mysql子查询效率:利用子查询【SELECT id,`name` FROM customer where id IN(select DISTINCT(customerid) from searchaccount】效率是10倍级的影响。

mysql利用子查询后的效率影响
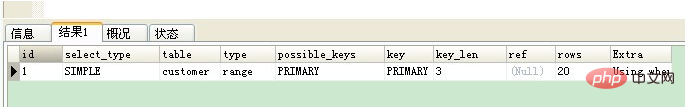
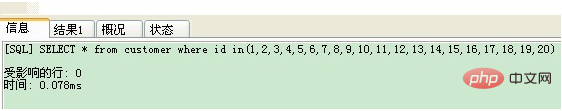
仅仅是利用id:
explain SELECT * from customer where id in(1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20)

结果:

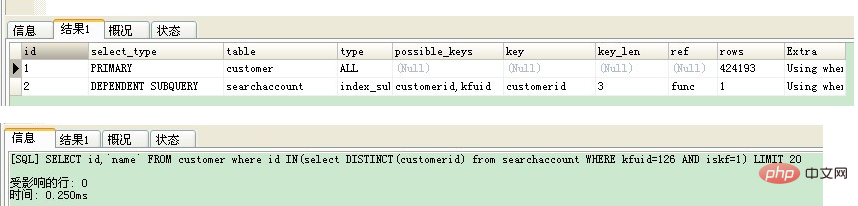
利用了子查询:
explain SELECT id,`name` FROM customer where id IN(select DISTINCT(customerid) from searchaccount WHERE kfuid=126 AND iskf=1) LIMIT 20
结果:

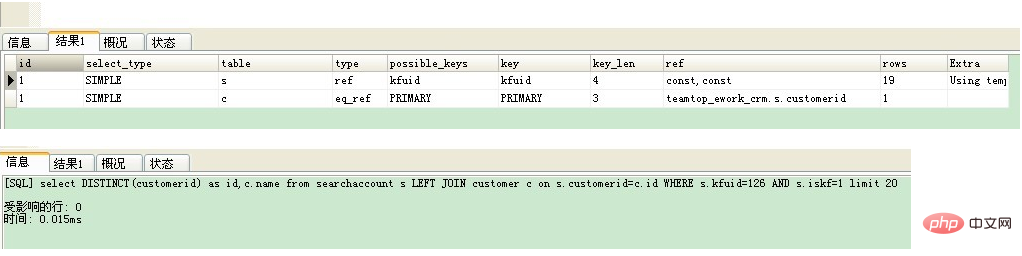
不用子查询,达到同样的效果:
explain select DISTINCT(customerid) as id,c.name from searchaccount s LEFT JOIN customer c on s.customerid=c.id WHERE s.kfuid=126 AND s.iskf=1 limit 20

效率是10倍级的影响。
相关免费学习推荐:mysql教程(视频)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐




















