
大家好!我是热心的朝阳群众。
Spring框架在面试中是一个必问点,里面究竟有哪些内容呢?让我们一起来看看。这也是我在面试中经常会问到的问题,也是体现一个程序员对框架理解的能力。
介绍一下Spring框架
Spring是一种轻量级框架,旨在提高开发人员的开发效率以及系统的可维护性。
我们一般说的Spring框架就是Spring Framework,它是很多模块的集合,使用这些模块可以很方便地协助我们进行开发。这些模块是核心容器、数据访问/集成、Web、AOP(面向切面编程)、工具、消息和测试模块。比如Core Container中的Core组件是Spring所有组件的核心,Beans组件和Context组件是实现IOC和DI的基础,AOP组件用来实现面向切面编程。
Spring的6个特征:
-
核心技术:依赖注入(DI),AOP,事件(Events),资源,i18n,验证,数据绑定,类型转换,SpEL; -
测试:模拟对象,TestContext框架,Spring mvc测试,WebTestClient; -
数据访问:事务,DAO支持,JDBC,ORM,编组xml; -
Web支持:Spring MVC和Spring WebFlux Web框架; -
集成:远程处理,JMS,JCA,JMX,电子邮件,任务,调度,缓存; -
语言:kotlin,Groovy,动态语言;
列举一些重要的Spring模块
下图对应的是Spring 4.x的版本,目前最新的5.x版本中Web模块的Portlet组件已经被废弃掉,同时增加了用于异步响应式处理的WebFlux组件。

-
Spring Core:基础,可以说Spring其他所有的功能都依赖于该类库。主要提供IOC和DI功能。 -
Spring Aspects:该模块为与AspectJ的集成提供支持。 -
Spring AOP:提供面向方面的编程实现。 -
Spring JDBC:Java数据库连接。 -
Spring JMS:Java消息服务。 -
Spring ORM:用于支持hibernate等ORM工具。 -
Spring Web:为创建Web应用程序提供支持。 -
Spring Test:提供了对junit和TestNG测试的支持。
谈谈自己对于Spring IOC和AOP的理解
IOC
IOC(Inversion Of Controll,控制反转)是一种设计思想,就是将原本在程序中手动创建对象的控制权,交由给Spring框架来管理。IOC在其他语言中也有应用,并非Spring特有。IOC容器是Spring用来实现IOC的载体,IOC容器实际上就是一个map(key, value),Map中存放的是各种对象。
将对象之间的相互依赖关系交给IOC容器来管理,并由IOC容器完成对象的注入。这样可以很大程度上简化应用的开发,把应用从复杂的依赖关系中解放出来。IOC容器就像是一个工厂一样,当我们需要创建一个对象的时候,只需要配置好配置文件/注解即可,完全不用考虑对象是如何被创建出来的。在实际项目中一个Service类可能由几百甚至上千个类作为它的底层,假如我们需要实例化这个Service,可能要每次都搞清楚这个Service所有底层类的构造函数,这可能会把人逼疯。如果利用IOC的话,你只需要配置好,然后在需要的地方引用就行了,大大增加了项目的可维护性且降低了开发难度。
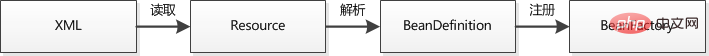
Spring时代我们一般通过XML文件来配置Bean,后来开发人员觉得用XML文件来配置不太好,于是Sprng Boot注解配置就慢慢开始流行起来。
AOP
AOP(Aspect-Oriented Programming,面向切面编程)能够将那些与业务无关,却为业务模块所共同调用的逻辑或责任(例如事务处理、日志管理、权限控制等)封装起来,便于减少系统的重复代码,降低模块间的耦合度,并有利于未来的可扩展性和可维护性。
Spring AOP是基于动态代理的,如果要代理的对象实现了某个接口,那么Spring AOP就会使用JDK动态代理去创建代理对象;而对于没有实现接口的对象,就无法使用JDK动态代理,转而使用CGlib动态代理生成一个被代理对象的子类来作为代理。

当然也可以使用AspectJ,Spring AOP中已经集成了AspectJ,AspectJ应该算得上是Java生态系统中最完整的AOP框架了。使用AOP之后我们可以把一些通用功能抽象出来,在需要用到的地方直接使用即可,这样可以大大简化代码量。我们需要增加新功能也方便,提高了系统的扩展性。日志功能、事务管理和权限管理等场景都用到了AOP。
Spring AOP和AspectJ AOP的区别
Spring AOP是属于运行时增强,而AspectJ是编译时增强。Spring AOP基于代理(Proxying),而AspectJ基于字节码操作(Bytecode Manipulation)。
Spring AOP已经集成了AspectJ,AspectJ应该算得上是Java生态系统中最完整的AOP框架了。AspectJ相比于Spring AOP功能更加强大,但是Spring AOP相对来说更简单。
如果我们的切面比较少,那么两者性能差异不大。但是,当切面太多的话,最好选择AspectJ,它比SpringAOP快很多。
Spring中的bean的作用域有哪些?
-
singleton:唯一bean实例,Spring中的bean默认都是单例的。 -
prototype:每次请求都会创建一个新的bean实例。 -
request:每一次http请求都会产生一个新的bean,该bean仅在当前HTTP request内有效。 -
Session:每一次HTTP请求都会产生一个新的bean,该bean仅在当前HTTP session内有效。 -
global-session:全局session作用域,仅仅在基于Portlet的Web应用中才有意义,Spring5中已经没有了。Portlet是能够生成语义代码(例如html)片段的小型Java Web插件。它们基于Portlet容器,可以像servlet一样处理HTTP请求。但是与Servlet不同,每个Portlet都有不同的会话。
Spring中的单例bean的线程安全问题了解吗?
大部分时候我们并没有在系统中使用多线程,所以很少有人会关注这个问题。单例bean存在线程问题,主要是因为当多个线程操作同一个对象的时候,对这个对象的非静态成员变量的写操作会存在线程安全问题。
有两种常见的解决方案:
-
在bean对象中尽量避免定义可变的成员变量(不太现实)。 -
在类中定义一个ThreadLocal成员变量,将需要的可变成员变量保存在ThreadLocal中(推荐的一种方式)。
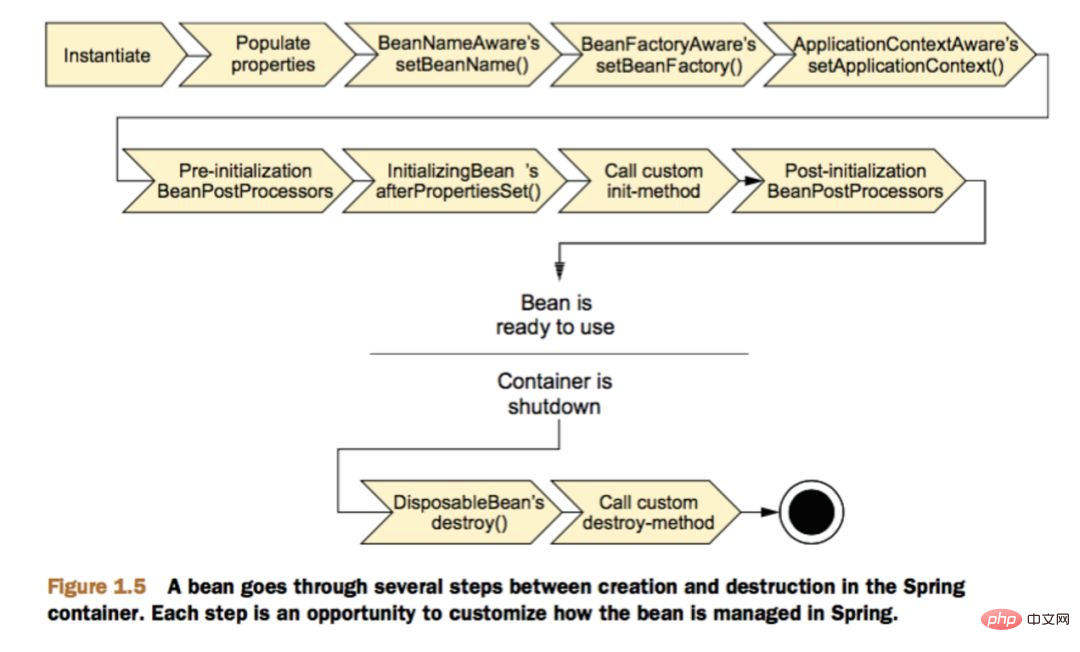
Spring中的bean生命周期?
-
Bean容器找到配置文件中Spring Bean的定义。 -
Bean容器利用Java Reflection API创建一个Bean的实例。 -
如果涉及到一些属性值,利用set()方法设置一些属性值。 -
如果Bean实现了BeanNameAware接口,调用setBeanName()方法,传入Bean的名字。 -
如果Bean实现了BeanClassLoaderAware接口,调用setBeanClassLoader()方法,传入ClassLoader对象的实例。 -
如果Bean实现了BeanFactoryAware接口,调用setBeanClassFacotory()方法,传入ClassLoader对象的实例。 -
与上面的类似,如果实现了其他*Aware接口,就调用相应的方法。 -
如果有和加载这个Bean的Spring容器相关的BeanPostProcessor对象,执行postProcessBeforeInitialization()方法。 -
如果Bean实现了InitializingBean接口,执行afeterPropertiesSet()方法。 -
如果Bean在配置文件中的定义包含init-method属性,执行指定的方法。 -
如果有和加载这个Bean的Spring容器相关的BeanPostProcess对象,执行postProcessAfterInitialization()方法。 -
当要销毁Bean的时候,如果Bean实现了DisposableBean接口,执行destroy()方法。 -
当要销毁Bean的时候,如果Bean在配置文件中的定义包含destroy-method属性,执行指定的方法。 

说说自己对于Spring MVC的了解?
谈到这个问题,我们不得不提提之前Model1和Model2这两个没有Spring MVC的时代。
**Model1时代:**很多学Java比较晚的后端程序员可能并没有接触过Model1模式下的JavaWeb应用开发。在Model1模式下,整个Web应用几乎全部用JSP页面组成,只用少量的JavaBean来处理数据库连接,访问等操作。这个模式下JSP即是控制层又是表现层。显而易见,这种模式存在很多问题。比如将控制逻辑和表现逻辑混杂在一起,导致代码重用率极低;又比如前端和后端相互依赖,难以进行测试并且开发效率极低。
Model2时代:学过Servlet并做过相关Demo的朋友应该了解Java Bean(Model)+JSP(View)+Servlet(Controller)这种开发模式,这就是早期的Java Web MVC开发模式。Model是系统中涉及的数据,也就是dao和bean;View是用来展示模型中的数据,只是用来展示;Controller是将用户请求都发送给Servlet做处理,返回数据给JSP并展示给用户。
Model2模式下还存在很多问题,Model2的抽象和封装程度还远远不够,使用Model2进行开发时不可避免地会重复造轮子,这就大大降低了程序的可维护性和可复用性。于是很多Java Web开发相关的mvc框架应运而生,比如Struts2,但是由于Struts2比较笨重,随着Spring轻量级开发框架的流行,Spring生态圈出现了Spring MVC框架。Spring MVC是当前最优秀的MVC框架,相比于Struts2,Spring MVC使用更加简单和方便,开发效率更高,并且Spring MVC运行速度更快。
MVC是一种设计模式,Spring MVC是一款很优秀的MVC框架。Spring MVC可以帮助我们进行更简洁的Web层的开发,并且它天生与Spring框架集成。Spring MVC下我们一般把后端项目分为Service层(处理业务)、Dao层(数据库操作)、Entity层(实体类)、Controller层(控制层,返回数据给前台页面)。
Spring MVC的简单原理图如下:
谈谈Spring MVC的工作原理
流程说明:
1.客户端(浏览器)发送请求,直接请求到DispatcherServlet。
2.DispatcherServlet根据请求信息调用HandlerMapping,解析请求对应的Handler。
3.解析到对应的Handler(也就是我们平常说的Controller控制器)。
4.HandlerAdapter会根据Handler来调用真正的处理器来处理请求和执行相对应的业务逻辑。
5.处理器处理完业务后,会返回一个ModelAndView对象,Model是返回的数据对象,View是逻辑上的View。
6.ViewResolver会根据逻辑View去查找实际的View。
7.DispatcherServlet把返回的Model传给View(视图渲染)。
8.把View返回给请求者(浏览器)。
##Spring框架中用到了哪些设计模式?
-
工厂设计模式:Spring使用工厂模式通过BeanFactory和ApplicationContext创建bean对象。 -
代理设计模式:Spring AOP功能的实现。 -
单例设计模式:Spring中的bean默认都是单例的。 -
模板方法模式:Spring中的jdbcTemplate、hibernateTemplate等以Template结尾的对数据库操作的类,它们就使用到了模板模式。 -
包装器设计模式:我们的项目需要连接多个数据库,而且不同的客户在每次访问中根据需要会去访问不同的数据库。这种模式让我们可以根据客户的需求能够动态切换不同的数据源。 -
观察者模式:Spring事件驱动模型就是观察者模式很经典的一个应用。 -
适配器模式:Spring AOP的增强或通知(Advice)使用到了适配器模式、Spring MVC中也是用到了适配器模式适配Controller。
@Component和@Bean的区别是什么?
