
推荐(免费):redis
文章目录
- 主从复制
-
- 命令
- 配置
- 复制原理
-
- 全量复制
- 增量复制
- 测试
- 嵌套主从
- 哨兵模式
-
- 配置哨兵
- 测试
主从复制
主从复制指的是把一台redis服务器的数据复制到其他Redis服务器上,前者称为主节点Master,后者称为从节点Slave,只能从Master单向复制到Slave,一般Master以写操作为主,Slave以读操作为主,实现读写分离。
作用
数据冗余:主从复制实现了数据的热备份,是持久化之外的一种数据冗余方式。故障恢复:当主节点出现问题时,可以由从节点提供服务,实现快速的故障恢复;实际上是一种服务的冗余。负载均衡:在主从复制的基础上,配合读写分离,可以由主节点提供写服务,由从节点提供读服务(即写Redis数据时应用连接主节点,读Redis数据时应用连接从节点),分担服务器负载;尤其是在写少读多的场景下,通过多个从节点分担读负载,可以大大提高Redis服务器的并发量。高可用基石:除了上述作用以外,主从复制还是哨兵和集群能够实施的基础,因此说主从复制是Redis高可用的基础。
命令
| 命令 | 作用 |
|---|---|
| slaveof host port | 将当前服务器转变为指定服务器的从属服务器。如果已是slave则停止对旧主服务器的同步,丢弃旧数据集,转而开始对新主服务器进行同步。SLAVEOF NO ONE将使得这个从属服务器关闭复制功能,并从从属服务器转变回主服务器,原来同步所得的数据集不会被丢弃。 |
| info [section] | INFO命令以一种易于理解和阅读的格式,返回关于Redis服务器的各种信息和统计数值。通过给定可选的参数section,可以让命令只返回某一部分的信息: |
配置
以单机多服务为例(正常是多机多服务,然我只有一台服务器)
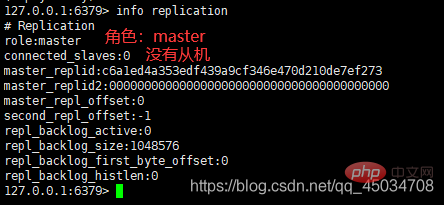
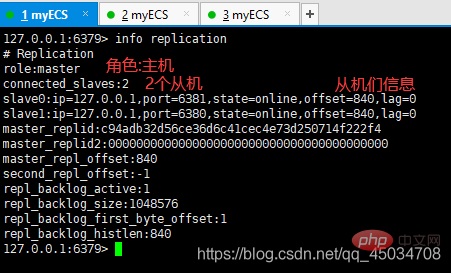
首先每个redis客户端都默认是主机,可以通过info replication命令查看。
那么我们现在要同时开三个客户端,模拟一主两从,所以要修改配置:
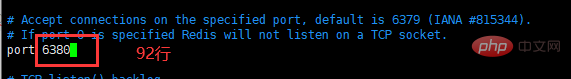
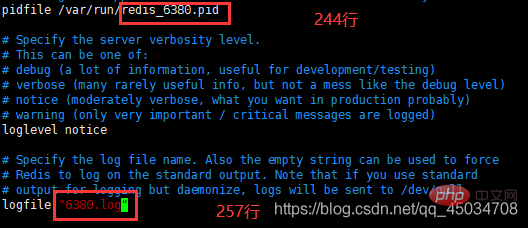
- 修改端口号
- 修改pid名字
- 修改log名字
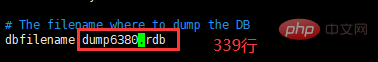
- 修改rdb名字
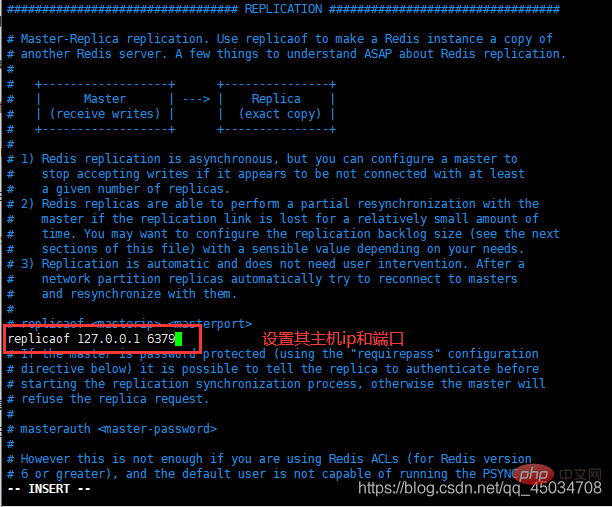
- 设置主机连接(可不选,用命令行)
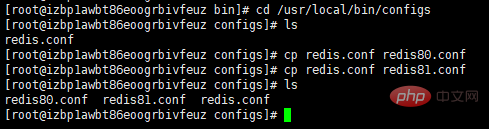
先拷贝两份配置文件作为从机配置,主机可使用默认。
以redis80.conf为例依次修改上述五点配置,81只改前四点。



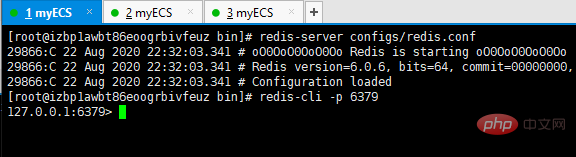
然后启动他们(79、80、81)


设置主从:
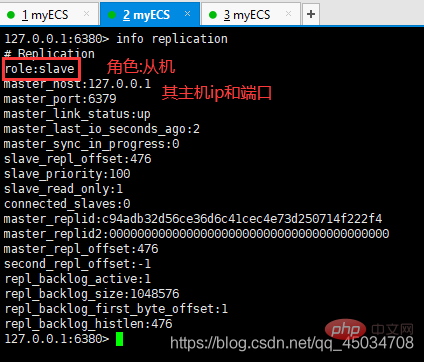
- 80是在配置文件设置(永久式)好的,直接查看:

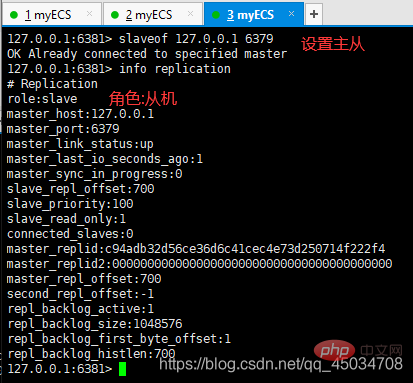
- 81没有配置,可以手动命令行设置

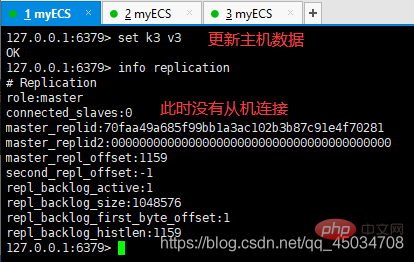
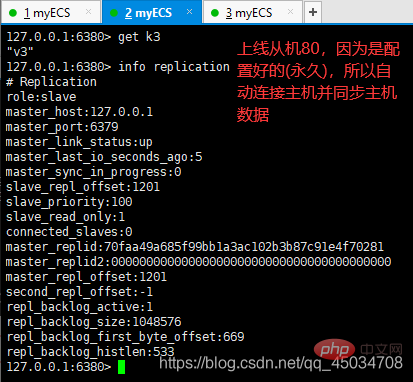
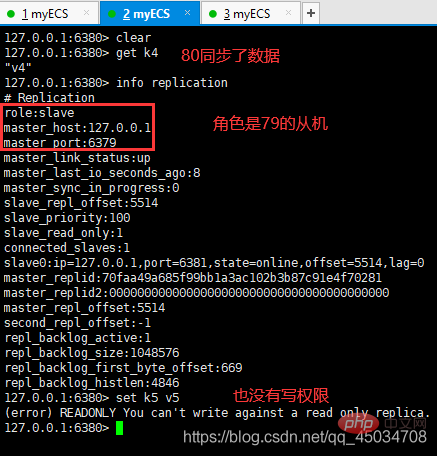
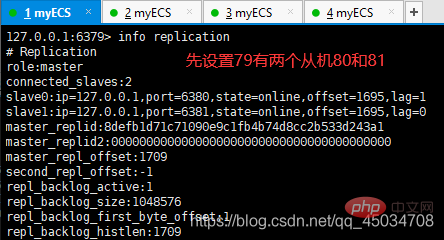
此时查看79(master):
复制原理
全量复制
从机每次连接主机时会全量复制,把主机的全部数据复制到从机。
增量复制
从机连上主机后,对于主机后面更新的数据,会只针对这部分数据同步更新给从机。
测试
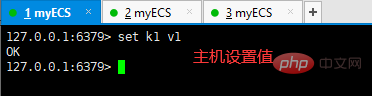
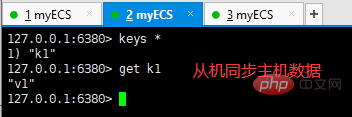
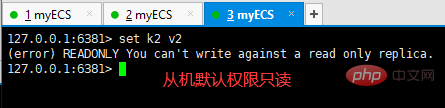
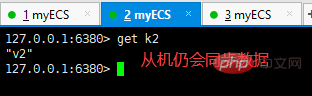
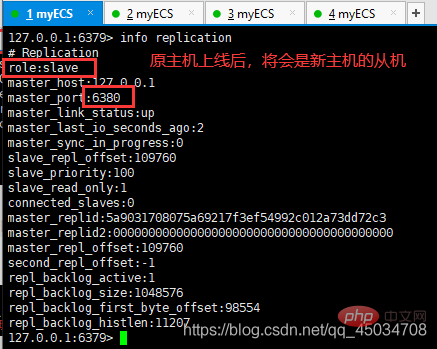
- 从机默认只读,会增量复制同步主机的数据:



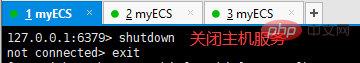
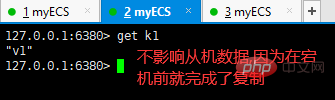
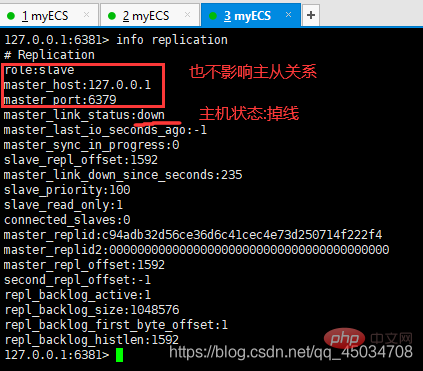
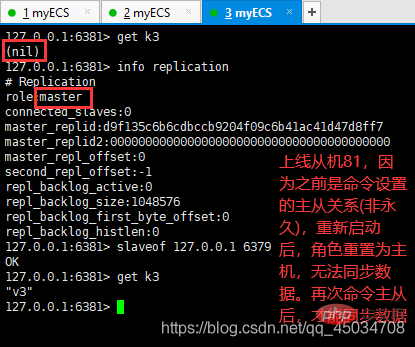
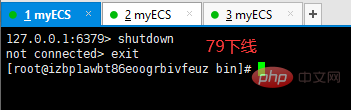
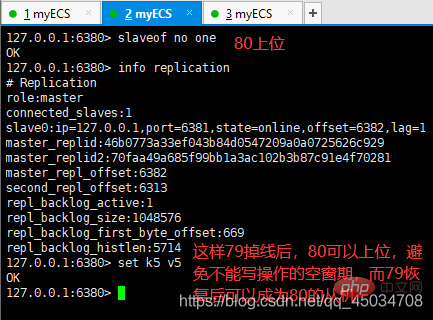
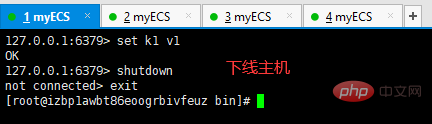
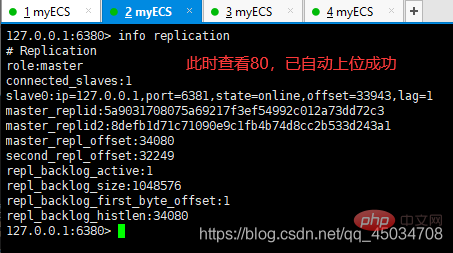
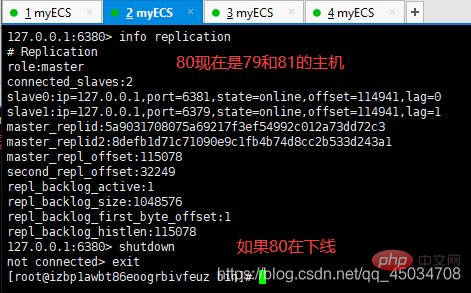
- 主机宕机情况:





3.从机宕机情况:




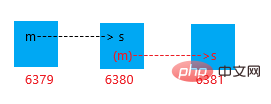
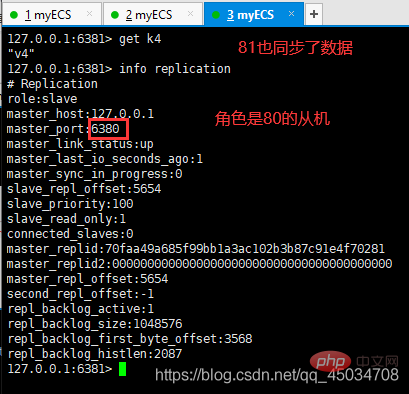
嵌套主从
如图79是80的主机,而80又是81的主机,这种嵌套主从关系。






哨兵模式
上面的80上位和嵌套主从都是我们手动命令行输入的,其目的就是避免主机宕机后写操作的空窗期,这些都是需要人工干预。
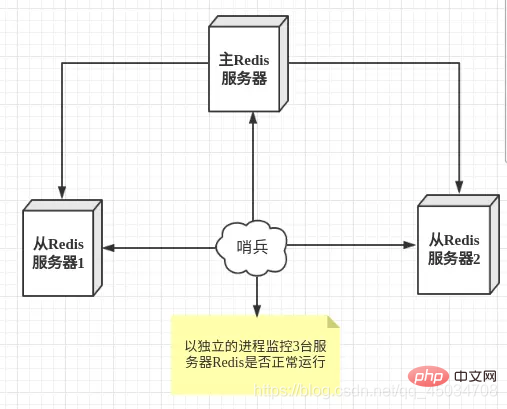
哨兵Sentinel会作为一个独立的进程独立运行,其原理是哨兵通过发送命令,等待Redis服务器响应,从而监控运行的多个Redis服务器。
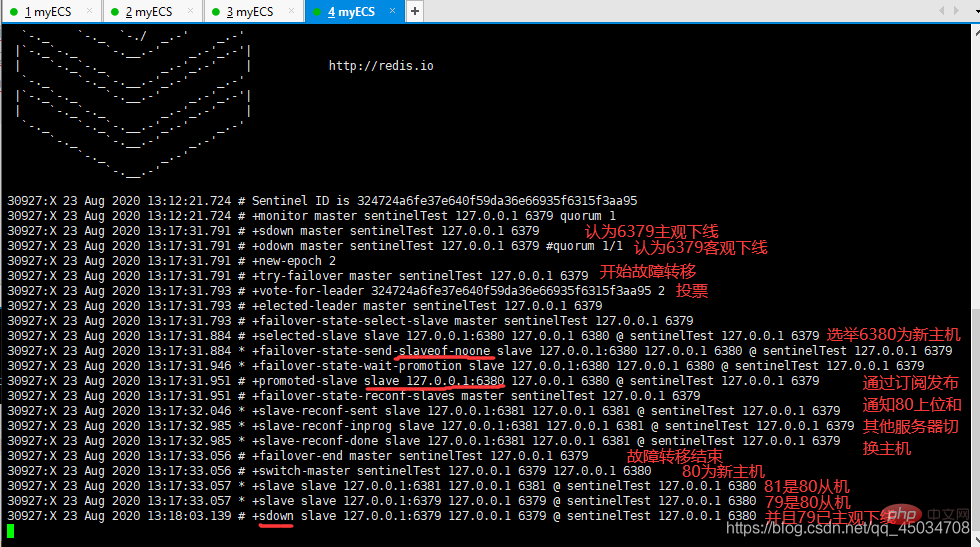
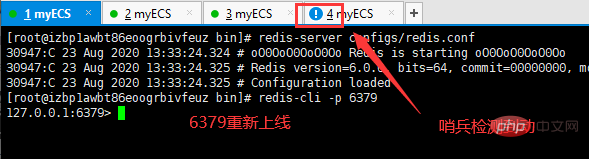
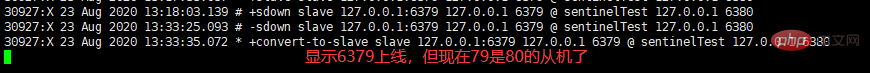
如果哨兵检测到主机下线,则会选一个从机「上位」(自动故障迁移)成为新的主机。如果原主机上线,原主机将变成新主机的从机。其原理是通过发布订阅模式通知其他服务器,修改配置文件,从而切换主机。
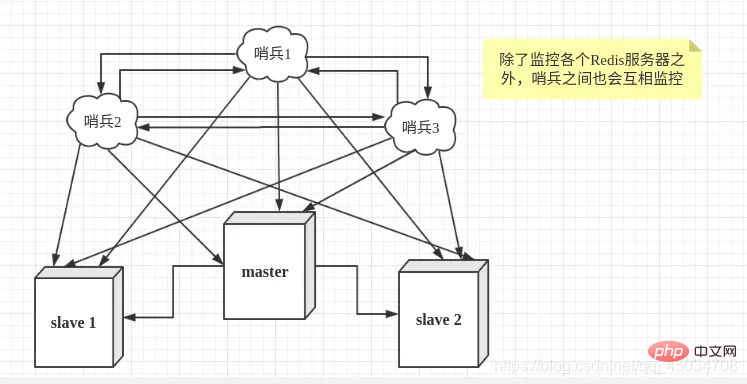
如果哨兵宕机怎么办?可以使用多哨兵模式来互相监控。
图片摘自https://www.jianshu.com/p/06ab9daf921d,侵删
- 主观下线(Subjectively Down, 简称 SDOWN)指的是单个哨兵实例对服务器做出的下线判断。
- 客观下线(Objectively Down, 简称 ODOWN)指的是多个哨兵实例在对同一个服务器做出主观下线判断, 并且通过 SENTINEL is-master-down-by-addr 命令互相交流之后, 得出的服务器下线判断。
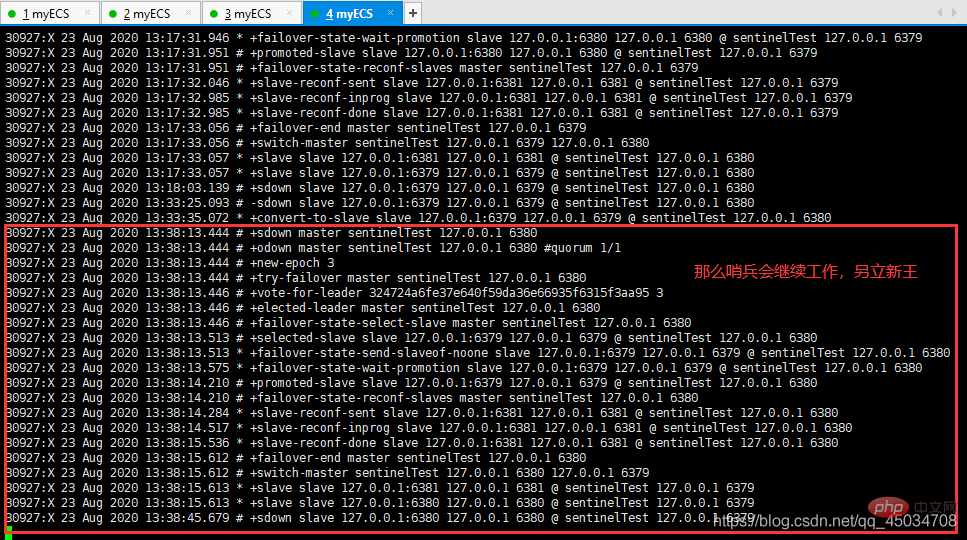
当主机客观下线后,哨兵会投票出新的主机(具体算法略 ),进行自动故障迁移(failover),通过发布订阅通知其他服务器切换主机。
配置哨兵
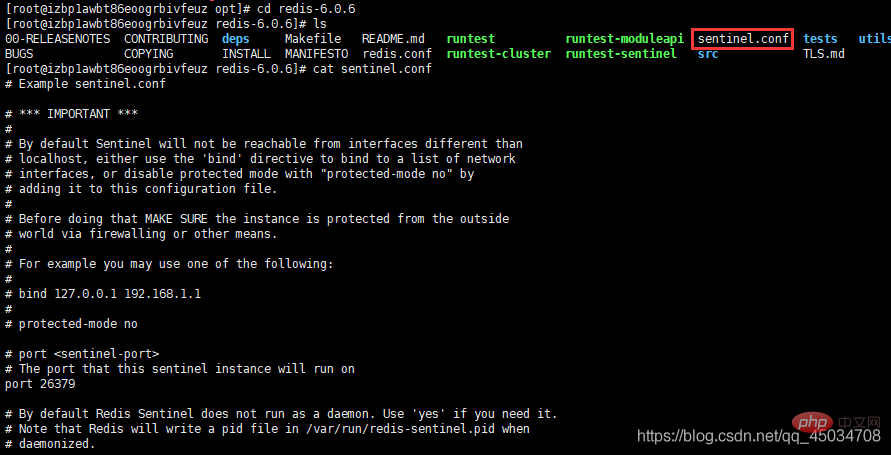
首先在安装目录下有一个详细注解的哨兵配置:
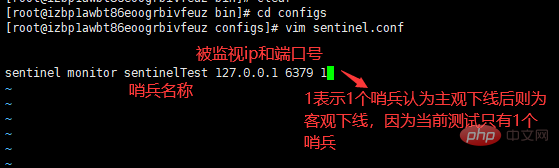
新建sentinel.conf来监视6379,其余默认即可:
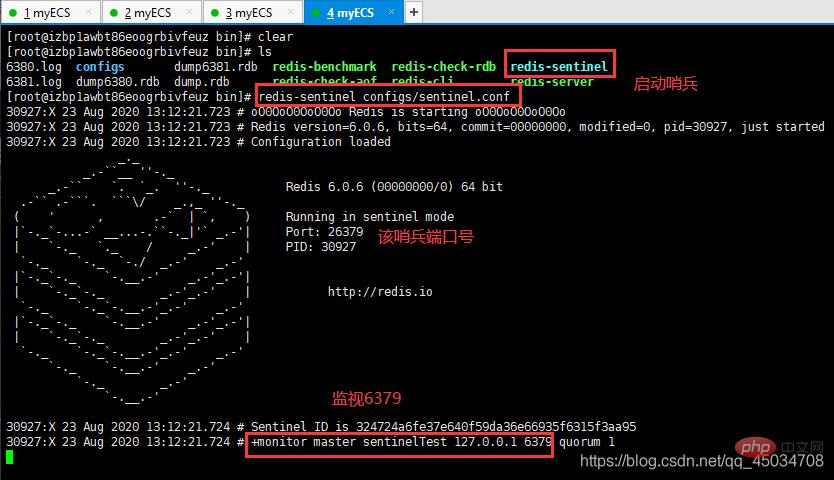
启动哨兵:

测试








多哨兵模式,配置不同端口的配置文件来开启多个哨兵客户端,然后照葫芦画瓢即可(偷懒 )



















