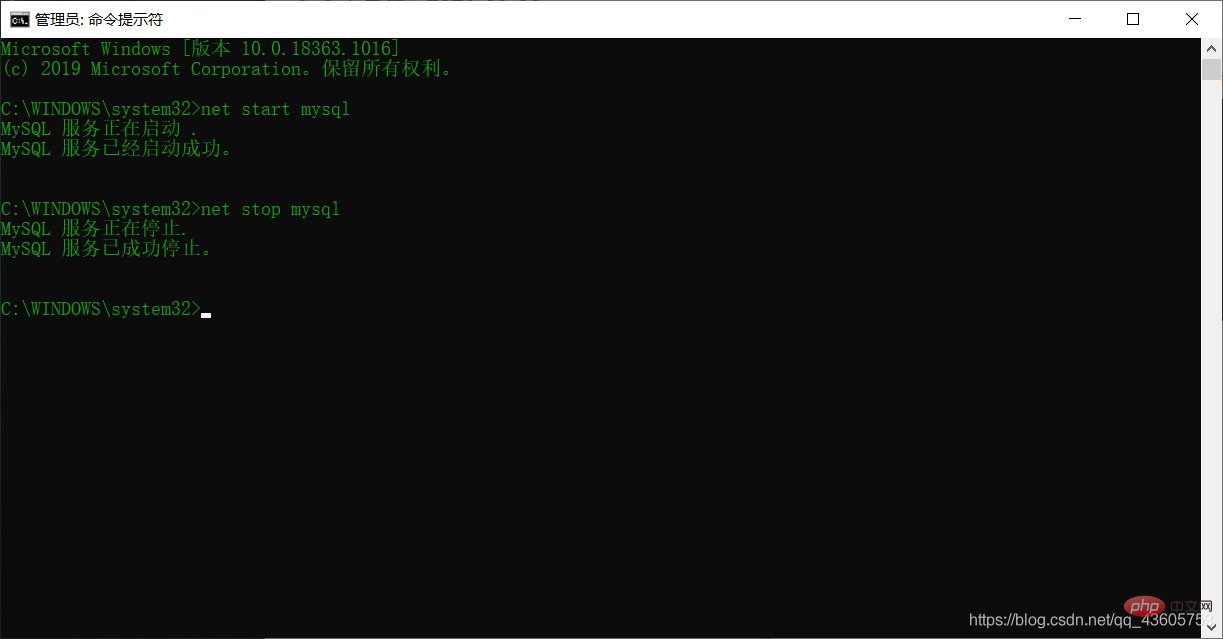
输入命令:net start mysql 来启动服务

输入命令:net stop mysql 来关闭服务

2. MySQL登录与退出
2.0 MySQL参数

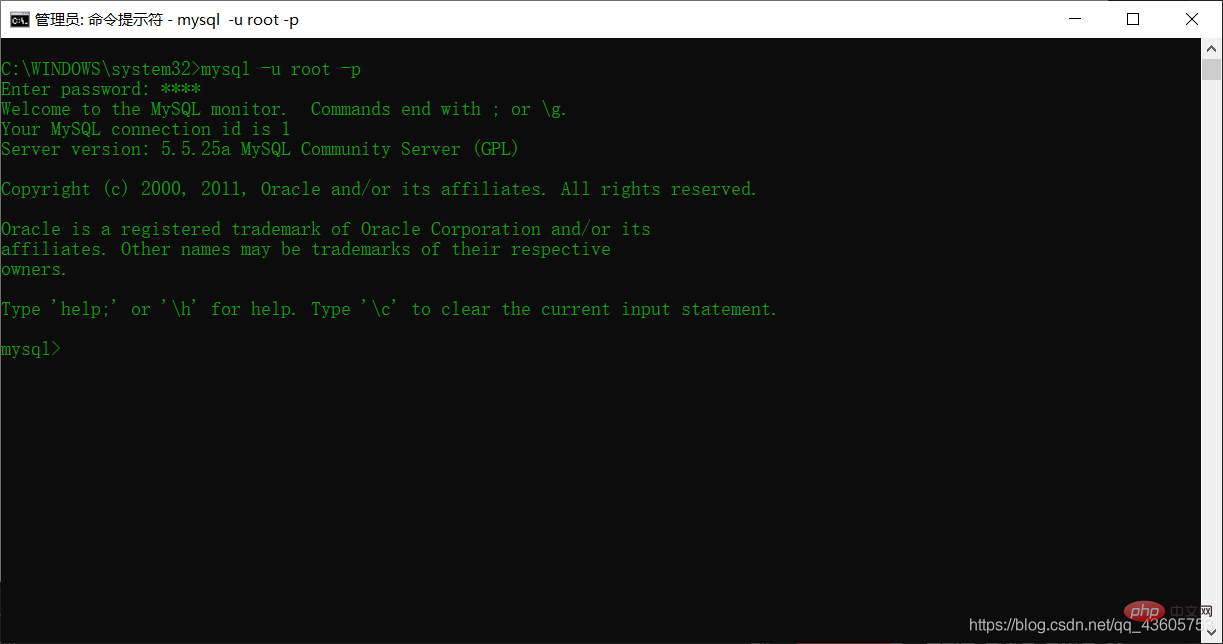
2.1 MySQL登录
输入命令参数:mysql -u root -p

2.2 MySQL退出
输入参数:


3. 修改MySQL提示符

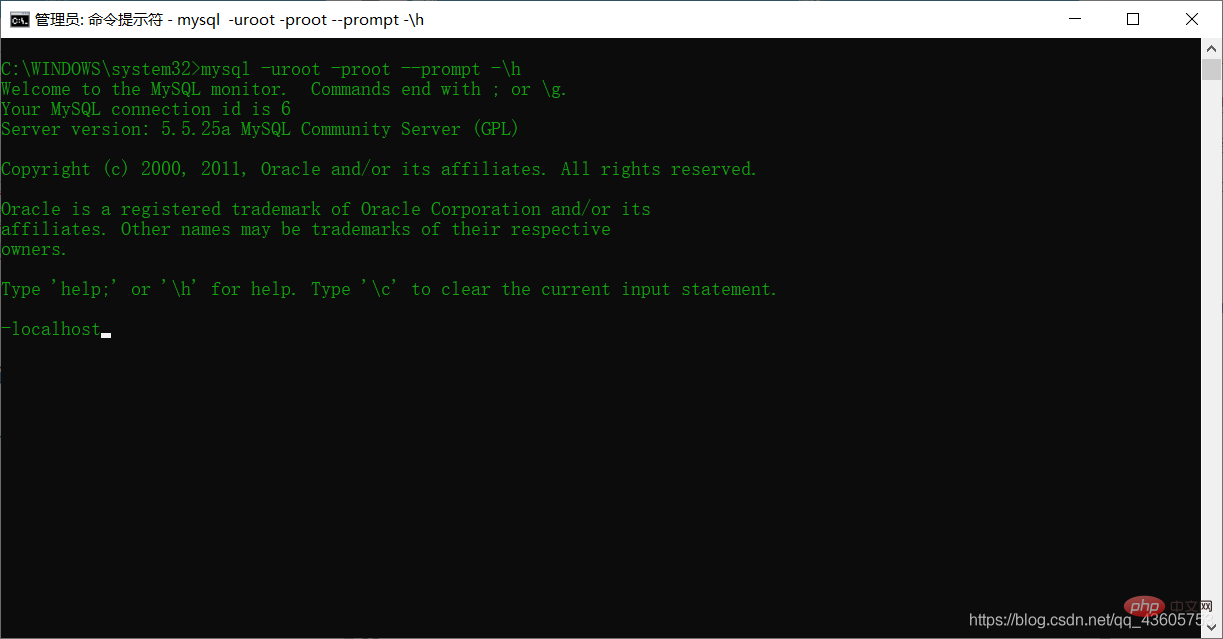
方式一:连接客户端时通过参数指定
在我们登陆MySQL后,原本的提示符应该是【>mysql】,我们通过以下命令将它改为【localhost】
命令行:mysql -uroot -proot --prompt -h

