
具体步骤如下:
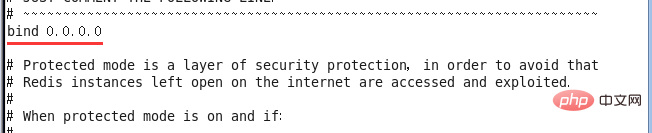
首先打开redis.conf配置文件
vi redis.conf
然后将bind 127.0.0.1 修改为 0.0.0.0

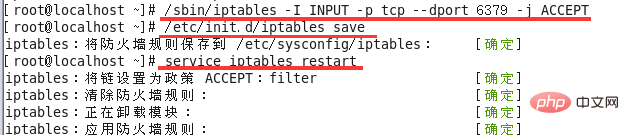
接着执行命令:
1、/sbin/iptables -I INPUT -p tcp –dport 6379 -j ACCEPT
2、/etc/init.d/iptables save
3、service iptables restart

4、验证:telnet ip 6379
相关推荐:redis数据库教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐















