数据库的三种完整性约束:1、实体完整性,对关系中的记录唯一性,即主键的约束;2、参照完整性,对关系数据库中建立关联关系的数据表间数据参照引用的约束,即对外键的约束;3、用户定义的完整性,针对某一具体关系数据库的约束条件。

本教程操作环境:windows7系统、mysql8版本、Dell G3电脑。
关系模型中的三类完整性约束
1.实体完整性
2.参照完整性
3.用户定义的完整性
实体完整性
若属性A是基本关系R的主属性,则属性A不能取空值。
实体完整性规定基本关系的所有主属性,都不能取空值。
参照完整性
外码: 关系R中,有一个或一组属性,其不是主码,并且该属性和另一关系S中的主码相对应。则该属性为R的外码。

该属性或属性组可以和当前关系的主码相关联。
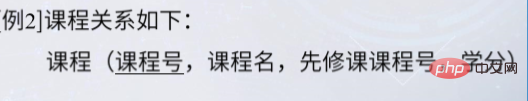
比如下图的先修课程号和课程号相关联。

参照完整性规定:外码或者取空值,或者等于另一关系中的主码值。
用户自定义完整性
1.unique(唯一)
2.check(满足某一条件)
3.not NULL(不为空值)
用户定义的完整性是针对某一具体关系数据库的约束条件。反映某一具体应用所涉及的数据必须满足的语义要求。
用户定义的完整性没有统一的规则,由数据库设计人员根据具体应用中数据的语义要求来创建。
相关免费学习推荐:mysql视频教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














