mysql修改视图的方法:1、如视图存在则覆盖,如不存在则创建,代码为【create or replace view 语句】;2、通过alter语句来修改,代码为【alter view student_view(id,name….】。

mysql修改视图的方法:
1、如视图存在则覆盖,如不存在则创建。
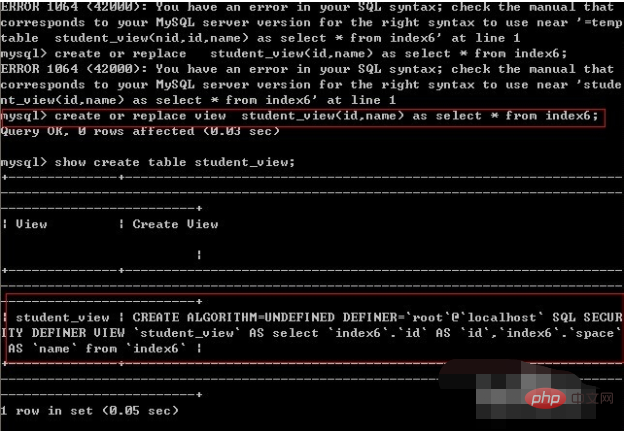
create or replace view 语句。
create or replace view algorith=temptable view student_view(nid,id,name) as select id,pid,title from student;

2、通过alter语句来修改。
alter view student_view(id,name,title) as select id,name,sex from student;
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐



















