
失败原因:
系统启动找不到引导项。
解决方法:
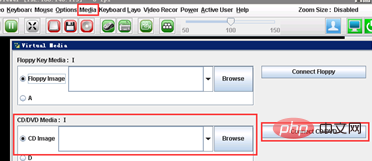
1、BMC中通过虚拟光驱挂载同一系统镜像,重新启动

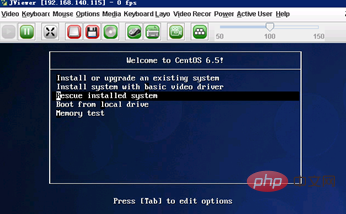
2、选择rescue installed system选项

3、进入Shell脚本输入界面后输入命令 # chroot /mnt/sysimage 切换到根
4、挂载光驱 # mount /dev/sr0 /media
5、安装内核 # rpm -ivh /media/Packages/kernel-xxx.x86_64.rpm –force
6、修复 # /sbin/grub-install /dev/sda 也有可能是/sbin/grub2-install /dev/sda
7、然后reboot,卸载挂载的光盘镜像
推荐教程:linux教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐













