远程连接mysql失败了的解决方法:1、配置防火墙,开启3306端口;2、编辑my.cnf配置文件,绑定IP地址;3、修改用户访问权限,允许所有机器访问;4、重启mysql。

1、排除网络或防火墙问题
(推荐教程:mysql教程)
先看是否能ping通远程服务器,ping 192.168.1.211,如果不可以就是网络问题。然后,检查端口是否被防火墙挡住了,telnet 192.168.1.211 3306,如果连接失败,配置防火墙。
配置防火墙,开启3306端口
vi /etc/sysconfig/iptables -A INPUT -m state –state NEW -m tcp -p tcp –dport 3306 -j ACCEPT(允许3306端口通过防火墙) /etc/init.d/iptables restart(重启防火墙使配置生效)
2、检查MySQL配置
如果开启了防火墙,telnet还是失败,通过netstat查看3306的端口状态:
netstat -apn|grep 3306 tcp6 0 0 127.0.0.1:3306 :::* LISTEN 13524/mysqld
注意地方,这说明3306被绑定到了本地。检查一下my.cnf的配置,这里可以配置绑定ip地址。
bind-address=addr
不配置或者IP配置为0.0.0.0,表示监听所有客户端连接。
ps:我开启3306端口,并且检查MySQL配置之后,telent仍然失败,但是在本机telnet是ok的,再三确认了配置没有问题。后来跟我们的ucloud账号管理员提了一下,才知道ucloud管理后台也需要开启3306端口,用云服务器的留意这个。
3、检查用户访问权限
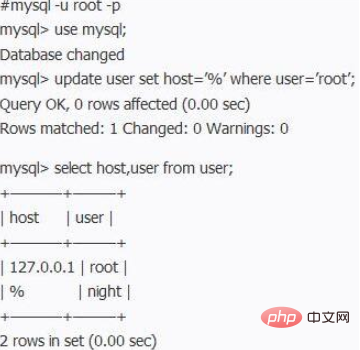
MySQL建用户的时候会指定一个host,默认是127.0.0.1/localhost,那么这个用户就只能本机访问,其它机器用这个用户帐号访问会提示没有权限,host改为%,表示允许所有机器访问。

4、重启mysql,使配置生效。
相关推荐:mysql教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















