mysql取出数据库备份sql的方法:首先打开navicat,并打开mysql数据库连接;点击备份所在的数据库,并选中备份菜单;接着右击要提取sql的备份,并选择【提取SQL】;最后点击【开始】输入sql文件名保存即可。

更多相关免费学习推荐:mysql教程(视频)
mysql取出数据库备份sql的方法:
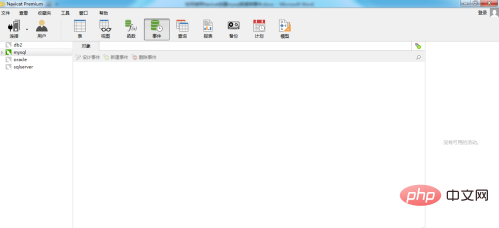
1、打开Navicat

2、打开mysql数据库连接

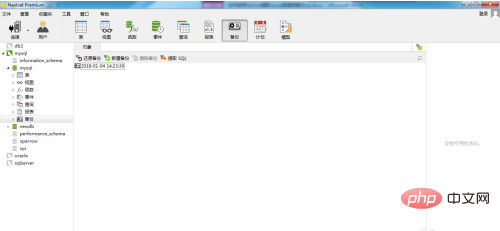
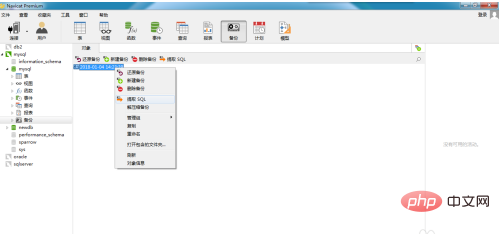
3、点击备份所在的数据库,并选中备份菜单,此时显示已建的备份

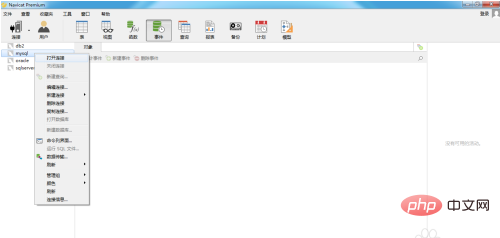
4、右击要提取sql的备份,在弹出菜单中选择【提取SQL】

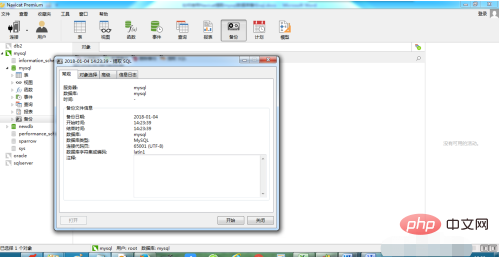
5、点击【开始】

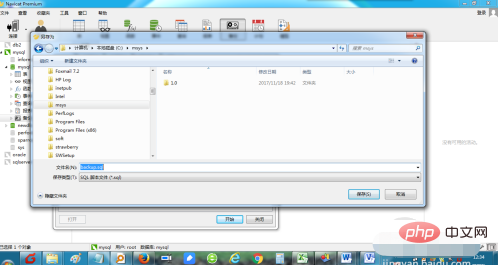
6、输入sql文件名,然后点击【保存】

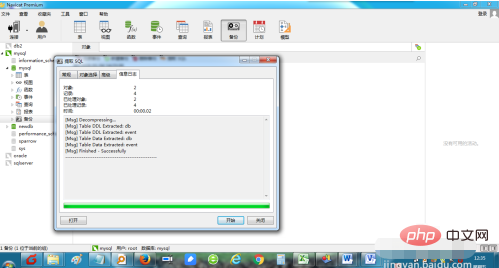
7、此时显示提取sql已完成

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐

















