mysql设置数据表的默认编码格式的方法:1、打开my.ini配置文件;2、添加配置【default-character-set=utf8】;3、重启mysql服务。

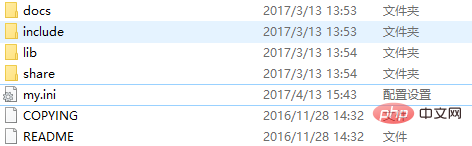
找到mysql的安装目录
(推荐教程:mysql视频教程)

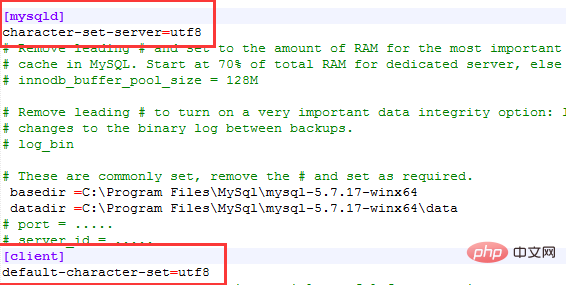
目录下有my-default.ini,我这里将其修改为了my.ini,打开该配置添加如下内容:

添加的内容:
character-set-server=utf8 [client] default-character-set=utf8
然后重启Mysql服务即可。
相关推荐:mysql视频教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐



















