步骤:1、打开Database窗口;2、在空白处右击“new”,创建连接;3、在弹窗中,选择连接方式、填写配置信息、添加驱动;4、测试配置是否正确,测试成功,点击Finish完成创建连接;5、右击连接,点击“Open..”,输入密码即可。

myeclipse连接mysql数据库详细步骤
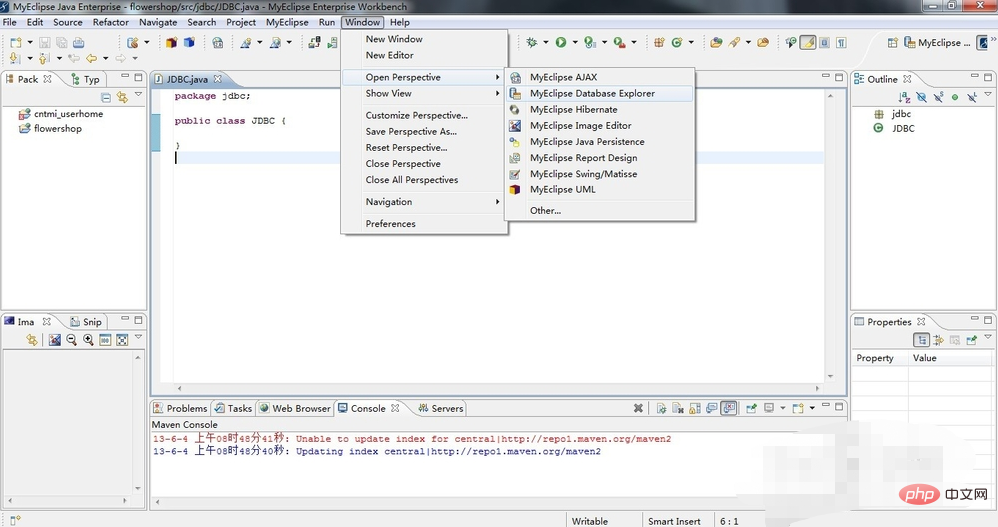
第一步、打开Database
打开myeclipse然后点击window窗口 点击Open Perspective菜单中的MyEclipse Database Explorer

图一
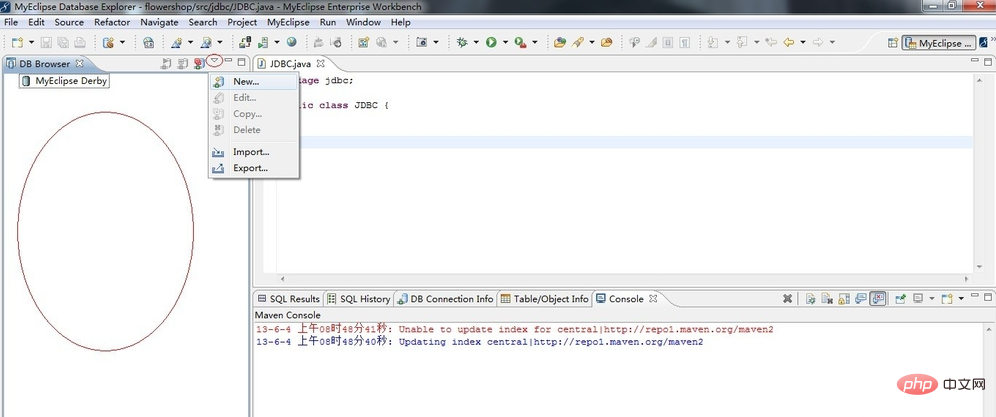
第二步、创建连接
在空白处右击鼠标新建(即new)或者点击菜单栏中的快捷键(向下的三角符号)新建。

图二
弹出Database Driver 菜单见(图三)
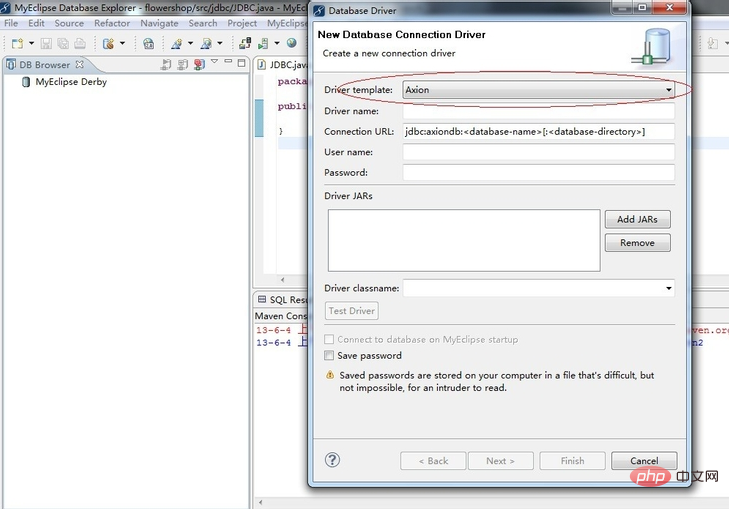
第三步、选择连接方式

图三
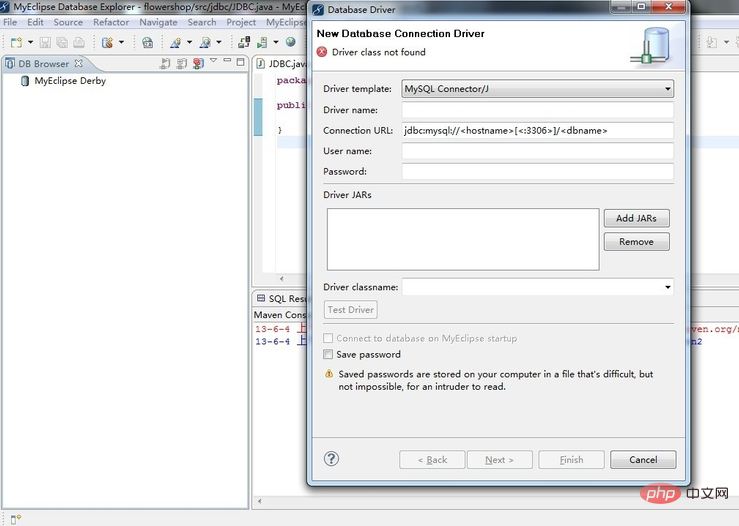
在Driver template选项框中 选择mysql Connector/j,如,图四
第四步、填写配置信息

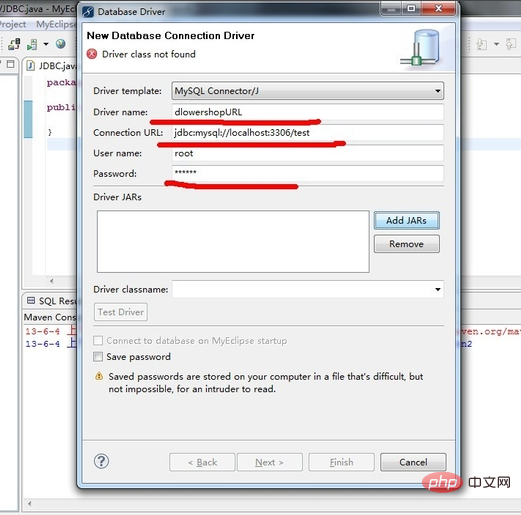
图四
在Driver name填写链接数据库的名称(这个可由自己喜好填写,建议最好和所做项目名称相关便于使用时查找)。
Connection URL用于填写连接要使用mysql数据库的地址(jdbc:mysql://
User name 填写数据库用户名mysql默认的是rootPassword填写访问mysql数据库时的你所设置的访问密码。如,图五

