mysql中的group by的使用方法:【select * FROM table_name WHERE column_name GROUP BY column_name;】。group by语句根据一个或多个列对结果集进行分组。

GROUP BY 语句根据一个或多个列对结果集进行分组。
在分组的列上我们可以使用 count, SUM, AVG,等函数。
(推荐教程:mysql视频教程)
语法格式:
SELECT column_name, function(column_name)FROM table_name WHERE column_name operator value GROUP BY column_name;
举例:
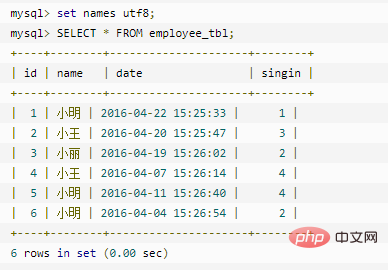
SET NAMES utf8; SET FOREIGN_KEY_CHECKS = 0; -- ------------------------------ Table structure for `employee_tbl` -- ---------------------------- DROP TABLE IF EXISTS `employee_tbl`; CREATE TABLE `employee_tbl` ( `id` int(11) NOT NULL, `name` char(10) NOT NULL DEFAULT '', `date` datetime NOT NULL, `singin` tinyint(4) NOT NULL DEFAULT '0' COMMENT '登录次数', PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=utf8; -- ------------------------------ Records of `employee_tbl` -- ---------------------------- BEGIN;INSERT INTO `employee_tbl` VALUES ('1', '小明', '2016-04-22 15:25:33', '1'), ('2', '小王', '2016-04-20 15:25:47', '3'), ('3', '小丽', '2016-04-19 15:26:02', '2'), ('4', '小王', '2016-04-07 15:26:14', '4'), ('5', '小明', '2016-04-11 15:26:40', '4'), ('6', '小明', '2016-04-04 15:26:54', '2'); COMMIT;SET FOREIGN_KEY_CHECKS = 1;
导入成功后,执行以下 SQL 语句:

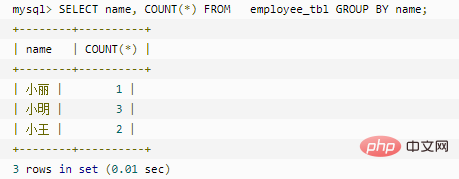
接下来我们使用 GROUP BY 语句 将数据表按名字进行分组,并统计每个人有多少条记录:

相关推荐:mysql视频教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















暂无评论内容