查看mysql的用户名和密码的方法:首先打开navicat并找到mysql,并打开mysql数据库连接;然后单击工具栏中的【用户】选项即可查看。

本教程操作环境:windows7系统、Navicat Premium版,DELL G3电脑。
查看mysql的用户名和密码的方法:
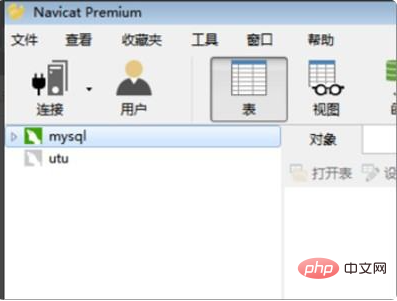
1、第一步,打开Navicat并找到mysql,见下图,转到下面的步骤。

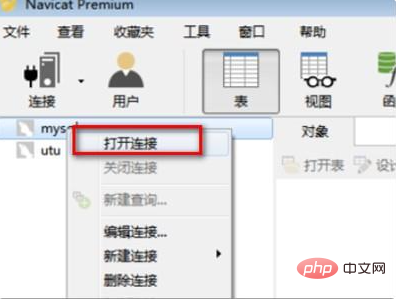
2、第二步,执行完上面的操作之后,打开mysql数据库连接,见下图,转到下面的步骤。

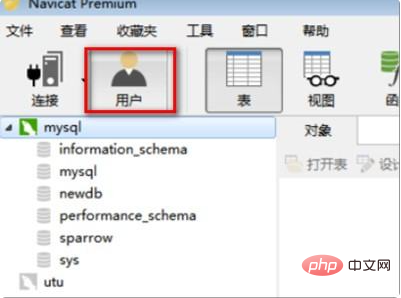
3、第三步,执行完上面的操作之后,单击工具栏中的[用户]选项,见下图,转到下面的步骤。

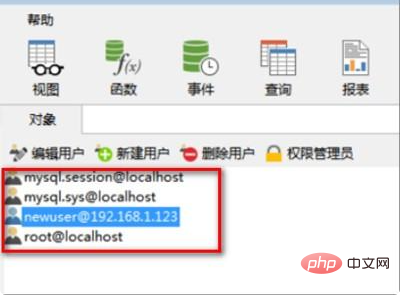
4、第四步,执行完上面的操作之后,可以看到所有mysql用户和密码,见下图,转到下面的步骤。

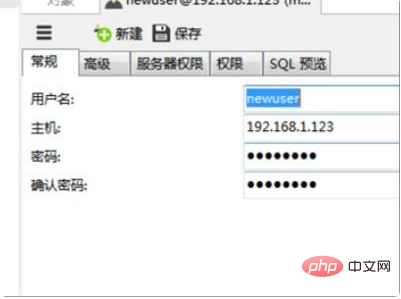
5、第五步,执行完上面的操作之后,还可以双击要修改其名称的用户,见下图,转到下面的步骤。

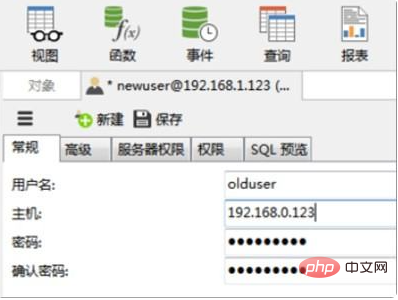
6、第六步,执行完上面的操作之后,输入新的用户名,然后单击[保存],成功修改用户名,见下图。这样,就解决了这个问题了。

相关免费学习推荐:mysql视频教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















