
msdn下载的系统怎么用u盘安装
msdn提供了微软视窗系统的下载链接,我们装系统可以从这下载到原版纯净的镜像文件,下面就介绍下怎样用U盘安装吧。
1、首先用搜索引擎搜索MSDN(itellyou)进入官网,在左侧选择操作系统进行下载。
2、下载rufus,这是一款u盘制作工具。用户可以通过该软件快速制作linux系统或者win启动u盘

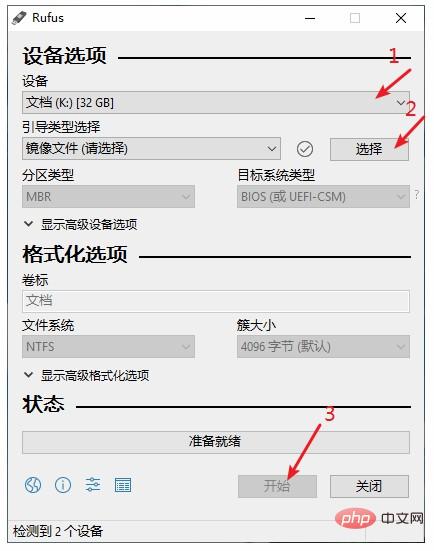
插入U盘,在设备中选中它,之后选择下载的镜像文件,最后点击开始,就开始写入镜像了。
3、重启电脑进入BIOS,选择U盘启动为第一启动,重启;
4、windows有GUI引导安装界面,安装起来很简单,这里就不介绍了。
推荐教程:windows教程
