sql命令中where短语的功能是:用于规定选择的标准,过滤记录;如需有条件地从表中选取数据,可将WHERE子句添加到select语句。

WHERE 子句用于过滤记录。WHERE 子句用于提取那些满足指定条件的记录。
如需有条件地从表中选取数据,可将WHERE子句添加到SELECT语句。
SQL WHERE 语法
SELECT column_name,column_name FROM table_name WHERE column_name operator value;
下面的运算符可在 WHERE 子句中使用:
| 操作符 | 描述 |
|---|---|
| = | 等于 |
| 不等于 | |
| > | 大于 |
| 小于 | |
| >= | 大于等于 |
| 小于等于 | |
| BETWEEN | 在某个范围内 |
| LIKE | 搜索某种模式 |
注释:在某些版本的 SQL 中,操作符 可以写为 !=。
使用 WHERE 子句
如果只希望选取居住在城市 “Beijing” 中的人,我们需要向 SELECT 语句添加 WHERE 子句:
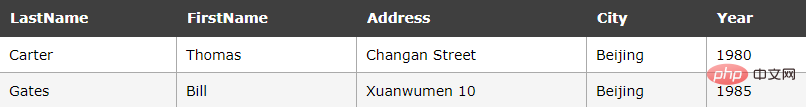
SELECT * FROM Persons WHERE City='Beijing'
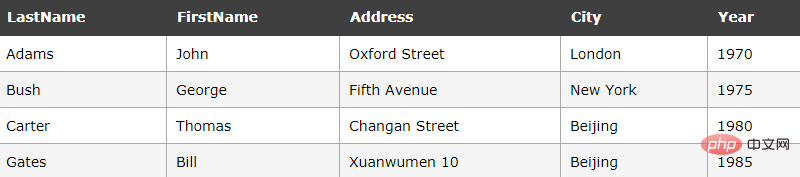
“Persons” 表

结果:

更多相关知识,请访问:PHP中文网!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END



















