
免费学习推荐:mysql视频教程
一、索引的概念
1、索引是一个排序的列表,在这个列表中存储着索引的值和包含这个值的数据所在行的物理地址 (类似于c语言的链表通过指针指向数据记录的内存地址) 。
2、使用索引后可以不用扫描全表来定位某行的数据,而是先通过索引表找到该行数据对应的物理地址然后访问相应的数据,因此能加快数据库的查询速度。
3、索引就好比是一本书的目录,可以根据目录中的页码快速找到所需的内容。
4、索引是表中一列或者若干列值排序的方法。
5、建立索引的目的是加快对表中记录的查找或排序。
二、索引的作用
1、设置了合适的索引之后,数据库利用各种快速定位技术,能够大大加快查询速度,这是创建索引的最主要的原因。
2、当表很大或查询涉及到多个表时,使用索引可以成千,上万倍地提高查询速度。
3、可以降低数据库的I/O成本,并且索引还可以降低数据库的排序成本。
4、通过创建唯一性索引,可以保证数据表中每一行数据的唯一性。
5、可以加快表与表之间的连接。
6、在使用分组和排序时,可大大减少分组和排序的时间。
三、索引的副作用
1、索引需要占用额外的磁盘空间。
- 对于 MyISAM 引擎而言,索引文件和数据文件是分离的,索引文件用于保存数据记录的地址。
- 而 InnoDB 引擎的表数据文件本身就是索引文件。
2、在插入和修改数据时要花费更多的时间,因为索引也要随之变动。
四、创建索引的原则依据
索引随可以提升数据库查询的速度,但并不是任何情况下都适合创建索引。因为索引本身会消耗系统资源,在有索引的情况下,数据库会先进行索引查询,然后定位到具体的数据行,如果索引使用不当,反而会增加数据库的负担。
1、表的主键、外键必须有索引。因为主键具有唯一性,外键关联的是主表的主键,查询时可以快速定位。
2、记录数超过300行的表应该有索引。如果没有索引,每次查询都需要把表遍历一遍,会严重影响数据库的性能。
3、经常与其他表进行连接的表,在连接字段上应该建立索引。
4、唯一 性太差的字段不适合建立索引。
5、更新太频繁地字段不适合创建索引。
6、经常出现在 where 子句中的字段,特别是大表的字段,应该建立索引。
7、索引应该建在选择性高的字段上。
8、索引应该建在小字段.上,对于大的文本字段甚至超长字段,不要建索引。
五、索引的分类和创建
在做之前先用这张表做示范 create table member (id int(10),name varchar(10),Cardid varchar(10),phone int(11),address varchar(50),remark text);
(一)、普通索引
普通索引:最基本的索引类型,没有唯一性之类的限制。
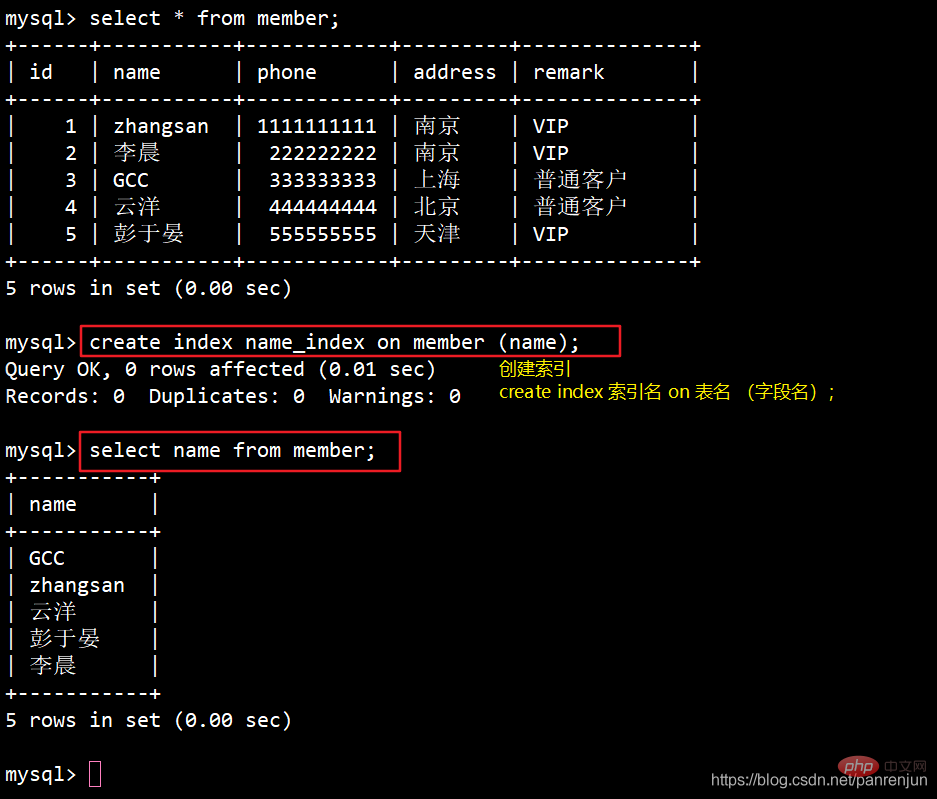
1、 直接创建索引
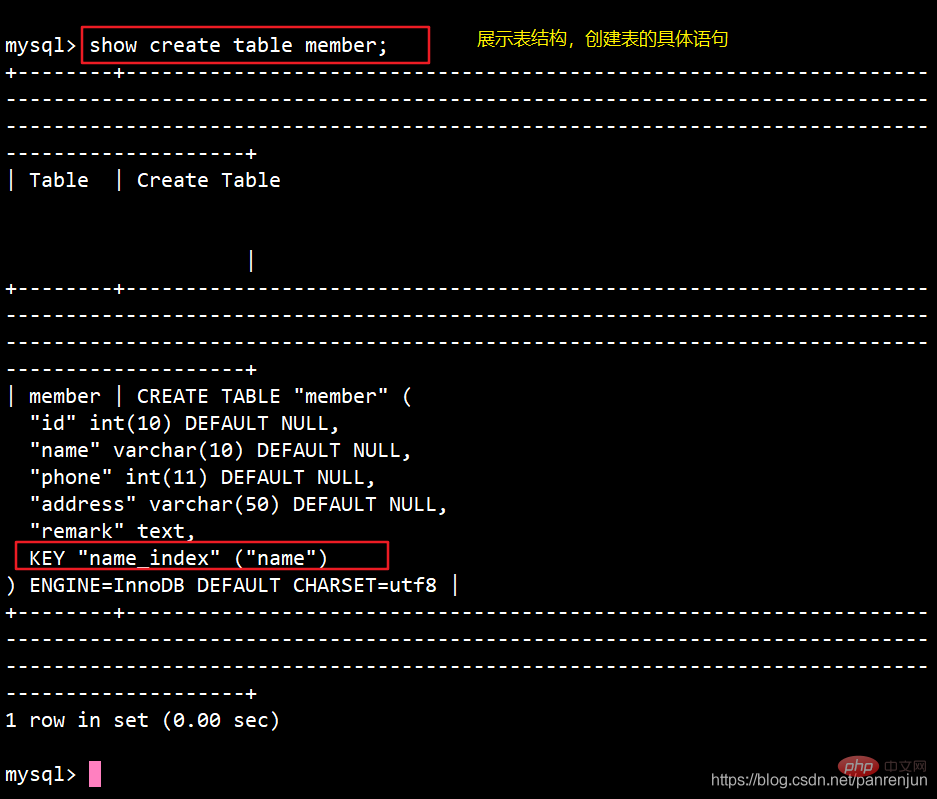
