下面由phpMyAdmin使用教程栏目给大家介绍phpmyadmin添加外键约束的方法,希望对需要的朋友有所帮助!
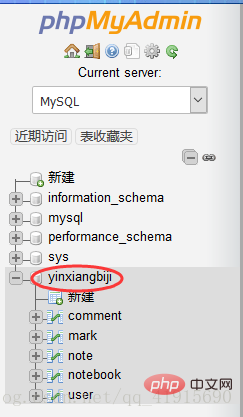
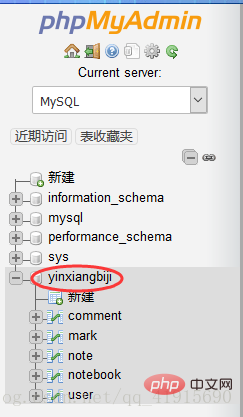
- 点击想添加外键的数据库

- 逐个点击表(我用user做例子)

- 点操作

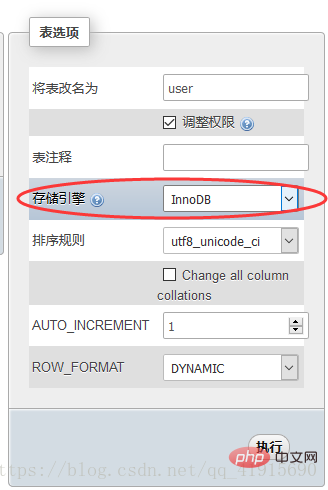
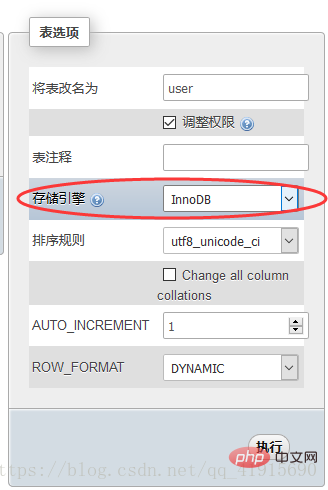
- 表选项内修改存储引擎

- 省略修改其它表的过程
- 点击想添加外键的表

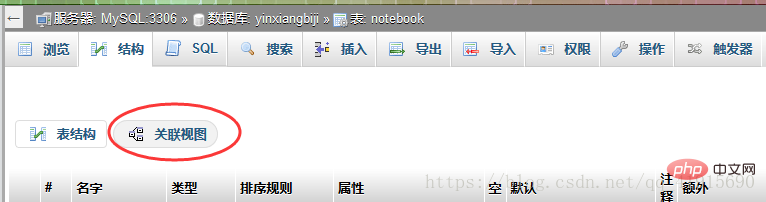
- 点结构

- 点关联结构

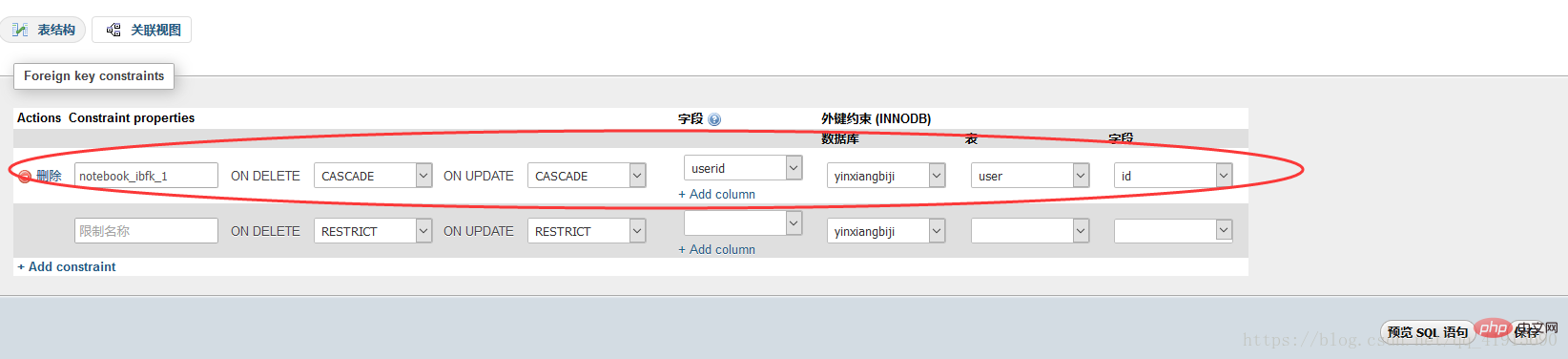
-
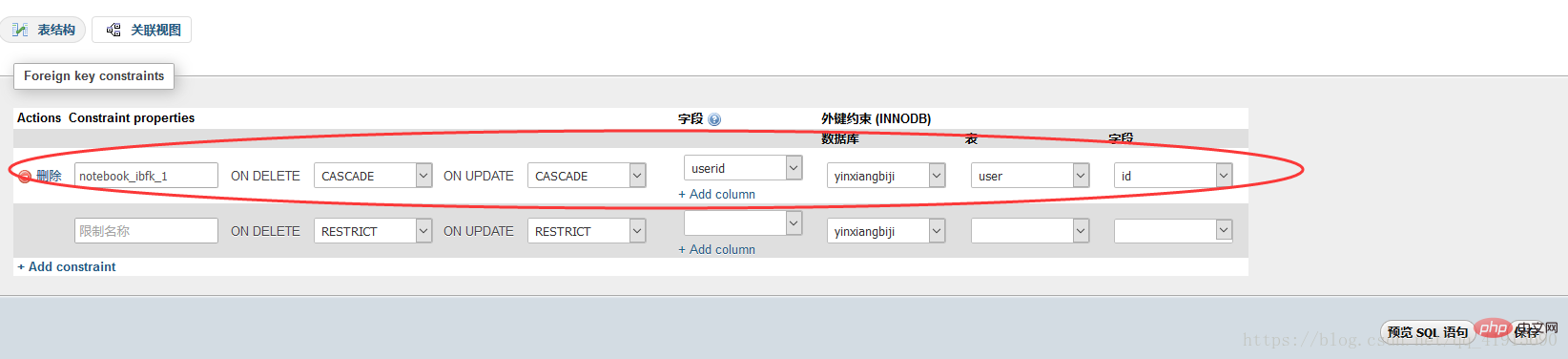
添加外键

- 保存

- 打完收工
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

下面由phpMyAdmin使用教程栏目给大家介绍phpmyadmin添加外键约束的方法,希望对需要的朋友有所帮助!







添加外键