-
作用对象不同。@Component注解作用于类,而@Bean注解作用于方法。 -
@Component注解通常是通过类路径扫描来自动侦测以及自动装配到Spring容器中(我们可以使用@ComponentScan注解定义要扫描的路径)。@Bean注解通常是在标有该注解的方法中定义产生这个bean,告诉Spring这是某个类的实例,当我需要用它的时候还给我。 -
@Bean注解比@Component注解的自定义性更强,而且很多地方只能通过@Bean注解来注册bean。比如当引用第三方库的类需要装配到Spring容器的时候,就只能通过@Bean注解来实现。
@Bean注解的使用示例:
@Configurationpublic class AppConfig { @Bean public TransferService transferService() { return new TransferServiceImpl(); }}复制代码
上面的代码相当于下面的XML配置:
<beans> <bean></bean></beans>复制代码
下面这个例子是无法通过@Component注解实现的:
@Beanpublic OneService getService(status) { case (status) { when 1: return new serviceImpl1(); when 2: return new serviceImpl2(); when 3: return new serviceImpl3(); }}复制代码
将一个类声明为Spring的bean的注解有哪些?
我们一般使用@Autowired注解去自动装配bean。而想要把一个类标识为可以用@Autowired注解自动装配的bean,可以采用以下的注解实现:
-
@Component注解。通用的注解,可标注任意类为Spring组件。如果一个Bean不知道属于哪一个层,可以使用@Component注解标注。 -
@Repository注解。对应持久层,即Dao层,主要用于数据库相关操作。 -
@Service注解。对应服务层,即Service层,主要涉及一些复杂的逻辑,需要用到Dao层(注入)。 -
@Controller注解。对应Spring MVC的控制层,即Controller层,主要用于接受用户请求并调用Service层的方法返回数据给前端页面。
Spring事务管理的方式有几种?
-
编程式事务:在代码中硬编码(不推荐使用)。 -
声明式事务:在配置文件中配置(推荐使用),分为基于XML的声明式事务和基于注解的声明式事务。
Spring事务中的隔离级别有哪几种?
在TransactionDefinition接口中定义了五个表示隔离级别的常量:
**ISOLATION_DEFAULT:**使用后端数据库默认的隔离级别,Mysql默认采用的REPEATABLE_READ隔离级别;oracle默认采用的READ_COMMITTED隔离级别。
**ISOLATION_READ_UNCOMMITTED:**最低的隔离级别,允许读取尚未提交的数据变更,可能会导致脏读、幻读或不可重复读。
**ISOLATION_READ_COMMITTED:**允许读取并发事务已经提交的数据,可以阻止脏读,但是幻读或不可重复读仍有可能发生
**ISOLATION_REPEATABLE_READ:**对同一字段的多次读取结果都是一致的,除非数据是被本身事务自己所修改,可以阻止脏读和不可重复读,但幻读仍有可能发生。
**ISOLATION_SERIALIZABLE:**最高的隔离级别,完全服从ACID的隔离级别。所有的事务依次逐个执行,这样事务之间就完全不可能产生干扰,也就是说,该级别可以防止脏读、不可重复读以及幻读。但是这将严重影响程序的性能。通常情况下也不会用到该级别。
Spring事务中有哪几种事务传播行为?
在TransactionDefinition接口中定义了八个表示事务传播行为的常量。
支持当前事务的情况:
**PROPAGATION_REQUIRED:**如果当前存在事务,则加入该事务;如果当前没有事务,则创建一个新的事务。
PROPAGATION_SUPPORTS: 如果当前存在事务,则加入该事务;如果当前没有事务,则以非事务的方式继续运行。
PROPAGATION_MANDATORY: 如果当前存在事务,则加入该事务;如果当前没有事务,则抛出异常。(mandatory:强制性)。
不支持当前事务的情况:
PROPAGATION_REQUIRES_NEW: 创建一个新的事务,如果当前存在事务,则把当前事务挂起。
PROPAGATION_NOT_SUPPORTED: 以非事务方式运行,如果当前存在事务,则把当前事务挂起。
PROPAGATION_NEVER: 以非事务方式运行,如果当前存在事务,则抛出异常。
###其他情况:
PROPAGATION_NESTED: 如果当前存在事务,则创建一个事务作为当前事务的嵌套事务来运行;如果当前没有事务,则该取值等价于PROPAGATION_REQUIRED。
结束
希望大家能掌握这些内容,也能够继续支持我,感谢。
更多相关免费学习推荐:mysql教程(视频)
















