mysql 错误1248的解决办法:首先在mysql配置文件加入 【skip-grant-tables】;然后重启mysql,并重置密码和刷新权限表;接着在mysql配置文件中注释【skip-grant-tables】;最后重启mysql。

mysql 错误1248的解决办法:
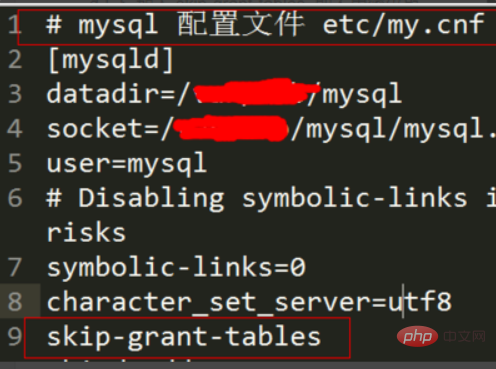
1、首先略过权限,在mysql配置文件(linux–>my.cnf) [mysqld] 下加入 skip-grant-tables ,即不用密码也可登录,如图。

2、然后重启mysql。

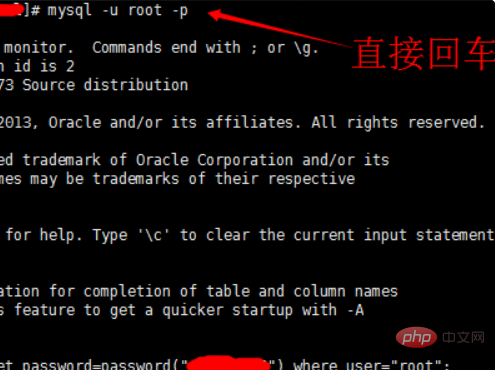
3、接着重置密码和刷新权限表。

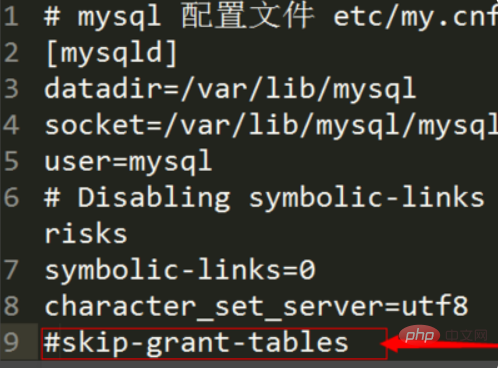
4、然后在 mysql 配置文件中注释skip-grant-tables。

5、最后重启mysql,问题就解决了。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐














