安装mysql会死机的解决办法:首先停止Mysql服务,卸载MySQL;然后删除安装目录及数据存放目录;接着在c盘查询MySQL;最后重新安装MySQL即可。

推荐:《mysql视频教程》
重装mysql的时候,总是在提交配置后的最后一步,安装失败,进程管理器里显示程序无响应,mysql服务启动时报1067错误.整了好几天,用了网上好几种方法都没能成功,最后抱着试一试的态度用了以下步骤终于成功了:
1,停止Mysql服务,卸载MySQL
2,删除安装目录及数据存放目录(删除干净,注意隐藏文件夹)
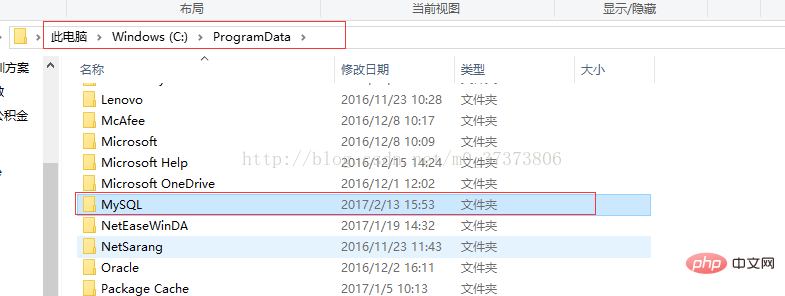
C:ProgramDataMySQL;
C:Program Files (x86)MySQL;

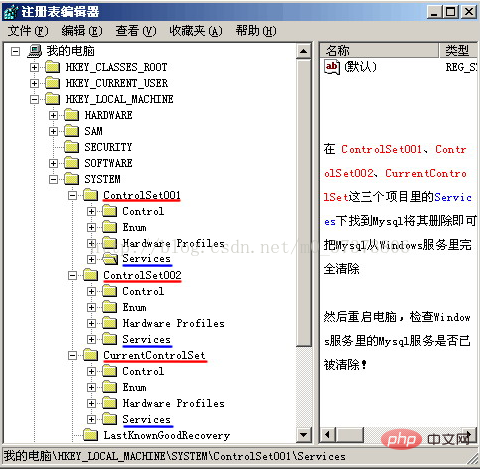
3,在注册表查询mysql,全部删除(这一步很关键,安装失败主要原因就是注册表删不干净)

MySQL注册表中的ControlSet001,ControlSet002,不一定是001和002,可能是ControlSet005、006之类,删除的时候,都删除就可以;
检查C:windows目录下是否有my.ini文件,将其删除
4,在c盘查询MySQL(可能会隐藏,显示隐藏文件就行了),全部删除
5,重新安装MySQL,配置过程中选择之前未用过的名字(MySql4,若仍使用原来的MySql,则无法启动服务)


















