安装步骤:1、在官网下载mysql5.1压缩包并解压;2、点击运行mysql5.1安装程序,进入安装向导界面,按照指示一步步操作,选择安装类型,选择安装路径等;3、点击Install开始安装;4、安装完成后,通过指示一步步进行相关配置即可。

(推荐教程:mysql视频教程)
mysql5.1安装图解教程
曾经为了要搭建模拟平台,从内地网站学习到台湾网站,其中必不可少的一项就是MySQL,那时候正好普遍用5.1,所以也很习惯用MySQL5.1版本!
下面就以MySQL5.1为基础作个安装图解。下载详细可见MySQL官网:http://www.mysql.com/
或http://dev.mysql.com/downloads/mysql/
授衔出现的是安装向导的欢迎界面,和其他windows安装程式一样!

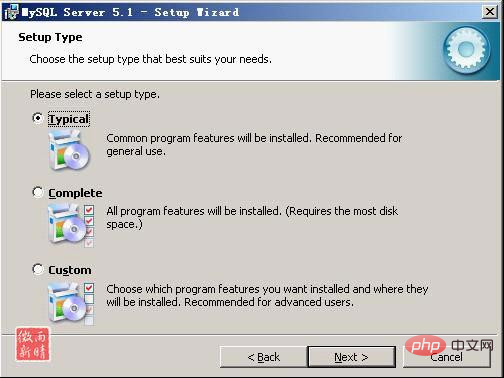
直接点击“Next”,继续,选择安装类型

这里有3个类型:Typical(典型)、Complete(完全)、Custom(自定义)。选择“自定义”(Custom)安装,(默认是Typical,建议改成Custom,因为Typical模式不允许改变安装路径,只能安装在C盘。)然后点“Next”下一步,出现自定义安装界面

到这一步需要选择组件及更改文件夹位置,组件就用默认的,位置可以选择Change来改变

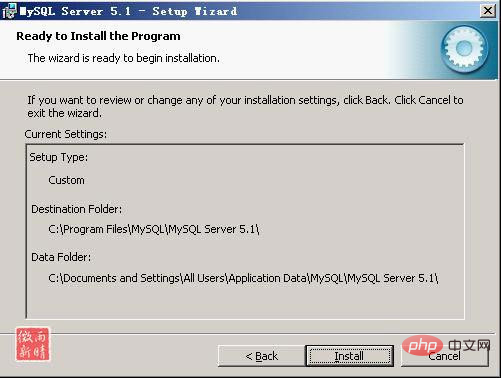
注意:安装mysql的路径中,不能含有中文!一切就绪,点击Install开始安装,点“Install”开始安装

安装完后出现 解说画面,一直下一步

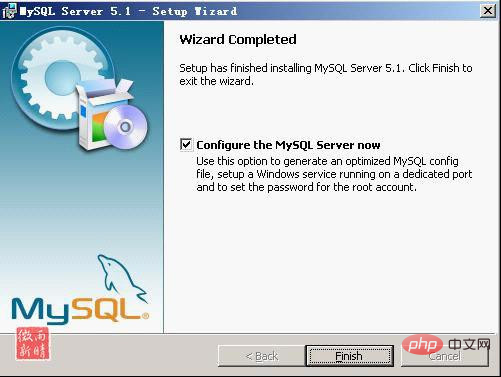
注意,这里有个配置向导的选项(Configure the MySQL Server now),建议勾选立即配置你的MySQL。许多说安装完MySQL后无法启动,原因就在于没有配置MySQL。点击“Finish”完成安装,并开始配置MySQL

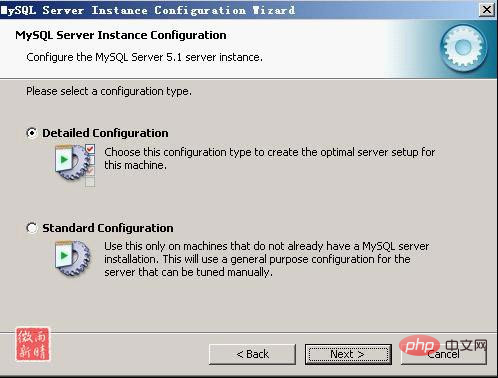
点“Next”,进入配置类型选择页面。选“Detailed configuration”(详细配置),

