配置方法:1、在“计算机”中找到“系统属性”并点击;2、依次点击“高级系统设置”-“环境变量”;3、在系统变量中,找到path路径,点击“编辑”;4、先在变量值的末尾输入一个英文分号,再将mysql安装路径加在分号后;5、点击“确定”即可。

本教程操作环境:windows7系统、mysql8版本、Dell G3电脑。
mysql配置环境变量的方法:
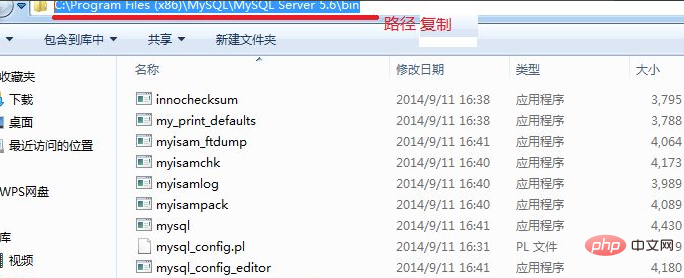
首先,找到C盘中的MySQL安装目录下MySQL.exe程序的安装路径,并进行复制(图中路径不要复制多了,也不要少了,下面几步会用到),关于路径名,建议查看图中路径,基本路径都是一样的。

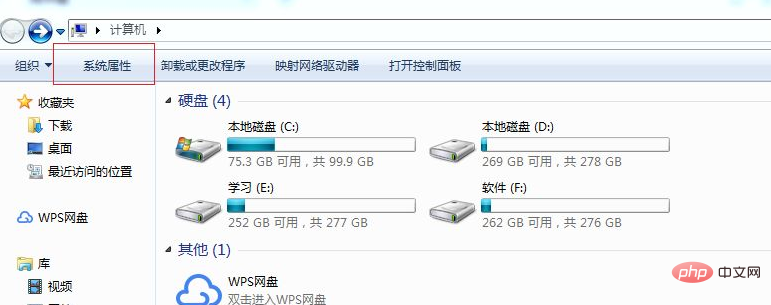
然后,在“计算机”中或“我的电脑”中找到系统属性并点击。

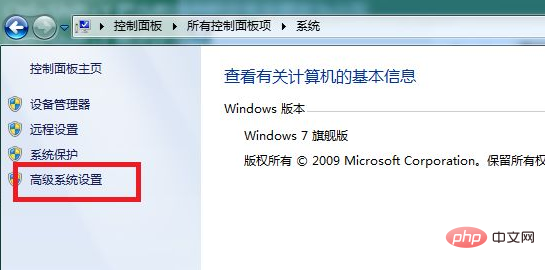
进入系统属性中,点击高级系统设置选项。

(推荐教程:mysql视频教程)
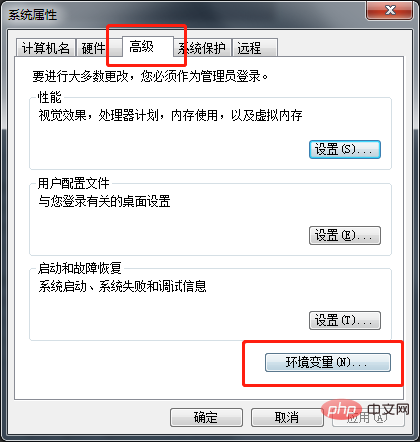
在完成第三步,进入高级系统设置之后,会进入如下界面,这里点击环境变量选项。

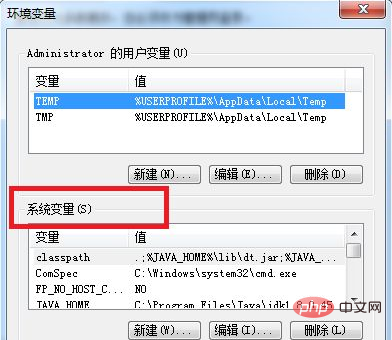
然后,在环境变量中找到系统变量,我们配置的MySQL环境变量,建议在系统变量之中进行配置。

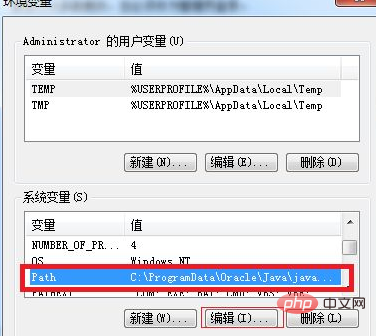
在系统环境变量中,找到path路径,并点击编辑选项。

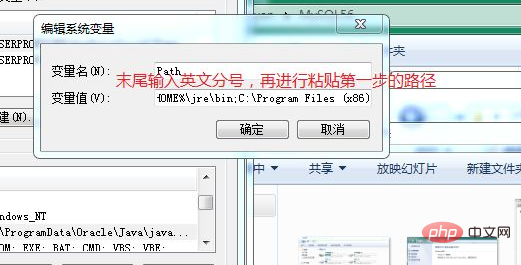
点击编辑之后,先在变量值的末尾输入一个英文分号,千万别把默认的系统配置删了,只是在末尾加分号,记得一定是英文的分号,再将第一步中的复制的路径粘贴在分号之后,点击完所有的确定,退出即可。

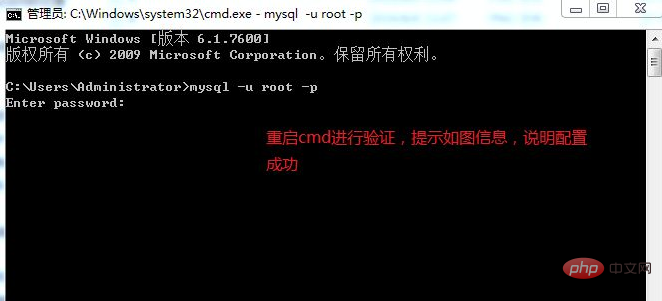
最后,重新启动cmd命令窗口,输入MySQL命令,提示图中输入密码,就说明已经将环境变量配置成功了。

更多编程相关知识,请访问:mysql视频教程!!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END



















