查看方法:1、打开xshell登陆到服务器,先切换到oracle用户;在命令行输入“sqlplus / as sysdba”查看;2、在plsql中登录oracle,新建sql窗口输入“select * from v$version”命令。

如何查看oracle版本?
方法一:
打开xshell登陆到服务器,先切换到oracle用户哦
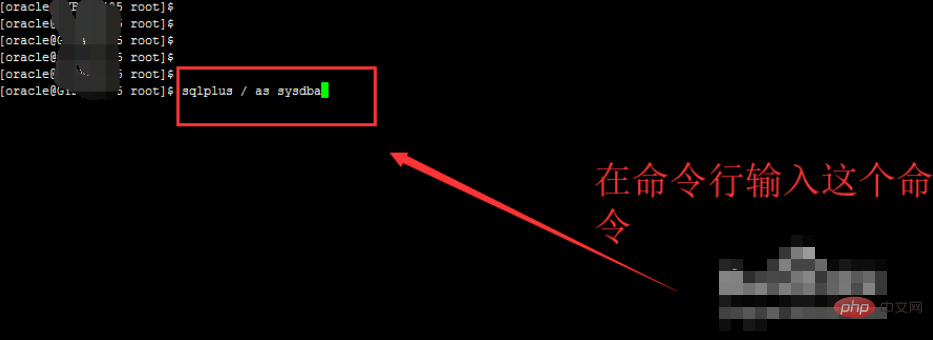
然后在命令行输入sqlplus / as sysdba
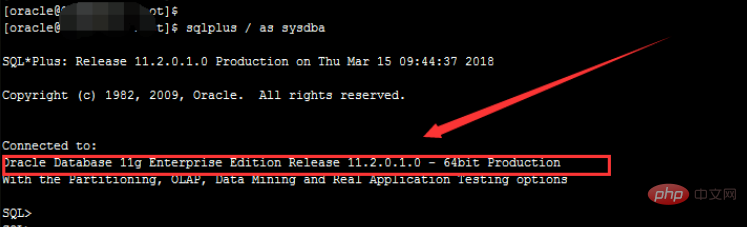
敲回车即可打印出版本信息哦

输出的信息中显示oracle版本为11.2.0.1.0,请看下图标出的红色框框中。

方法二:
打开plsql,弹出登陆界面,输入oracle用户名密码,点击ok登陆
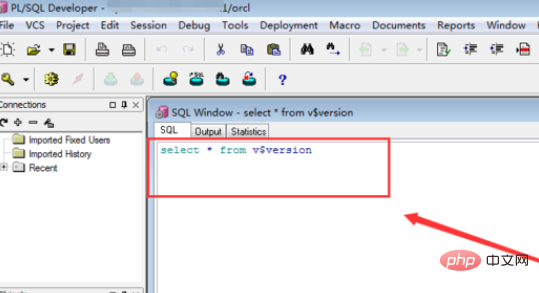
登陆进去后,新建一个sql窗口输入如下SQL
select * from v$version;

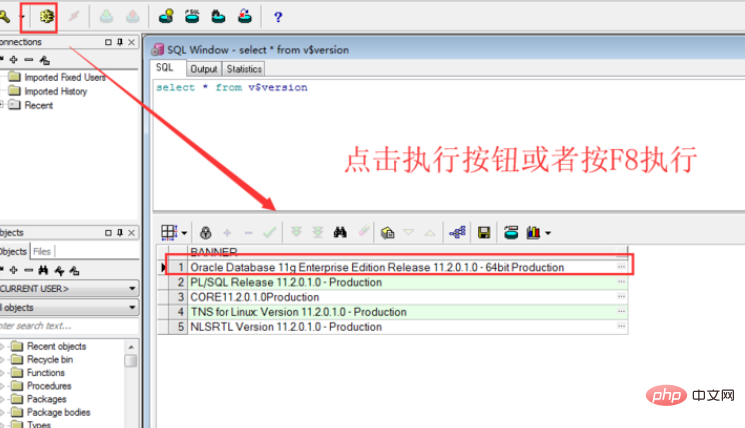
可以选择执行按钮执行,也可以直接按F8快捷键执行,得出结果如下图所示

推荐教程:《Oracle教程》
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐

















