mysql中找不到指定文件路径的解决办法:首先在cmd中输入regedit;然后打开注册表并进入“service”中;最后修改目录让其保存一致;

推荐:《mysql视频教程》
一、现象
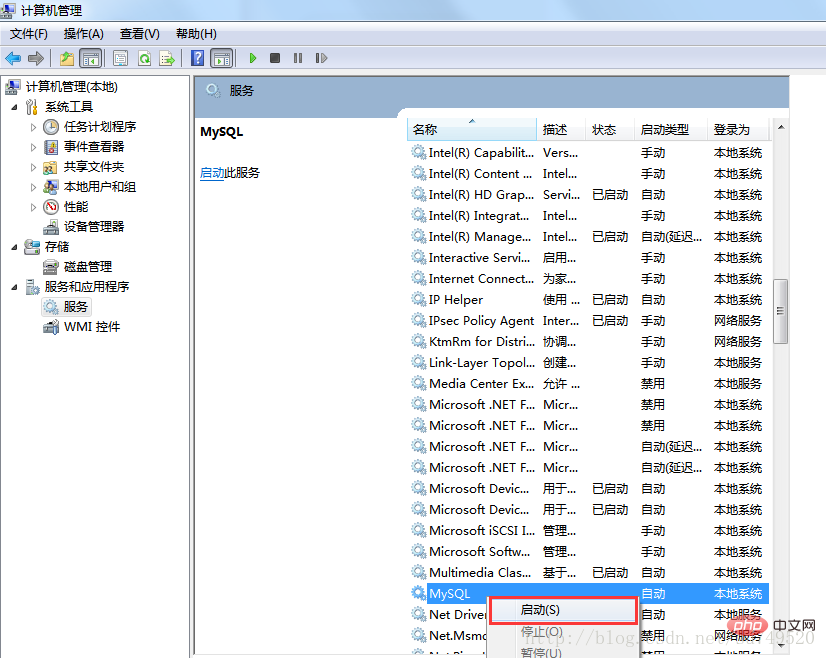
MySql找不到指定文件,安装的目录 

发现依旧是找不到指定文件,安装的目录不是默认的或者你之前安装过和之前的目录不一致导致
二、解决
1.打开注册表
cmd输入regedit
进入到…->service 
2.修改目录让其保存一致
发现真的是:安装的目录不是默认的或者你之前安装过和之前的目录 
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐















