停止mysql服务器的方法:1、按【win+r】快捷键打开运行窗口;2、输入cmd,点击【确定】;3、在打开的命令提示符界面中执行【net stop mysql】命令即可。

可以在命令行中停止服务,具体步骤如下:
(推荐教程:mysql教程)
1、win + r ;
2、输入 cmd 进入console界面;

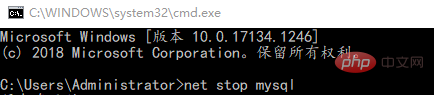
3、在控制台输入 “net start mysql”开启mysql服务;“net stop mysql”停止mysql服务;

相关推荐:mysql教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐