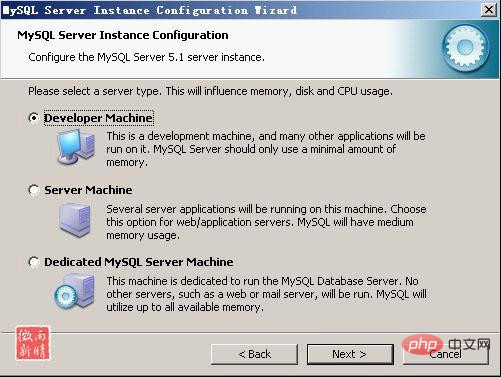
点“Next”,进入服务类型选择页面。选“Developer Machine”(开发者机器),这样占用系统的资源不会很多. (第一种是开发服务器,将只用尽量少的内存,第二种是普通WEB服务器,将使用中等数量内存,最后一种是这台服务器上面只跑mysql数据库,将占用全部的内存,我这里只是示例,就选择开发服务器,占用尽量少的内存,用户可根据自己的需求,选择其他选项(如图11),点Next继续。机器内存大选第一个 )

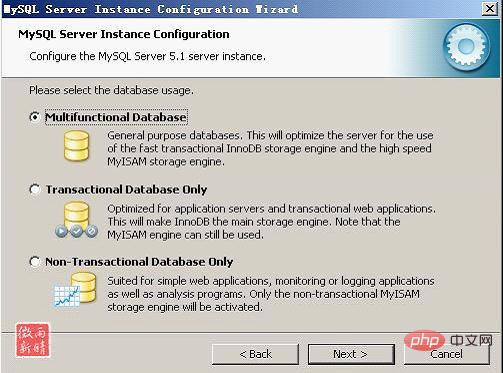
点“Next”后,进入数据库用法选择页面。选择“Multifunctional database”.
第一种是多功能用途,将把数据库优化成很好的innodb存储类型和高效率的myisam存储类型,第二种是只用于事务处理类型,最好的优化innodb,但同时也支持myisam,最后一种是非事务处理类型,适合于简单的应用,只有不支持事务的myisam类型是被支持的。一般选择第一种多功能的。

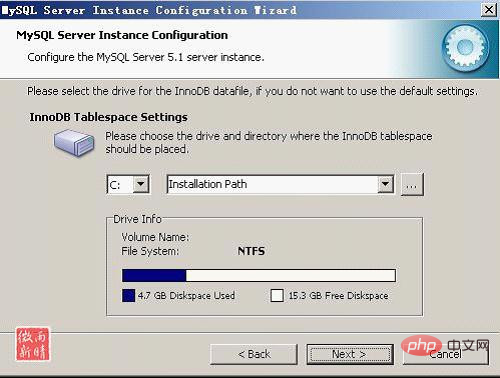
点“Next”,进入选择InnoDB数据存放位置页面; 般默认好了,不需要改动

不用更改设置,直接放在Installation Path安装目录里即可,然后点“Next”,选择MySQL的同时联接数
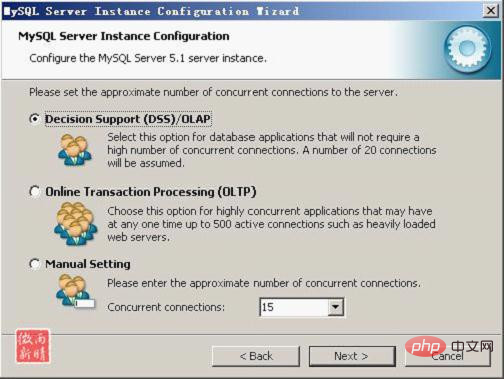
(第一种是最大20个连接并发数,第二种是最大500个并发连接数,最后一种是自定义,你可以根据自己的需要选择)

