mysql命令行导入数据报错的解决办法:1、在命令行输入【set global local_infile=1】 运行,继续输入【show variables like ‘%local%’】运行;2、将字符编码转换为【UTF-8 】。

mysql命令行导入数据报错的解决办法:
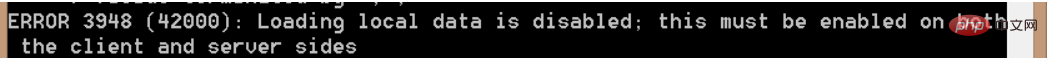
一、错误1

错误原因:
MySQL:6.1.6 Security Considerations for LOAD DATA LOCAL。
使用MySQL本地的客户端加载数据到数据库中时,需要得到服务器的允许。
解决方案如下:设置全局变量,并重启客户端。
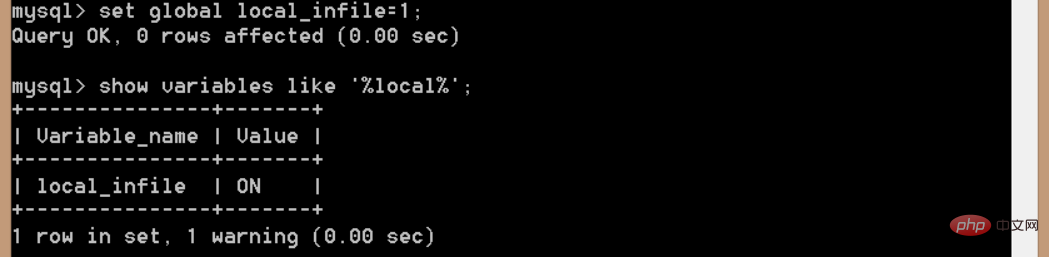
(1)在命令行输入set global local_infile=1,运行;
(2)继续输入show variables like ‘%local%’,运行。会查询到local_infile的状态 为on。

(3)重启命令行,重新导入数据。(一定要重启,否则导入数据会出现丢失记录的情况。)
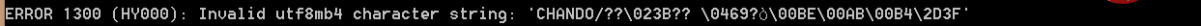
二、错误2
错误原因:字符串编码问题。
解决方案:用notepad++打开待导入的数据文件,将字符编码转换为UTF-8。

更多相关免费学习推荐:mysql教程(视频)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐



















