前言
这篇博文发布后,有朋友问有没有sql server版本的,现在有了《sql server高并发生成唯一订单号》
推荐:《sql server高并发生成唯一订单号》
一、场景再现
在一个erp进销存系统或0A等其他系统中,如果多人同时进行生成订单号的操作的话,容易出现多人获得同一个订单号的情况,对公司业务造成不可挽回的损失
二、如何避免高并发情况订单号不唯一
我们可以利用存储过程和数据表搭配,建立一张表和创建存储过程,存储过程负责生成订单号,表负责处理唯一性问题
当存储过程生成一个订单编号,首先先把订单号写进表中,再把订单号结果显示出来,把生成的订单号写进表里会出现两种情况,为什么呢?因为我们的表设置了主键(主键唯一性)
- 能写进: 当表里没有相同的订单号,即把生成的订单号写进表里
- 不能写进:当表里存在相同的订单号,即生成的订单号无法写到表里,也就不能获取到订单号,从而确保高并发下生成唯一订单号
三、高并发情况下生成唯一订单号的过程
下面将用代码和实际操作讲解下生成唯一订单号的过程
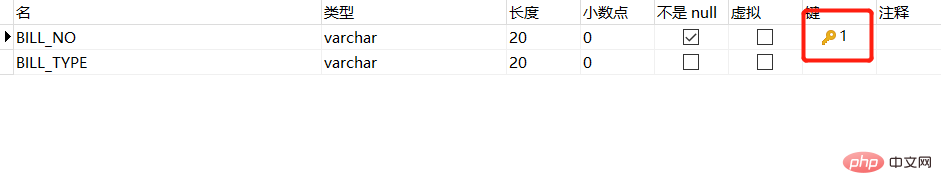
第一步:建一张数据表,设置订单号字段为主键(唯一订单号的关键)

