eclipse导入mysql的jar包方法:首先打开电脑的eclipse工具,再点击工具的file选项;然后创建Java项目,右键打开项目文件,并打开build path选项;接着再点击libraries;最后添加mysql的jar包即可。

本教程操作环境:windows7系统、mysql8.0.22版,Dell G3电脑。
相关免费学习推荐:mysql数据库(视频)
eclipse导入mysql的jar包方法:
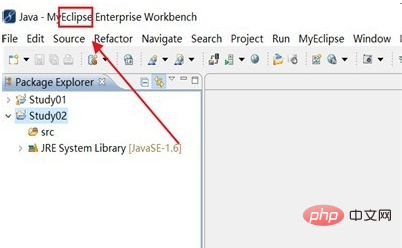
1、首先打开电脑的eclipse工具。

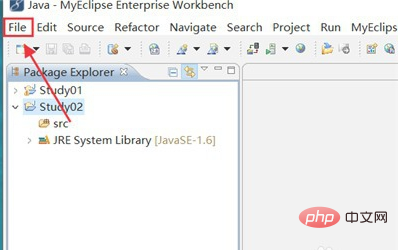
2、再点击工具的file选项。

3、接着创建java项目,右键打开项目文件。

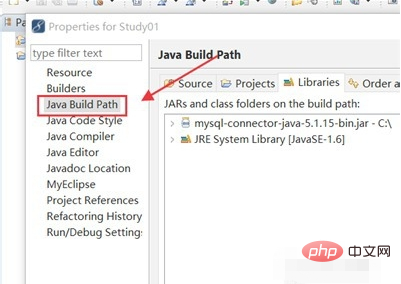
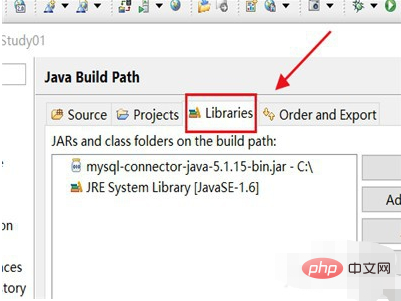
4、打开build path选项。

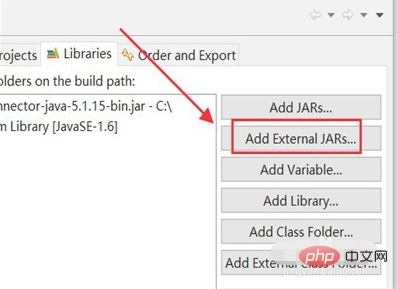
5、再点击libraries,打开Add External jars.

6、最后添加mysql的jar包,就完成了。

相关免费学习推荐:mysql数据库
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐
















