
推荐(免费):SQL教程
SQL注入是什么?
看一下百度百科的定义:
啊,好长一大段文字,些许不想看,下面通过一个例子,来说明一下什么是SQL注入:
新建一个数据库,再建一个表,添加两行数据:
use db1;create table user( id int primary key auto_increment, username varchar(32), password varchar(32));insert into user values(null,'zhangsan','123');insert into user values(null,'lisi','234');
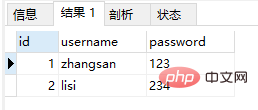
表如下图所示:
再随随便便用JDBC写个登陆操作:
package com.wzq.jdbc;import com.wzq.util.JDBCUtils;import java.sql.Connection;import java.sql.ResultSet;import java.sql.SQLException;import java.sql.Statement;import java.util.Scanner;/* * 需求: * 1、通过键盘录入用户名和密码 * 2、判断用户是否登陆成功 * */public class JDBCDemo05 { public static void main(String[] args) { Scanner cin = new Scanner(System.in); System.out.println("请输入用户名:"); String username = cin.nextLine(); System.out.println("请输入密码:"); String password = cin.nextLine(); boolean res = new JDBCDemo05().login(username, password); if (res) System.out.println("登陆成功!"); else System.out.println("登陆失败!"); } public boolean login(String username, String password) { if (username == null || password == null) { return false; } Connection conn = null; Statement stmt = null; ResultSet rs = null; try { //1、获取数据库连接 conn = JDBCUtils.getConnection(); //JDBCUtils工具类 //2、定义sql String sql = "select * from user where username = '" + username + "' and password = '" + password + "'"; //3、获取执行sql的对象 stmt = conn.createStatement(); //4、执行sql rs = stmt.executeQuery(sql); return rs.next(); } catch (SQLException e) { e.printStackTrace(); } finally { JDBCUtils.close(rs, stmt, conn); } return false; }}
测试一下:
可以看到,普通的检验没有任何问题,现在使用SQL注入:
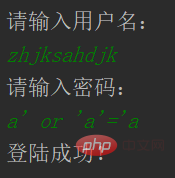
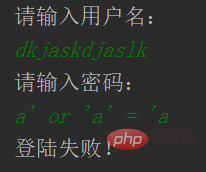
账户名称随便输入,密码输入:a’ or ‘a’=’a
惊讶的发现,居然登陆成功了。输出一下sql看一下:
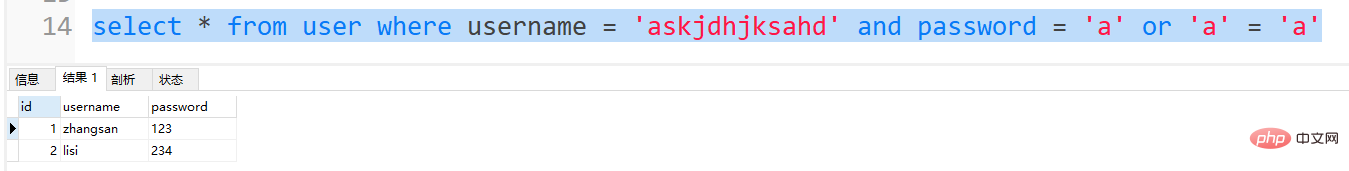
select * from user where username = 'askjdhjksahd' and password = 'a' or 'a' = 'a'
可以看到where之后的条件,无论是什么结果都为真,都会输出整个表:
所以,综上所述:在sql拼接时,有一些sql的特殊关键字参与字符串的拼接,就会造成安全性问题,这就是上面为什么能登陆成功的原因所在。
那怎么解决这个问题呢?
答:利用PreparedStatement对象,不使用Statement对象。
PreparedStatement对象是Statement对象的子类,它是预编译的sql,所以运行速度会比Statemnet更快。
PerpaerdStatement使用?作为占位符,使用setXxx(索引,值)给?赋值
所以我们替换一下Statement,写一下代码:
public boolean login(String username, String password) { if (username == null || password == null) { return false; } Connection conn = null; PreparedStatement pstmt = null; ResultSet rs = null; try { //1、获取数据库连接 conn = JDBCUtils.getConnection(); //JDBCUtils类 //2、定义sql String sql = "select * from user where username = ? and password = ?"; //3、获取执行sql的对象 pstmt = conn.prepareStatement(sql); pstmt.setString(1,username); pstmt.setString(2,password); //4、执行sql rs = pstmt.executeQuery(); return rs.next(); } catch (SQLException e) { e.printStackTrace(); } finally { JDBCUtils.close(rs, pstmt, conn); } return false; }
测试一下:
成功解决!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















