
出现mysql不是内部命令的错误是因为没有把mysql的bin目录路径添加到环境变量中
解决方法:
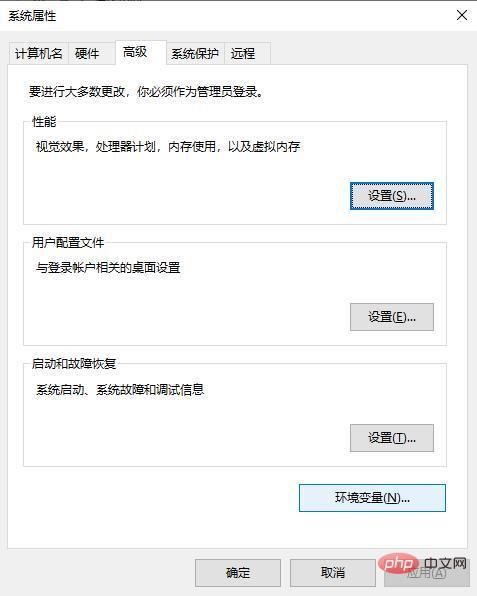
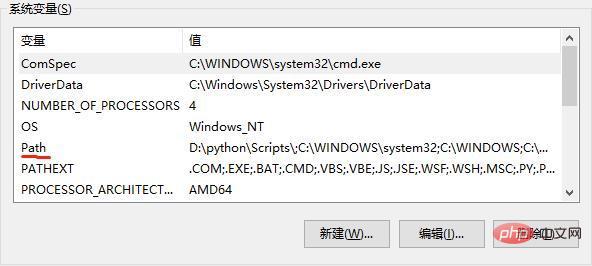
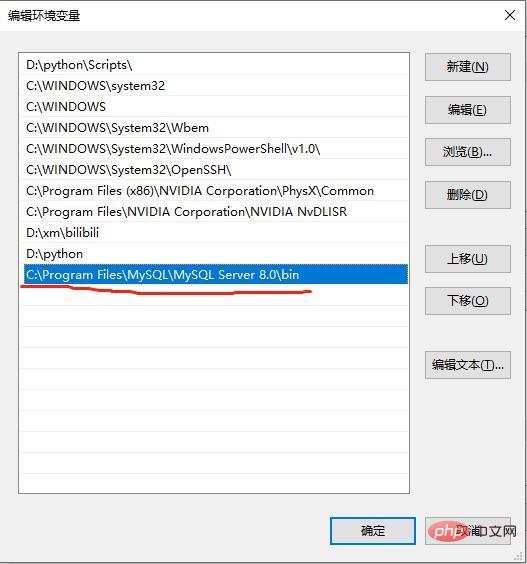
打开电脑的环境变量,选择系统变量,打开Path,将mysql的bin目录路径添加进去就可以了
示例如下:
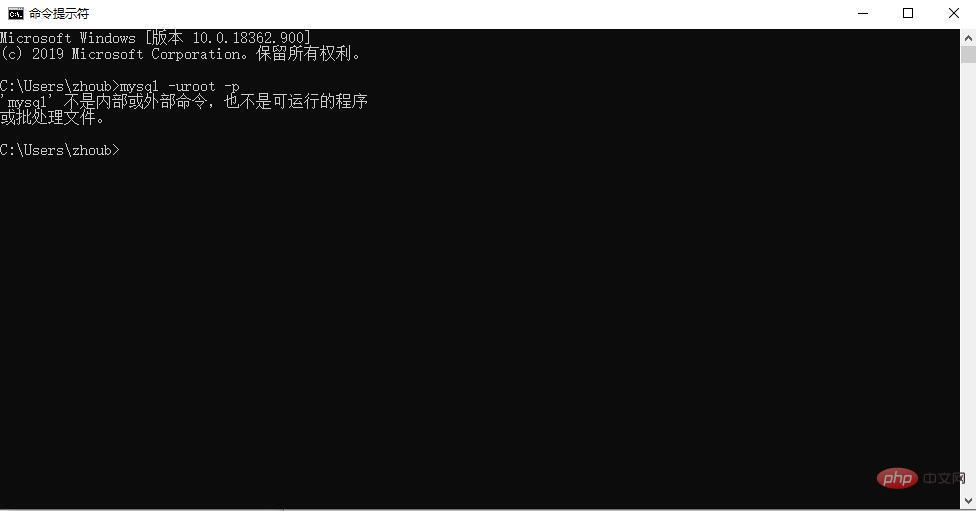
未添加环境变量前

添加环境变量



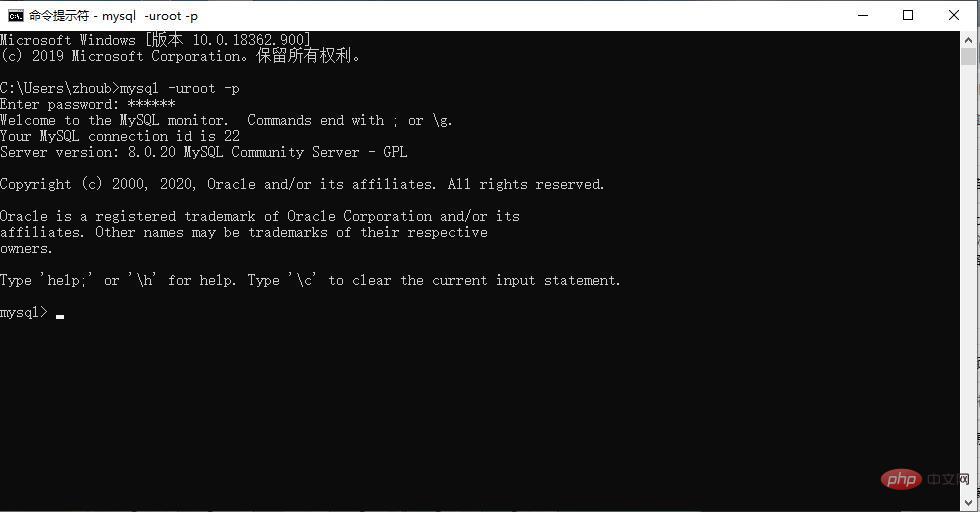
添加环境变量之后,重新启动mysql

内容扩展:
原来都是用可视化工具去调用数据库,今天用命令行突然发现:
mysql’ 不是内部或外部命令,也不是可运行的程序 或批处理文件。
经过一番折腾找到了哪错了,给你们分享一下
注意事项一: 先看环境变量有没有添加到path里面
我的电脑–>右键—>属性—>高级系统设置—>高级—>环境变量—>确定—>系统变量(S)—>Path(然后双击)
然后新建把mysql安装路/bin径添加进去,比如我的是C:Program FilesMySQLMySQL Server 5.5bin 添加进去即可,最后确定
记得一定是要加进去bin目录,我就是没写这个,只添加的安装目录,所以一直找不道
注意事项二:一定要以管理员身份运行命令行
常用的命令行打开方式是 window键+R键,但是这并不是用管理员身份运行
怎么用管理员身份打开命令行呢:
方法一:电脑右下角这个window窗口,然后右键—–>搜索
方法二:电脑右下角这个window窗口,然后右键—–>Window PowerShell(管理员)
之后进去之后输入mysql -u账号 -p密码 , 出现下面这样就搞定了
相关学习推荐:mysql视频教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐
