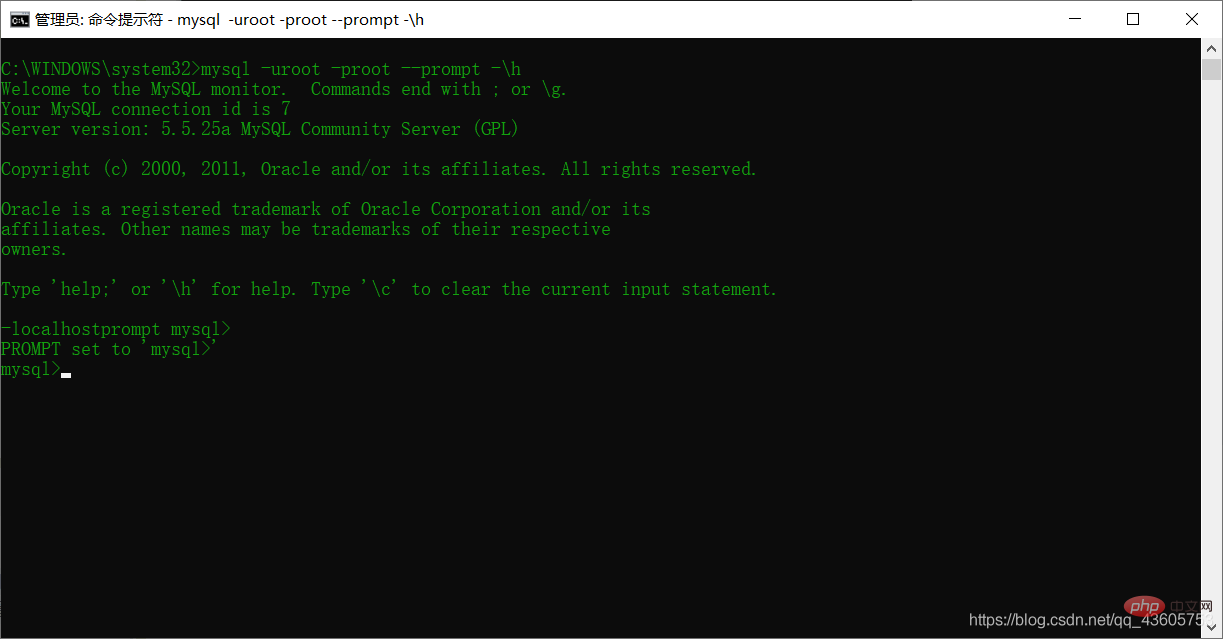
方式二:连接上客户端后,通过prompt命令修改
prompt mysql>
这个时候,提示会重新变为【mysql>】

4. 常用命令
1.显示当前服务器的版本
SELECT VERSION();

2.显示当前日期时间
SELECT NOW();

3.显示当前用户
SELECT USER();

5. MySQL语句的规范
-
【关键字】与【函数】名称全部大写
-
【数据库】名称,【表】名称,【字段】名称全部小写
-
【SQL】语句必须以【;】结尾
相关推荐:《mysql教程》
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