图五
第五步、添加驱动

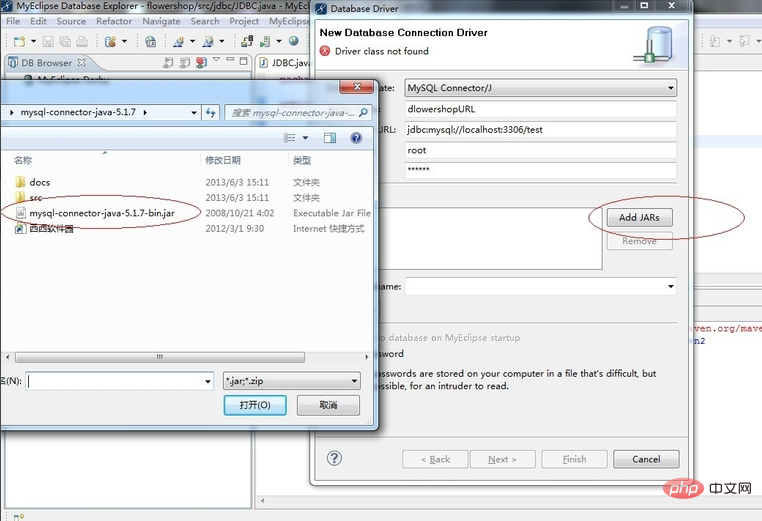
图六
点击Add JARs添加myeclipse连接mysql数据库的驱动文件(存放驱动的文件最好是英文目录,在测试时确定mysql数据库已经打开,否则测试不会成功),在这里添加的是mysql-connector-java-5.1.7-bin版本(可以在网上搜索下载、)如,图七
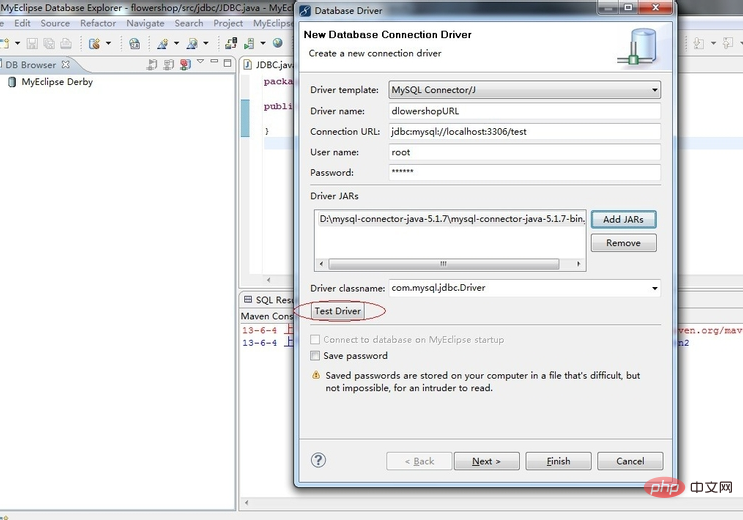
第六步、测试数据配置是否正确

