下面由phpMyAdmin教程栏目给大家介绍怎么添加phpmyadmin设置界面登录用户名和密码 ,希望对需要的朋友有所帮助!

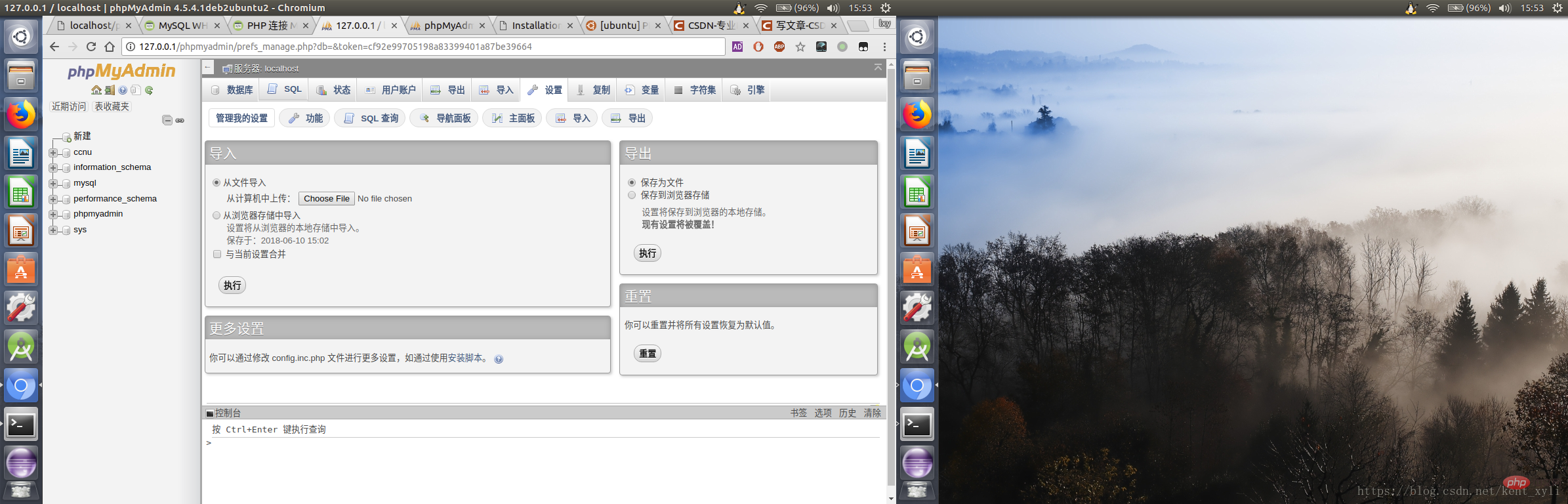
在搭建好mysql和php环境以后,输入http://localhost/phpmyadmin可以进入phpmyadmin图形化登录界面,在这个界面如果设置的登录方式是cookie,需要输入mysql的用户名和密码,然后就可以进行图形化的操作了。 phpmyadmin可以通过修改config.inc.php文件来进行设置一些phpmyadmin的参数,也可以在图上的界面点安装脚本,然后会弹出来一个登录窗口,这个窗口的用户名和密码并不是mysql的用户名和密码,此时需要进终端新设置一个用户名和密码,终端界面敲
phpmyadmin可以通过修改config.inc.php文件来进行设置一些phpmyadmin的参数,也可以在图上的界面点安装脚本,然后会弹出来一个登录窗口,这个窗口的用户名和密码并不是mysql的用户名和密码,此时需要进终端新设置一个用户名和密码,终端界面敲
sudo htpasswd /etc/phpmyadmin/htpasswd.setup admin
然后按提示输入新密码,这样就能添加一个用户名为admin的管理员了。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐