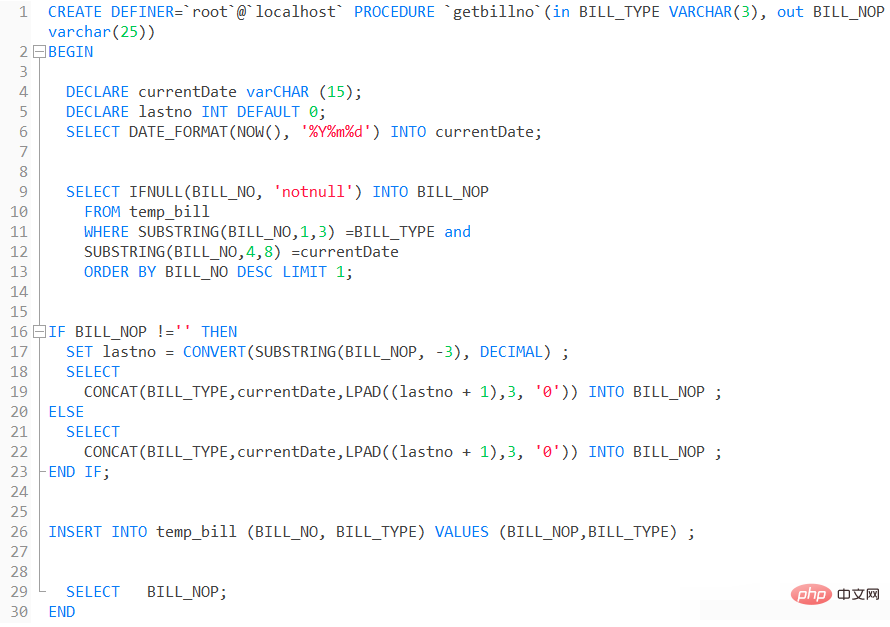
第二步:创建生成订编号的存储过程
生成订单编号格式为:自定义前缀+年月日+后缀(001、002、003)
1.首先创建一个存储过程
输入为BILL_TYPE(前缀),输出为BILL_NOP(订单编号)
CREATE DEFINER = CURRENT_USER PROCEDURE `getbillno`(in BILL_TYPE VARCHAR(3), out BILL_NOP varchar(25))BEGIN
2.生成年月日和后缀
年月日为当前系统时间,后缀初始值为0
DECLARE currentDate varCHAR (15);DECLARE lastno INT DEFAULT 0;SELECT DATE_FORMAT(NOW(), '%Y%m%d') INTO currentDate;
3.查询表格,获取表格的订单编号
查询表格,获取前缀与自定义内容相关的最新一个订单编号
SELECT IFNULL(BILL_NO, 'notnull') INTO BILL_NOP FROM temp_bill WHERE SUBSTRING(BILL_NO,1,3) =BILL_TYPE