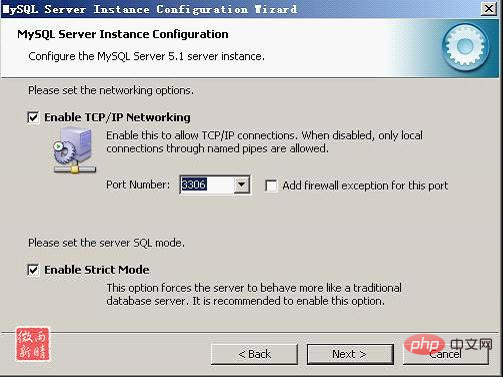
选择“Manual Setting”,设置为100(根据自己需要,酌情设置),点“Next”,配置MySQL在TCP/IP通讯环境中的端口

选择默认的3306端口即可。点“Next”,选择MySQL中的字符设置.
(您还可以选择“启用标准模式”(Enable Strict Mode),这样MySQL就不会允许细小的语法错误。如果您还是个新手,我建议您取消标准模式以减少麻烦。但熟悉MySQL以后,尽量使用标准模式,因为它可以降低有害数据进入数据库的可能性。)

注意,这里的选择将会影响你是否能在MySQL中使用中文。我们选择GBK支持的字符集多一些。点“Next”,设置Windows服务选项

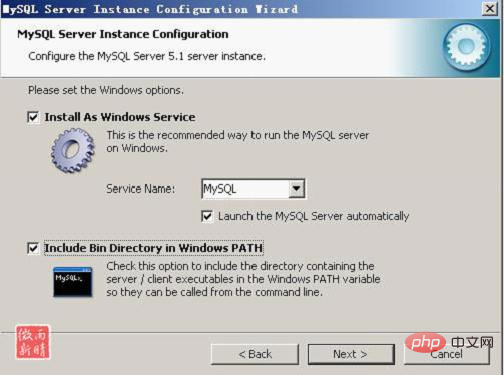
注意,这里的选择很关键。“Install As Windows Service”一定要勾选,这是将MySQL作为Windows的服务运行。“Service Name”就用默认的“MySQL”或者你喜欢的服务名(推荐用默认的“MySQL”)。下面的“Launch the MySQL Server automatically”一定要勾选,这样Windows启动时,MySQL就会自动启动服务,要不然就要手工启动MySQL。许多人说安装MySQL后无法启动、无法连接、出现10061错误,原因就在这里。点“Next”,设置根帐号root的登录密码
这一步是是否要把mysql设置成windows的服务,一般选择设成服务,这样以后就可以通过服务中启动和关闭mysql数据库了。推荐:下面的复选框也勾选上,这样,在cmd模式下,不必非到mysql的bin目录下执行命令(如图18)。

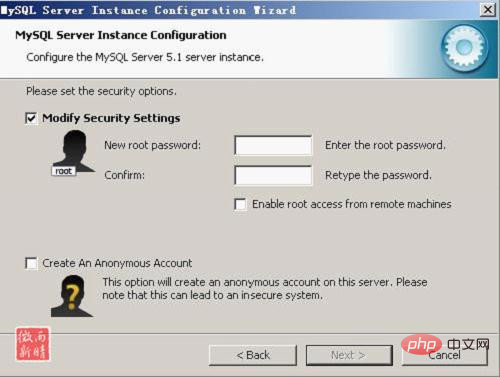
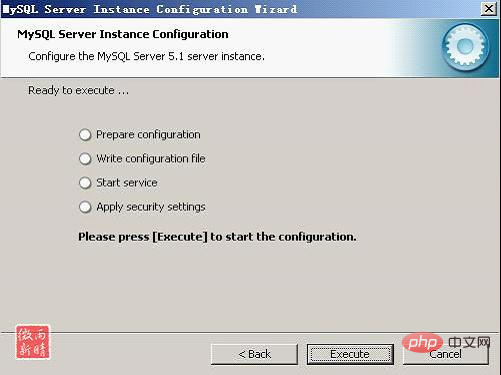
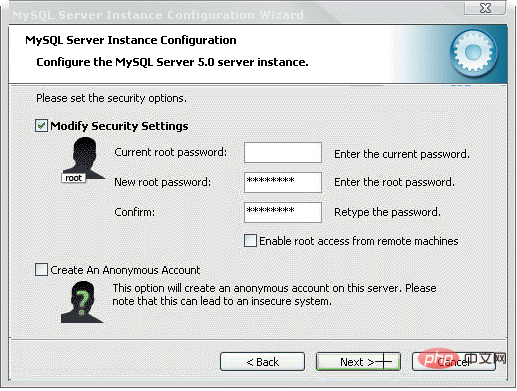
“Modify Security Settings”是设置根帐号的密码,输入你设定的密码即可。“Create An Anonymous Account”是创建一个匿名帐号,这样会导致未经授权的用户非法访问你的数据库,有安全隐患,建议不要勾选。点“Next”,MySQL配置向导将依据你上面的所有设定配置MySQL,以便MySQL的运行符合你的需要

