mysql工作太闪退的解决办法:首先进入MySQL安装目录bin处;然后输入命令“mysqladmin -uroot password root”;最后打开MySQL 5.0Command Line Client,输入密码root即可。

推荐:《mysql视频教程》
刚刚学习了数据库,并且安装了MySQL,正当高兴之余,发现我的MySQL出现了闪退的显现。上网搜了好久的解决方案。最后解决了这个问题,也舒心了。
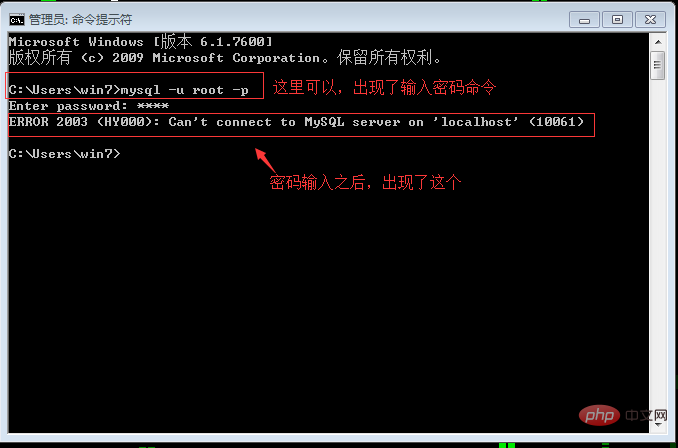
问题从这里开始:

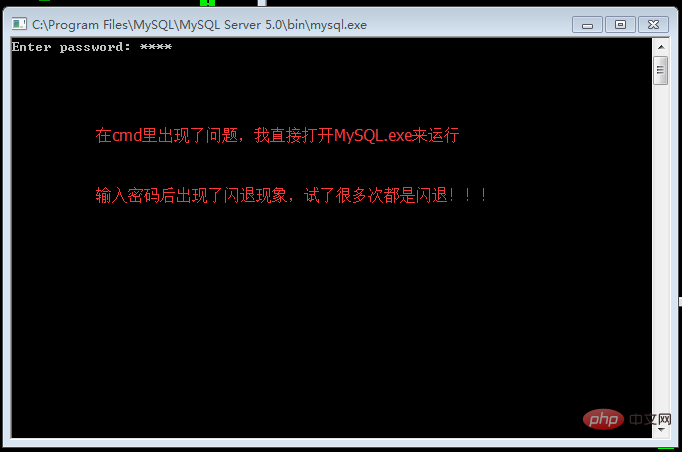
接着我打开MySQL,寻思能不能用,结果闪退了。

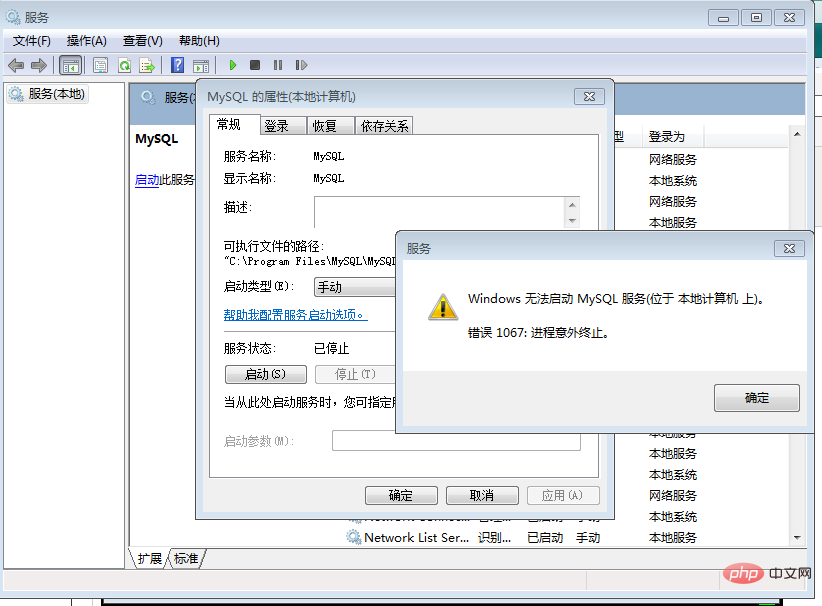
接着我去服务端,检查它有没有开启,试着开启,发现也不行。

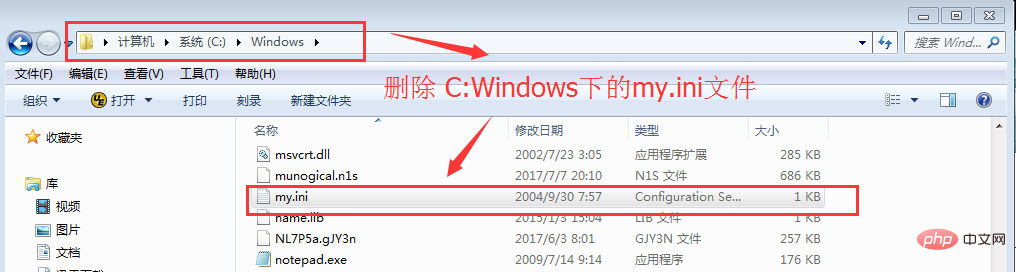
网上有结果说要删除Windows下的my.ini。


可是,我犹豫好久,感觉问题不是这里,也不想删。
网上有说去设置一下hosts,关于“127.0.0.1 localhost”我之前已经设置好了。
还有网友说以管理员的身份去操作cmd巴拉巴拉,试了好久。在我这没好用。
后来找到一个办法,感觉比较接近我想要的答案,试了一下果然弄好了!!!!
MySQL闪退问题解决步骤如下:
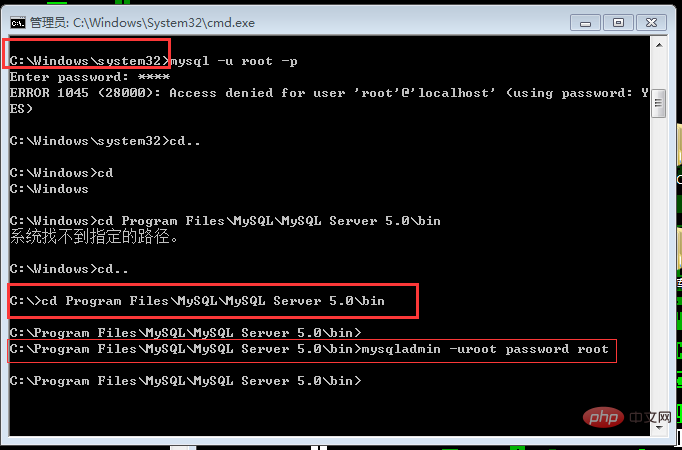
1.利用cmd进入MySQL安装目录bin处;
2.输入一下命令:
mysqladmin -uroot password root ,然后回车,
此时,MySQL用户root的密码就被设置成root了。

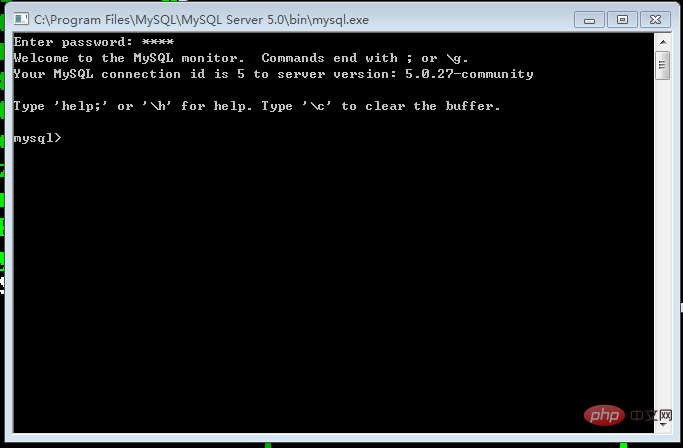
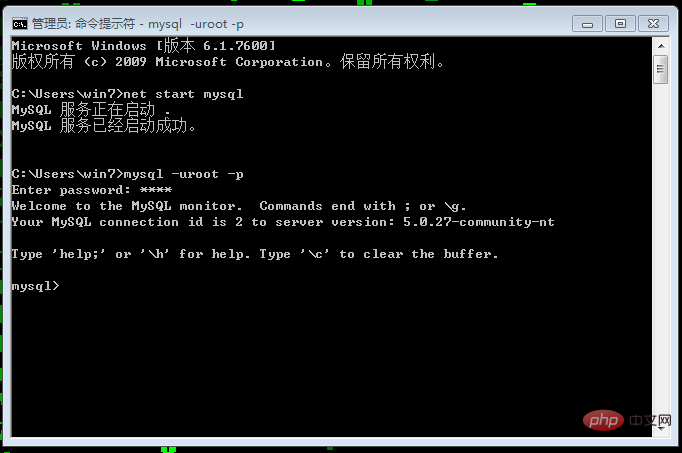
3.打开MySQL 5.0Command Line Client,输入密码root,没有出现闪退,问题解决。

或者

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐
