and SUBSTRING(BILL_NO,4,8) =currentDate ORDER BY BILL_NO DESC LIMIT 1;
4.生成订单编号
-
如果上一步获取的订单编号不为空,新生成的订单号在原订单号上+1
例:获取的订单号:UIE20200611015
即生成的订单号为:UIE20200611016 -
如果上一步获取的订单号为空,新生成的订单号后缀为001
例:生成的订单号:UIE20200611001
IF BILL_NOP !='' THEN SET lastno = CONVERT(SUBSTRING(BILL_NOP, -3), DECIMAL) ; SELECT CONCAT(BILL_TYPE,currentDate,LPAD((lastno + 1),3, '0')) INTO BILL_NOP ;ELSE SELECT CONCAT(BILL_TYPE,currentDate,LPAD((lastno + 1),3, '0')) INTO BILL_NOP ;END IF;
5.将生成的订单号插入表中
如果表中存在相同订单号则插入表失败
如果表中不存在相同订单号则插入表成功
INSERT INTO temp_bill (BILL_NO, BILL_TYPE) VALUES (BILL_NOP,BILL_TYPE) ;
6.返回唯一订单编号
当订单插入表成功,即可返回唯一的订单编号(如果上一步不成功,即不会运行这一步)
SELECT BILL_NOP;
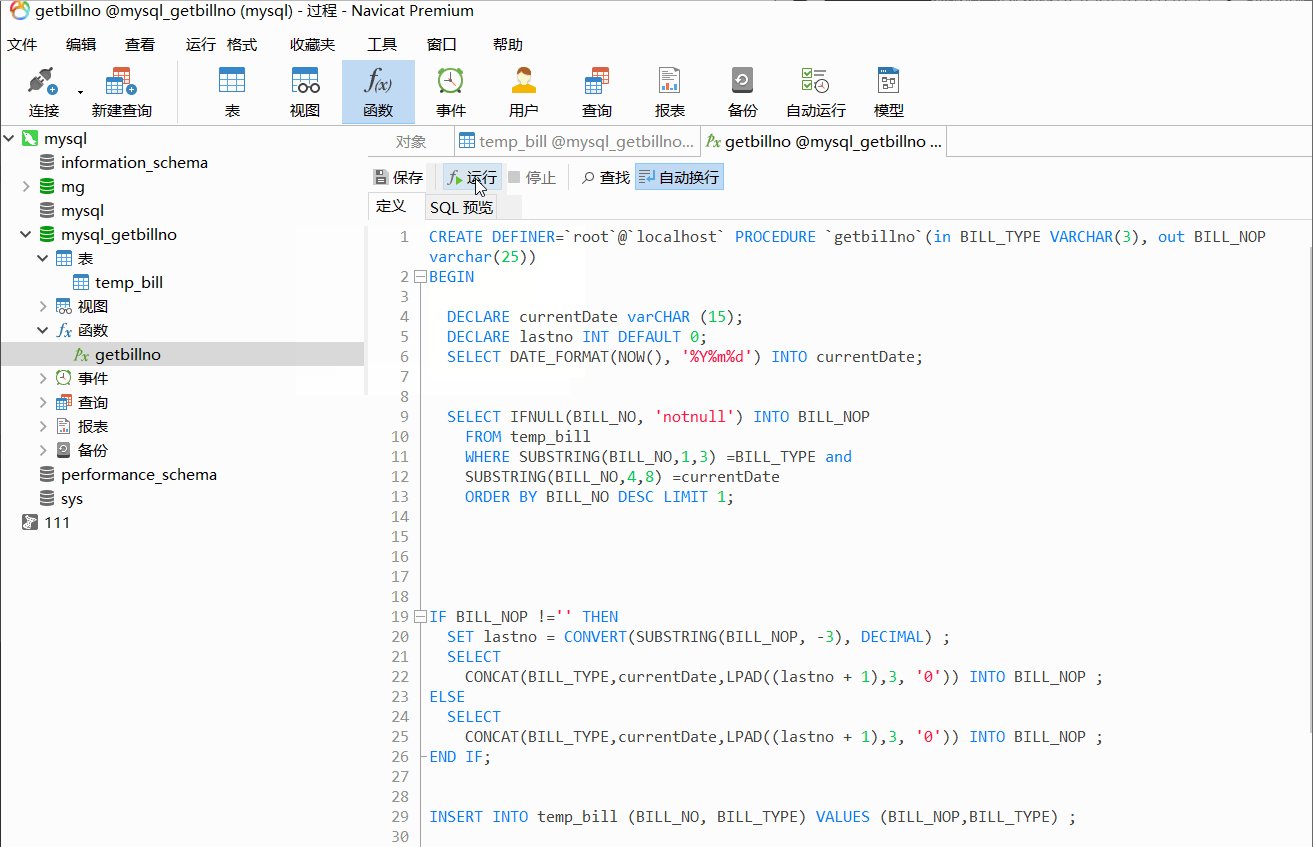
四、运行结果
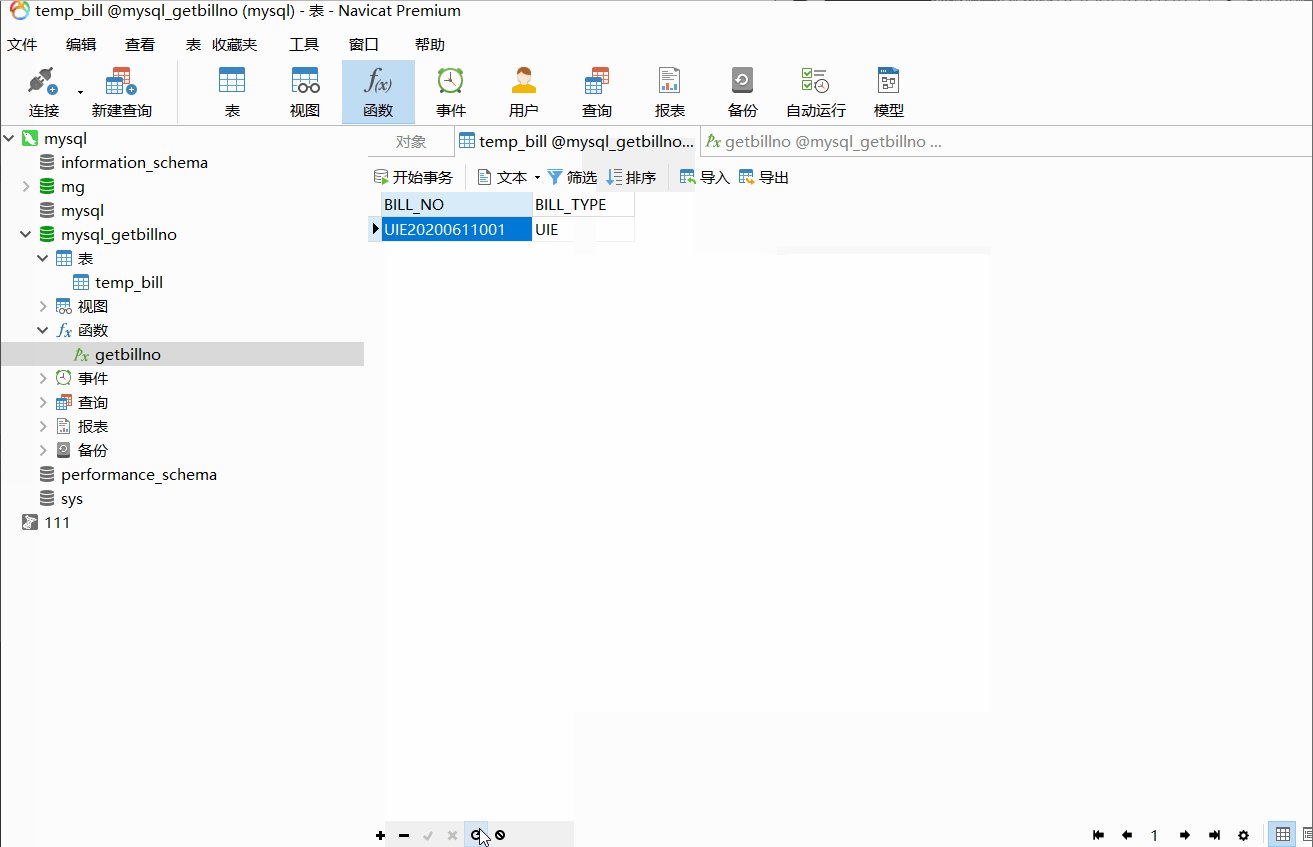
1.首先我的表里没有数据,会生成前缀(我输入的:UIE)+年月日(
20200611)+001(第一个数据,所以是001)
即:UIE20200611001
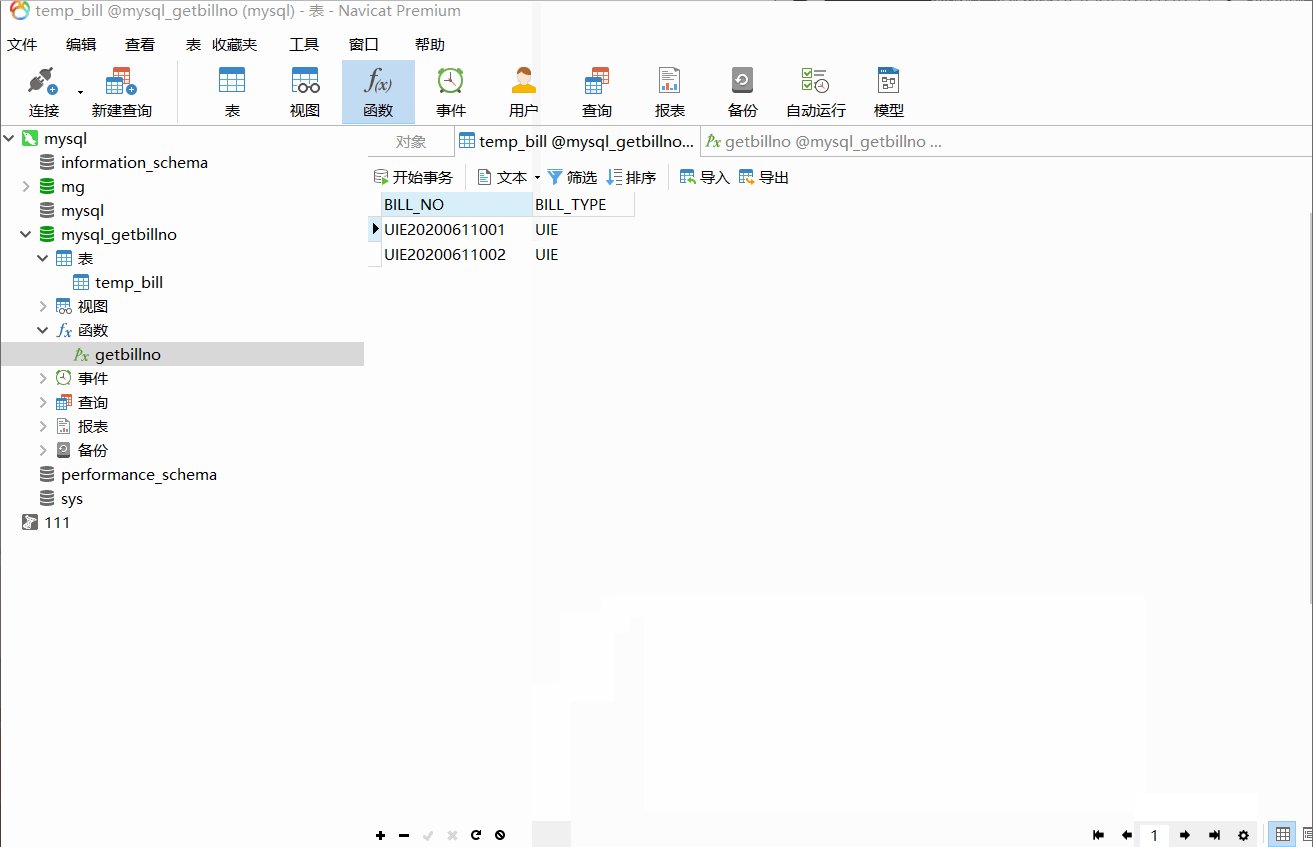
2当我第二次输入时,由于表里有数据了,会根据最新的订单编号后缀加1
即:UIE20200611002

五、不是小结的小结
一个卑微菜鸡的自述:
希望这边文章可以帮到大家
积分充足的就直接下载吧,没有积分的对着图敲,反正代码量也不大
如果你是学生,没有积分,可以私聊我,免费给你发源码
代码下载链接:mysql_getbillno.sql
代码截图: