
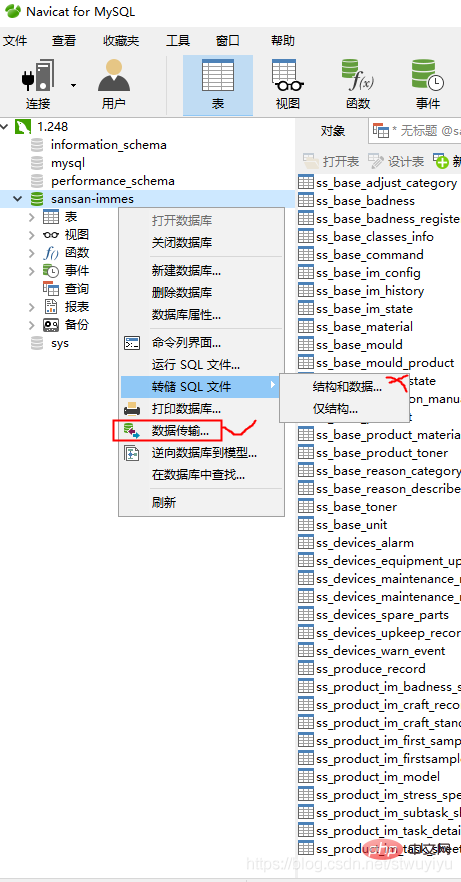
首先我们要明确一点,navicat在使用转存为SQL文件的方式导出数据库时,如果有外键那么就会导致导入时出错,因此我们需要使用数据传输的方式进行导出。
(学习视频分享:编程视频)

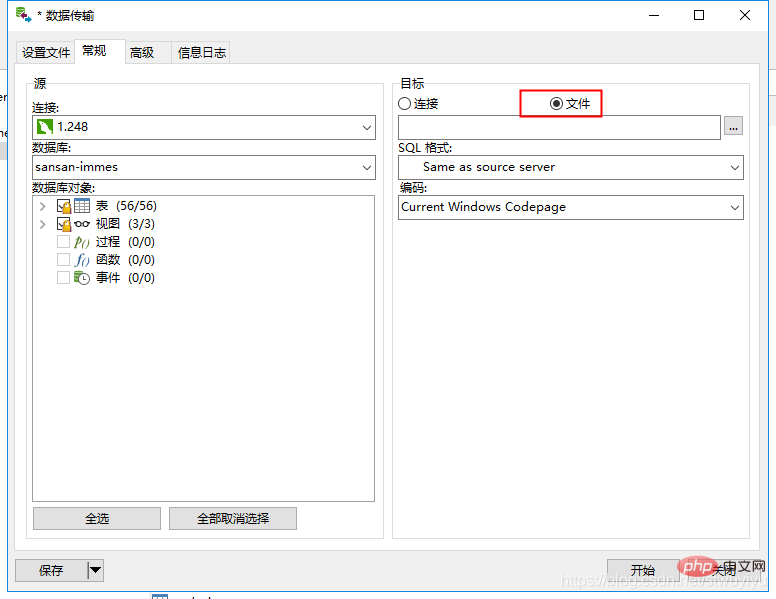
选成使用文件方式进行保存

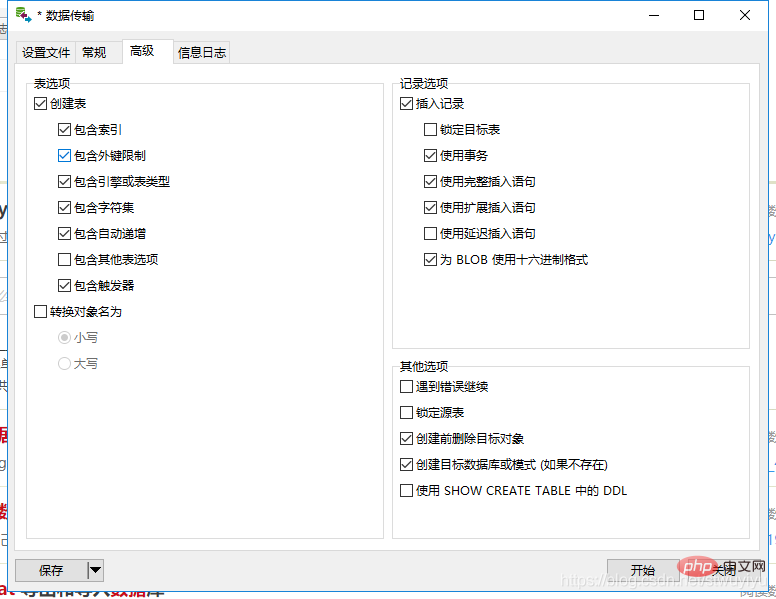
高级选项需选成

这样导出的SQL脚本就是完整版本的,在新数据库中导入不般不会报错.
*如果出现导入报错:[Err] 1067 – Invalid default value for ‘search_time’ 报错原因意思是说:mysql5.7版本中有了一个STRICT mode(严格模式),而在此模式下默认是不允许设置日期的值为全0值的,所以想要 解决这个问题,就需要修改sql_mode的值。
解决办法:
mysql> select @@sql_mode; mysql> set sql_mode=(select replace(@@sql_mode,'NO_ZERO_IN_DATE,NO_ZERO_DATE',''));
这里改完是没用的,因为要改全局参数。
mysql> set @@global.sql_mode=(select replace(@@global.sql_mode,'NO_ZERO_IN_DATE,NO_ZERO_DATE','')); mysql> select @@global.sql_mode;
再导入就可以了。
相关推荐:编程视频
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