图七
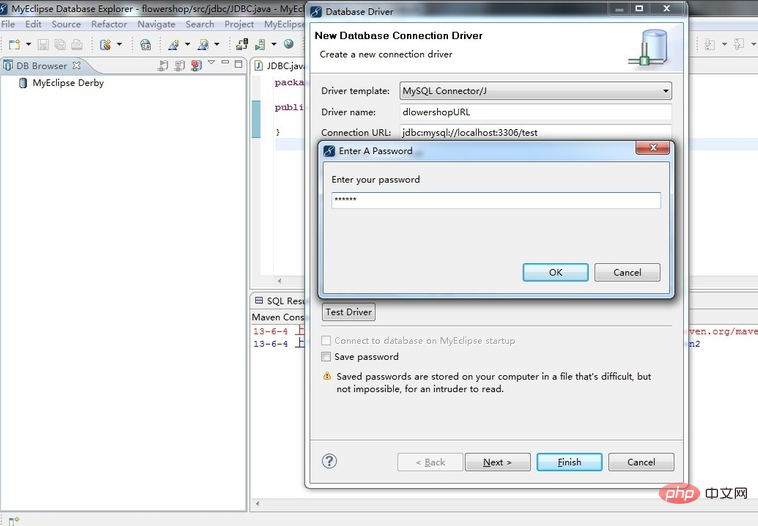
点击Test Driver测试是否配置成功,输入访问数据库密码。如,图八

图八
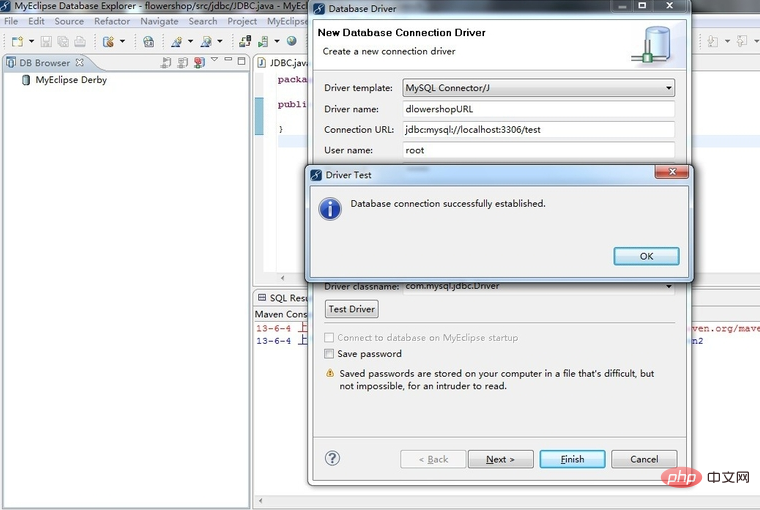
第七步、测试成功

图九
测试连接mysql数据库成功,点击Finish完成创建连接
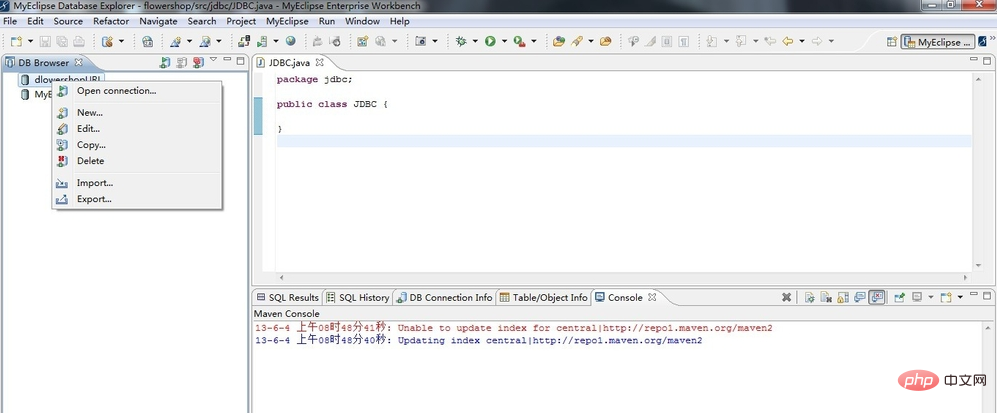
第八步、连接数据库

图十
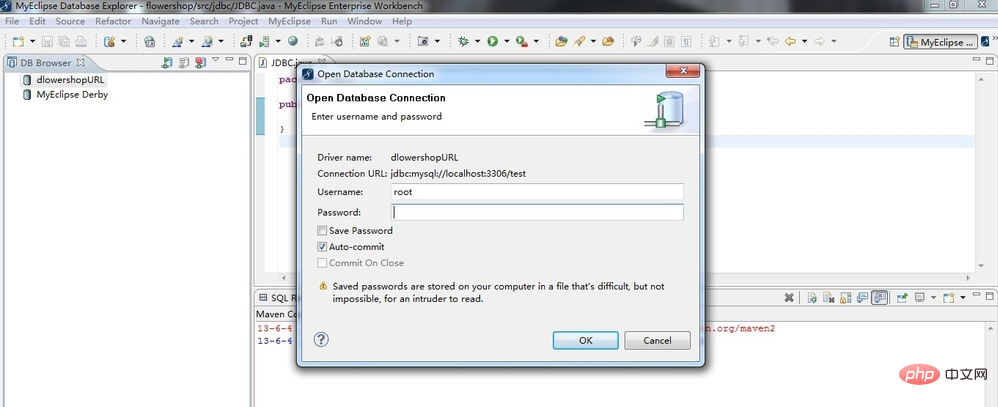
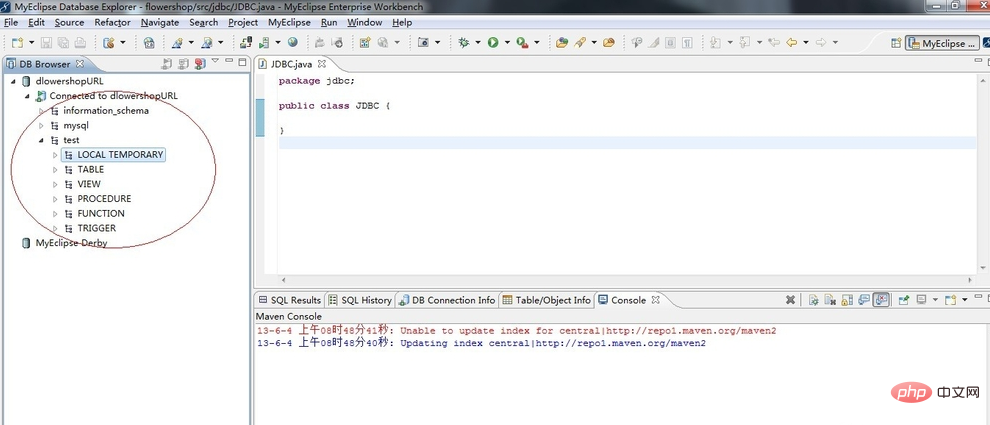
右击你创建的连接点击Open another connection 输入mysql数据库密码就能看到所创建的数据库表。

图十一

图十二
推荐学习:mysql教程


















