设置mysql的环境变量的方法:1、依次点击【计算机】、【系统属性】、【高级系统设置】、【环境变量】;2、编辑PATH变量,添加bin目录路径;3、打开命令提示符,测试是否设置成功。

具体方法:
(推荐教程:mysql视频教程)
首先依次点击计算机–系统属性–高级系统设置–环境变量。
然后在系统变量中找到path,点击编辑,然后把mysql安装目录下的bin目录的路径复制到path里,点击确定。

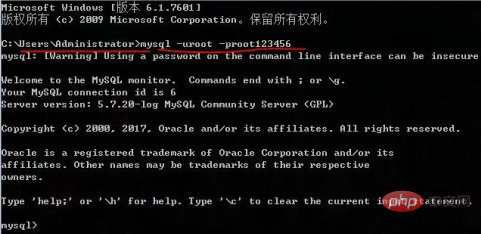
最后检测环境变量是否设置成功。
打开命令提示符,直接输入mysql -uroot -proot123456(注:u是user的缩写,为用户;p是password的缩写,为密码;所以p后面应该写自己设置的密码),有如下结果表示配置成功,可以在任何目录下都能登录成功。

相关推荐:mysql视频教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