CREATE INDEX 索引名 ON 表名 (列名[(length)]); #(列名(length)):length是可选项,下同。如果忽略 length 的值,则使用整个列的值作为索引。如果指定使用列前的 length 个字符来创建索引,这样有利于减小索引文件的大小。 #索引名建议以“_index”结尾。


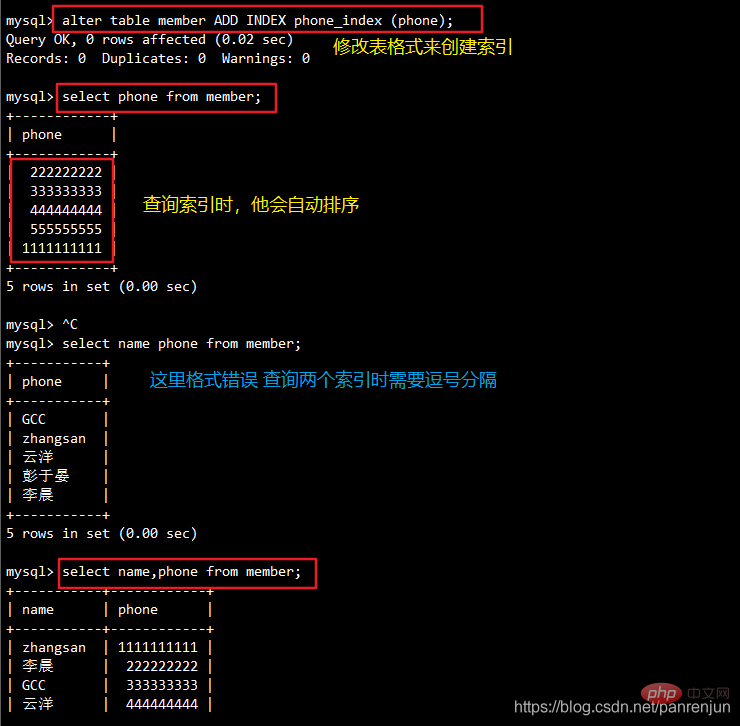
2、修改表方式创建
ALTER TABLE 表名 ADD INDEX 索引名 (列名);例:alter table member ADD INDEX phone_index (phone);select phone from member;

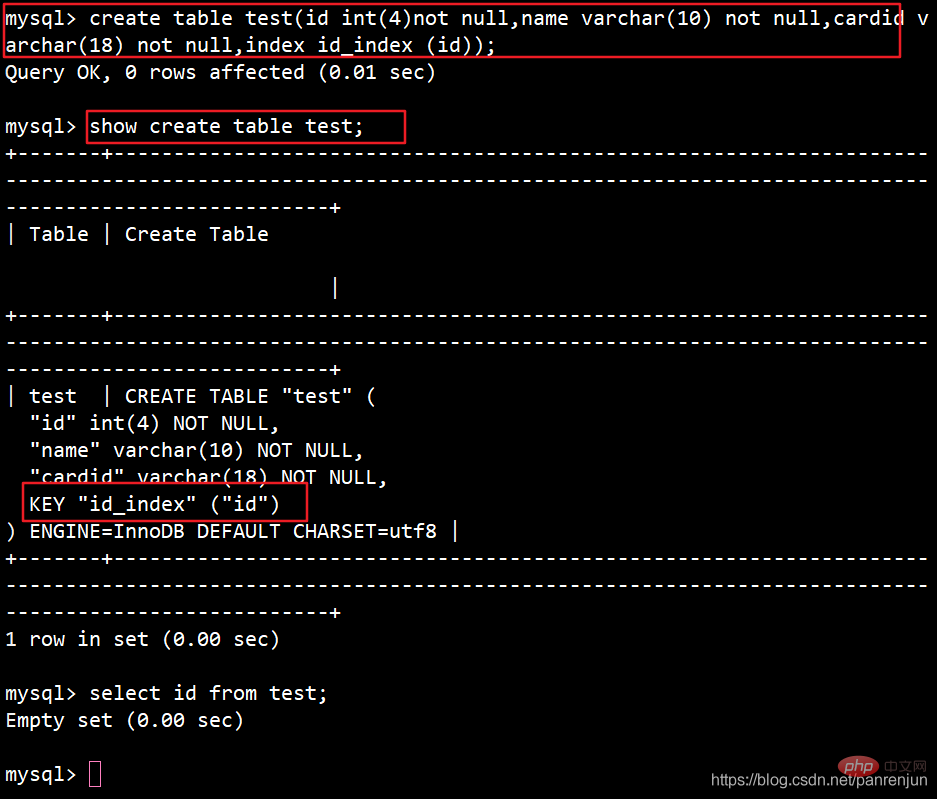
3、创建表的时候指定索引
CREATE TABLE 表名 ( 字段1 数据类型,字段2 数据类型[,...],INDEX 索引名 (列名));例:create table test(id int(4) not NULL,name varchar(10) not null,cardid varchar(18) not null,index id_index (id));show create table test;

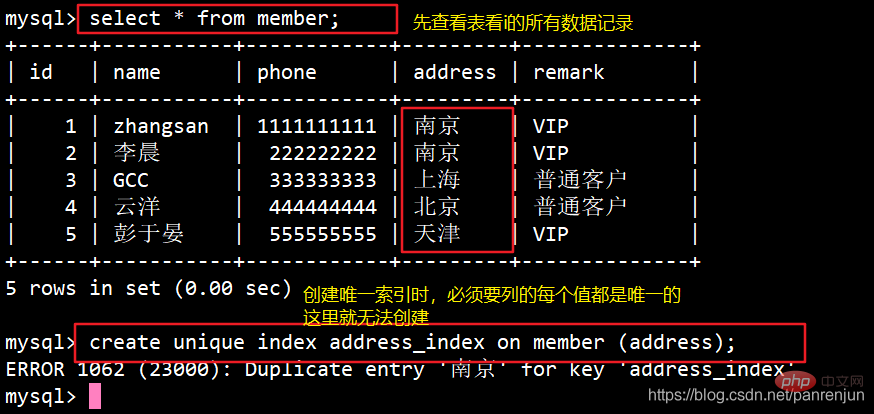
(二)、唯一索引
与普通索引类似,但区别是唯一索引列的每个值都唯一。 唯一索引允许有空值(注意和主键不同)。如果是用组合索引创建,则列值的组合必须唯一。添加唯一键将自动创建唯一索引。
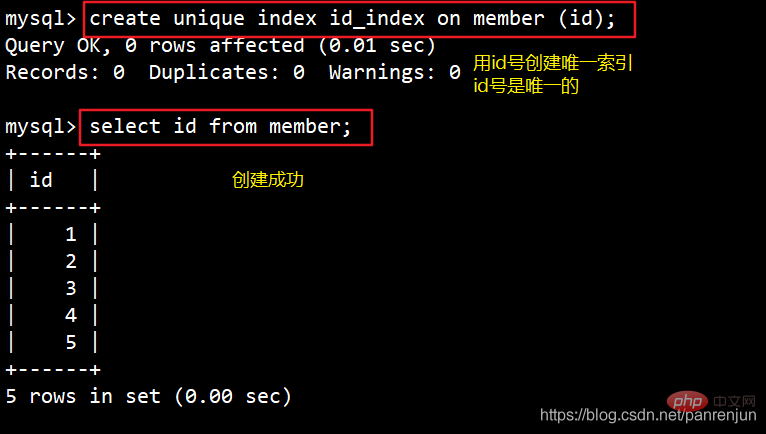
1、直接创建唯一索引
CREATE UNIQUE INDEX 索引名 ON 表名(列名);



2、修改表的方式创建
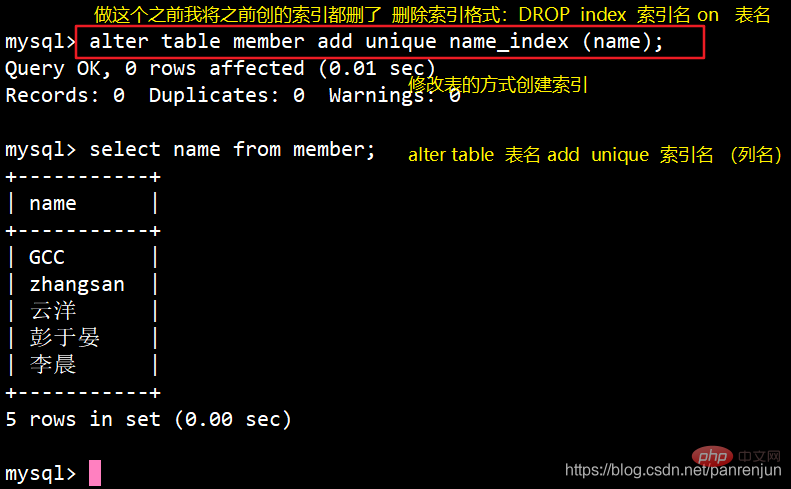
ALTER TABLE 表名 ADD UNIQUE 索引名 (列名);例:alter table member add unique name_index (cardid);
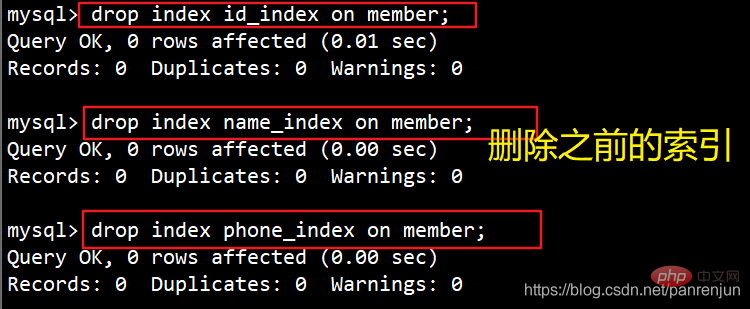
为了方便实验,我先删除了之前的索引

3、创建表的时候指定
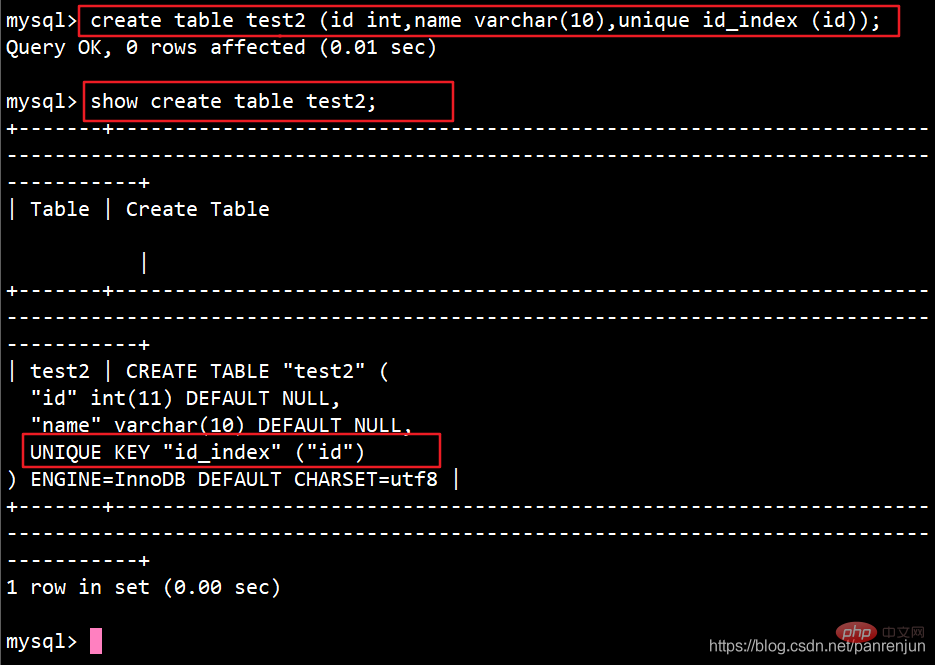
CREATE TABLE 表名 (字段1 数据类型,字段2 数据类型[,...],UNIQUE 索引名 (列名));

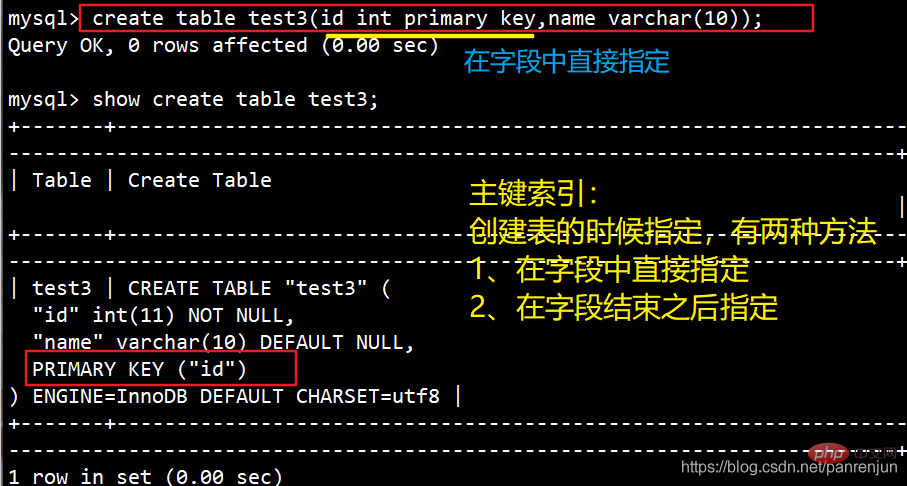
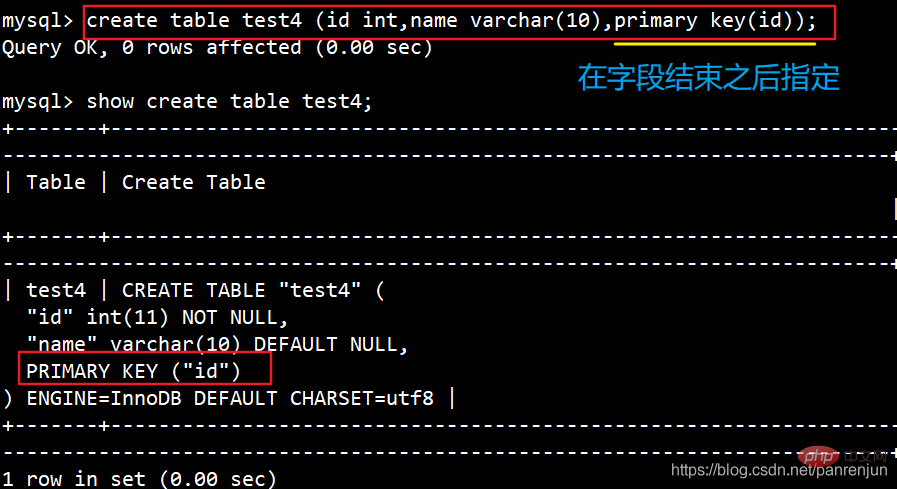
(三)、主键索引
是一种特殊的唯一索引,必须指定为“PRIMARY KEY”。 一个表只能有一个主键,不允许有空值。 添加主键将自动创建主键索引。


- ALTER TABLE 表名 ADD PRIMARY KEY (列名);
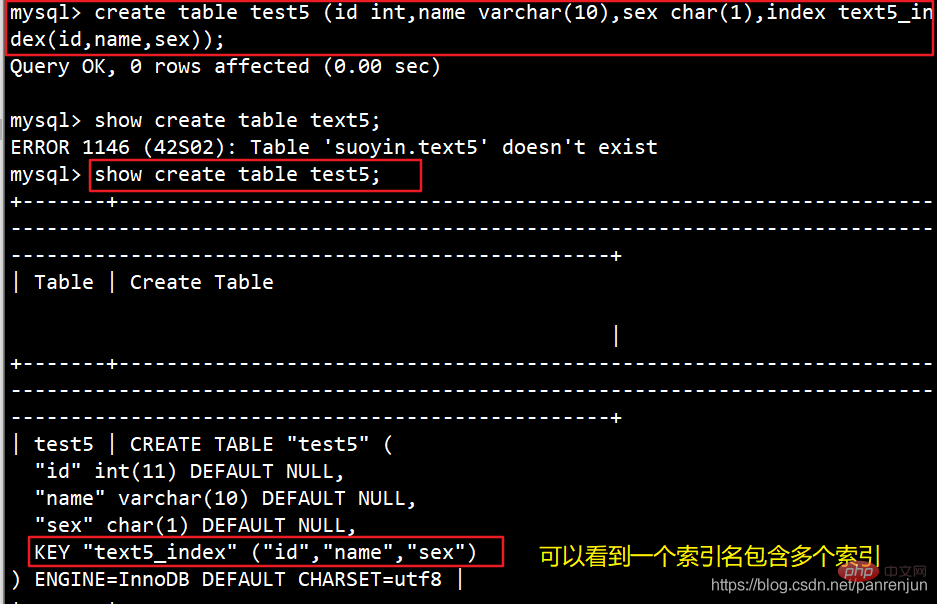
(四)、组合索引(单列索引与多列索引)
组合索引:可以是单列上创建的索引,也可以是在多列上创建的索引。需要满足最左原则,因为 select语句的 where 条件是依次从左往右执行的,所以在使用 select 语句查询时 where 条件使用的字段顺序必须和组合索引中的排序一致,否则索引将不会生效。
CREATE TABLE 表名 (列名1 数据类型,列名2 数据类型,列名3 数据类型,INDEX 索引名(列名1,列名2,列名3));select * from 表名 where 列名1='...' AND 列名2='...' AND 列名3='...';

(五)、全文索引
适合在进行模糊查询的时候使用,可用于在一篇文章中检索文本信息。 在 MySQL5.6 版本以前FULLTEXT 索引仅可用于 MyISAM 引擎,在 5.6 版本之后 innodb 引擎也支持 FULLTEXT 索引。全文索引可以在 CHAR、VARCHAR 或者 TEXT 类型的列上创建。每个表只允许有一个全文索引。
CREATE FULLTEXT INDEX 索引名 ON 表名 (列名);例:select * from member;create fulltext index name_index on member (name);
- 修改表的方式创建
ALTER TABLE 表名 ADD FULLTEXT 索引名 (列名);
- 创建表的时候指定索引
CREATE TABLE 表名 (字段1 数据类型[,...],FULLTEXT 索引名 (列名));
#数据类型可以为 CHAR、VARCHAR 或者 TEXT
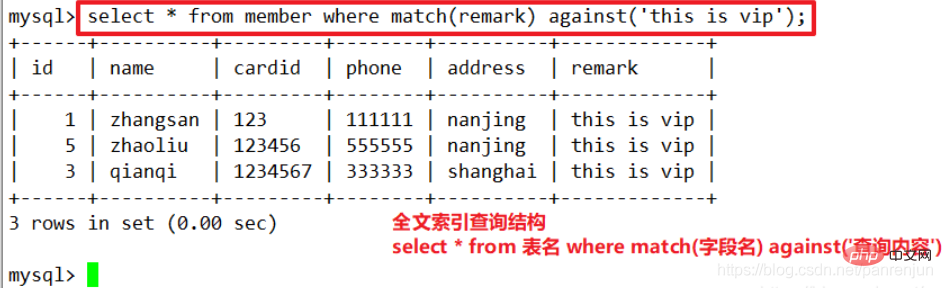
- 使用全文索引查询
SELECT * FROM 表名 WHERE MATCH(列名) AGAINST('查询内容');例:select * from member where match(remark) against('this is vip');

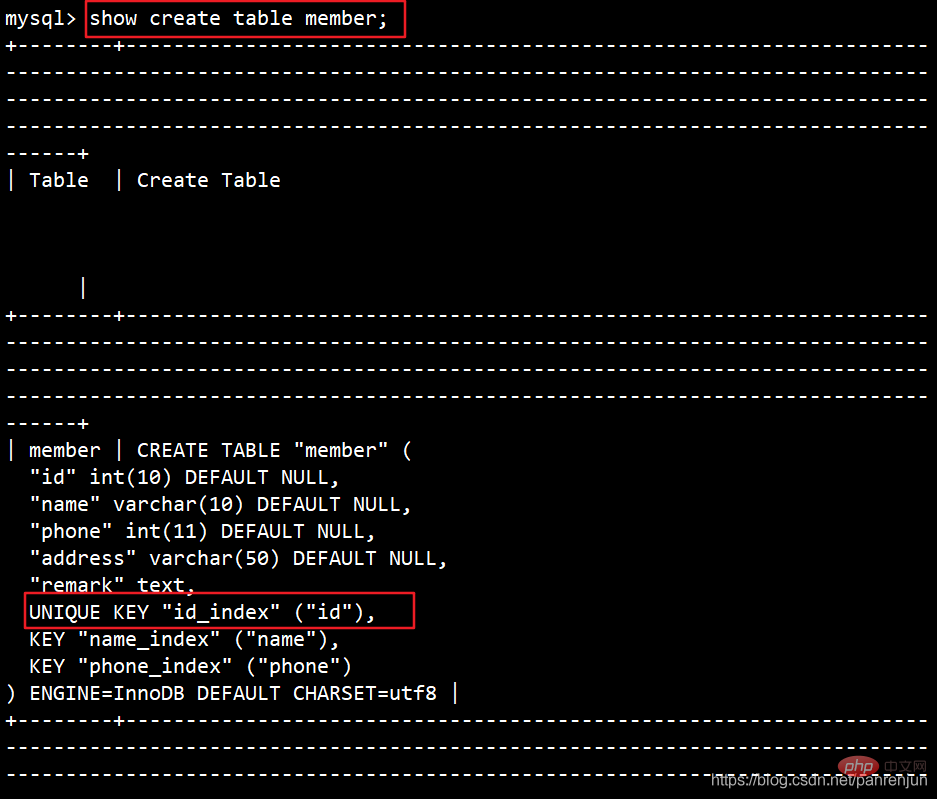
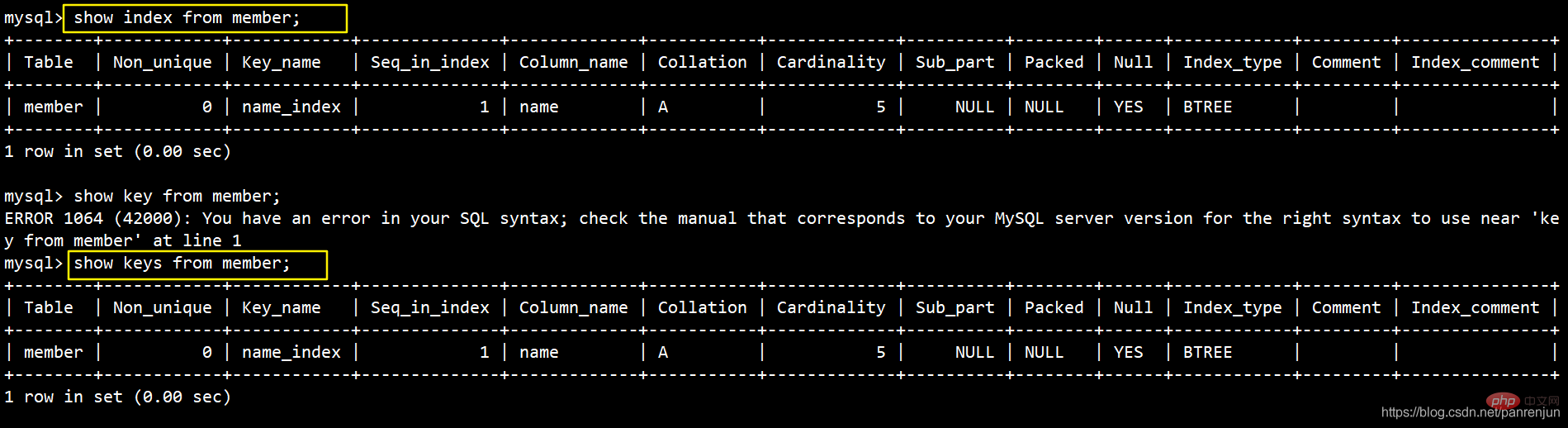
六、查看索引
show index from 表名;show index from 表名G; 竖向显示表索引信息 show keys from 表名;show keys from 表名G;

| Table | 表的名称 |
|---|---|
