数据库隔离级别包括:1、读未提交;2、读已提交;3、可重复读;4、串行化。低级别的隔离级一般支持更高的并发处理,并拥有更低的系统开销。

本文操作环境:Windows7系统、Dell G3电脑、mysql8。
一、事务的概念
一个事务中的一系列的操作要么全部成功,要么一个都不做。
事务的结束有两种,当事务中的所有步骤全部成功执行时,事务提交。如果其中一个步骤失败,将发生回滚操作,撤消该事务已执行的操作。
二、事务的特性 ACID
事务具有四个特征:原子性( Atomicity )、一致性( Consistency )、隔离性( Isolation )和持久性( Durability ),简称为 ACID 特性。
三、多事务并发执行的问题
(1)脏读:事务1更新了记录,但没有提交,事务2读取了更新后的行,然后事务T1回滚,现在T2读取无效。
(2)不可重复读:事务1读取记录时,事务2更新了记录并提交,事务1再次读取时可以看到事务2修改后的记录;
(3)幻读:事务1读取记录时事务2增加了记录并提交,事务1再次读取时可以看到事务2新增的记录;
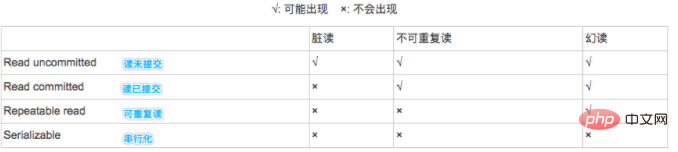
四、事务的四种隔离级别
SQL标准定义了4类隔离级别,包括了一些具体规则,用来限定事务内外的哪些改变是可见的,哪些是不可见的。低级别的隔离级一般支持更高的并发处理,并拥有更低的系统开销。

相关推荐:mysql教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END



















