mysql解压式安装的方法:首先新建my文本,以管理员身份运行cmd并进入到mysql的bin目录;然后配置环境变量;接着设置root管理员密码;最后完成后启动mysql服务即可。

本教程操作环境:windows7系统、mysql8.0.22版,该方法适用于所有品牌电脑。
推荐(免费):Mysql视频教程
mysql解压式安装的方法:
1、选择和自己操作系统匹配的版本zip包下载,不用登录直接下载,如图

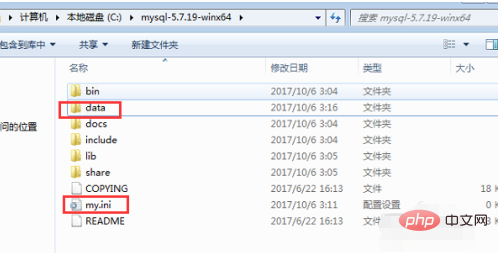
2、指定一个本地文件夹存放下载的zip包,下载完成解压里面的文件列表如下

3、在解压后的目录新建一个my.ini文本,并用记事本编辑打开复制以下内容并保存。新建data文件夹
[mysql]
; 设置mysql客户端默认字符集
default-character-set=utf8
[mysqld]
;设置3306端口
port = 3306
; 设置mysql的安装目录
basedir=C:mysql-5.7.19-winx64
; 设置mysql数据的存放目录
datadir=C:mysql-5.7.19-winx64data
; 允许最大连接数
max_connections=200
; 服务端使用的字符集默认为8比特编码的latin1字符集
character-set-server=utf8
; 创建新表时将使用的默认存储引擎
default-storage-engine=INNODB

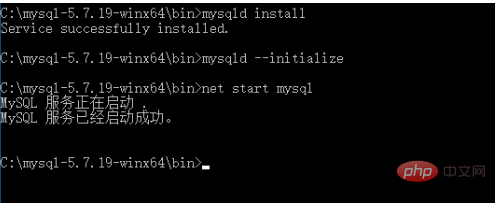
4、以管理员身份运行cmd并进入到mysql的bin目录,输入mysqld install命令进行安装,安装成功后输入命令mysqld –initialize进行初始化,由于它是自动读取my.ini配置,所以运行命令后会在根目录下自动生成data目录,最后输入命令net start mysql启动mysql服务

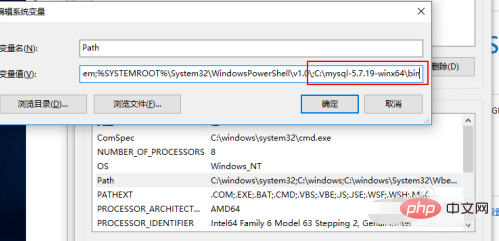
5、配置环境变量
将mysql的bin目录路径加入到系统环境变量中,这样以后在cmd下就能直接执行mysql命令了

6、设置root管理员密码
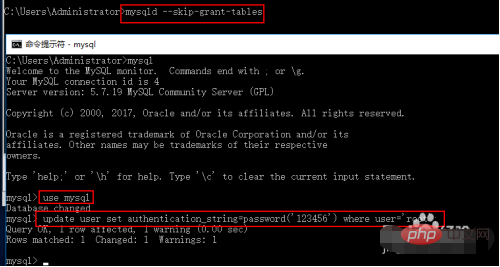
关闭mysql服务,打开一个cmd窗口输入mysqld –skip-grant-tables
再开启另外一个cmd窗口
C:UsersAdministrator>mysql Welcome to the MySQL monitor. Commands end with ; or g. Your MySQL connection id is 4 Server version: 5.7.19 MySQL Community Server (GPL) Copyright (c) 2000, 2017, Oracle and/or its affiliates. All rights reserved. Oracle is a registered trademark of Oracle Corporation and/or its affiliates. Other names may be trademarks of their respective owners. Type 'help;' or 'h' for help. Type 'c' to clear the current input statement. mysql> use mysql Database changed mysql> update user set authentication_string=password('123456') where user='root'; Query OK, 1 row affected, 1 warning (0.00 sec) Rows matched: 1 Changed: 1 Warnings: 1
完成后启动mysql服务

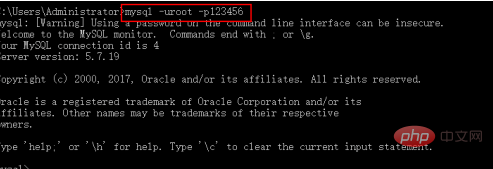
7、用mysql -uroot -p123456命令登录测试成功,如下图