| Non_unique | 如果索引不能包括重复词,则为 0;如果可以,则为 1。 |
| Key_name | 索引的名称。 |
| Seq_in_index | 索引中的列序号,从 1 开始。 |
| Column_name | 列名称。 |
| Collation | 列以什么方式存储在索引中。在 MySQL 中,有值‘A’(升序)或 NULL(无分类) |
| Cardinality | 索引中唯一值数目的估计值。 |
| Sub_part | 如果列只是被部分地编入索引,则为被编入索引的字符的数目。如果整列被编入索引,则为 NULL。 |
| Packed | 指示关键字如何被压缩。如果没有被压缩,则为 NULL |
| Null | 如果列含有 NULL,则含有 YES。如果没有,则该列含有 NO |
| Index_type | 用过的索引方法(BTREE, FULLTEXT, HASH, RTREE) |
| Comment | 备注 |
七、删除索引
1、直接删除索引 DROP INDEX 索引名 ON 表名;2、修改表方式删除索引 ALTER TABLE 表名 DROP INDEX 索引名;3、删除主键索引 ALTER TABLE 表名 DROP PRIMARY KEY;
八、实例
案例:为某商场做一个会员卡的系统。这个系统有一个会员表,有下列字段:会员编号 INT 会员姓名 VARCHAR(10)会员身份证号码 VARCHAR(18)会员电话 INT(11)会员住址 VARCHAR (50)会员备注信息 TEXT create table member (id int(10),name varchar(10),cardid varchar(18),phone int(11),address varchar(50),remark text);alter table member add primary key (id);create index name_index on member (name); create unique index cardid_index on member (cardid);alter table member add fulltext remark_index (remark);会员编号,作为主键,使用 PRIMARY KEY 会员姓名,如果要建索引的话,那么就是普通的 INDEX 会员身份证号码,如果要建索引的话,那么可以选择 UNIQUE (唯一的,不允许重复)会员备注信息,如果需要建索引的话,可以选择 FULLTEXT,全文搜索。 不过 FULLTEXT 用于搜索很长一篇文章的时候,效果最好。用在比较短的文本,如果就一两行字的,普通的 INDEX 也可以。
更多相关免费学习推荐:mysql教程(视频)



