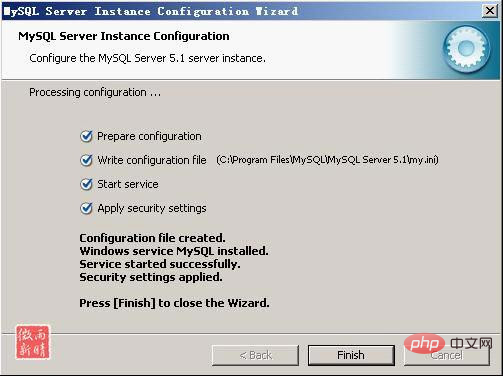
点“Execute”开始配置,当出现“Service started successfully”时,说明你的配置完成,MySQL服务启动成功

点“Finish”完成,整个MySQL的配置完成,剩下的就是用MySQL客户端连接MySQL服务器,然后使用了。
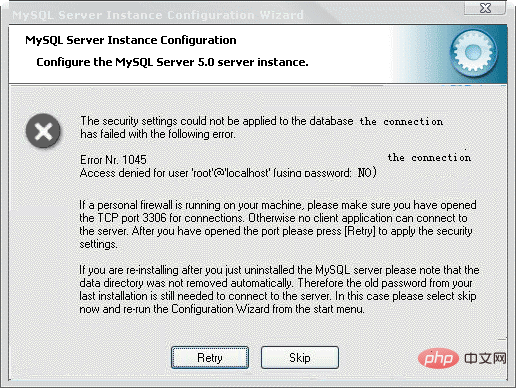
设置完毕,按“Finish”结束mysql的安装与配置——这里有一个比较常见的错误,就是不能“Start service”,一般出现在以前有安装mysql的服务器上,解决的办法,先保证以前安装的mysql服务器彻底卸载掉了;不行的话,检查是否按上面一步所说,之前的密码是否有修改,照上面的操作;如果依然不行,将mysql安装目录下的data文件夹备份,然后删除,在安装完成后,将安装生成的 data文件夹删除,备份的data文件夹移回来,再重启mysql服务就可以了,这种情况下,可能需要将数据库检查一下,然后修复一次,防止数据出错。
可能出现的问题:
如果在第十六步,你出现的界面是像下面这样,

图22
有三个输入密码的地方,则有可能您是在原来基础上安装的。你在第一个文本框输入原来root的密码,后面两个文本框输入root的新密码,点击Next基础(如图23)。

图23
给您推荐几种解决办法:
1)点Retry,重试;
2)再运行一次设置,看到有关“移除原设置”的选项,选择移除,然后在重新设置。
3)重装。
重装注意事项:最好删除原来的所有文件,必要的话,可以清一下注册表,如果你机器上没有其它mysql相关的程序。而且一定记得不要保留原有的my.ini文件。还有就是删除原来安装路径下的文件,并删除数据目录下面的ibdata1文件。
然后下载HAP_SQLyog_Enterprise_7.14中文版,装下就可以用了。


















