设置方法:1、使用sql Server Management Studio工具,连接数据库;2、展开数据库中的“表”,右击需要设置的数据表,选择“设计”;3、在表设计器界面,右击相应的行,选择“设置主键”,即完成主键的设置,点击保存即可。

主关键字(primary key)是表中的一个或多个字段,它的值用于唯一地标识表中的某一条记录。在两个表的关系中,主关键字用来在一个表中引用来自于另一个表中的特定记录。主关键字是一种唯一关键字,表定义的一部分。一个表的主键可以由多个关键字共同组成,并且主关键字的列不能包含空值。
定义主键
打开【SQL Server Management Studio】管理工具,连接数据库
使用SSMS工具定义主键
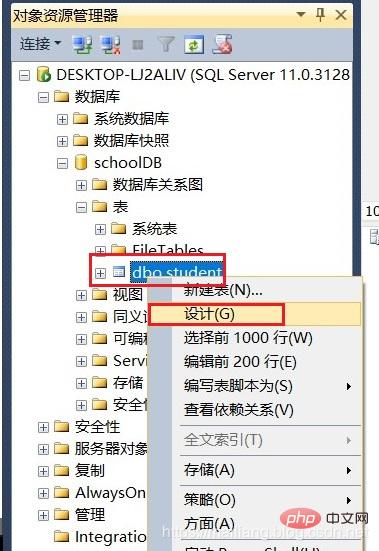
- 展开“数据库”,然后展开相应的数据库,再展开数据库中的“表”,右击需要定义主键的数据表,选择“设计”。

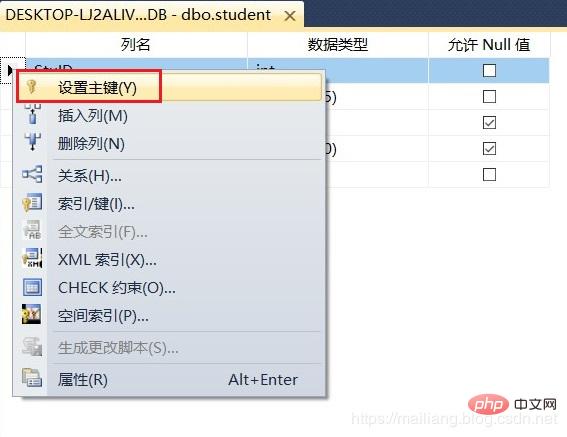
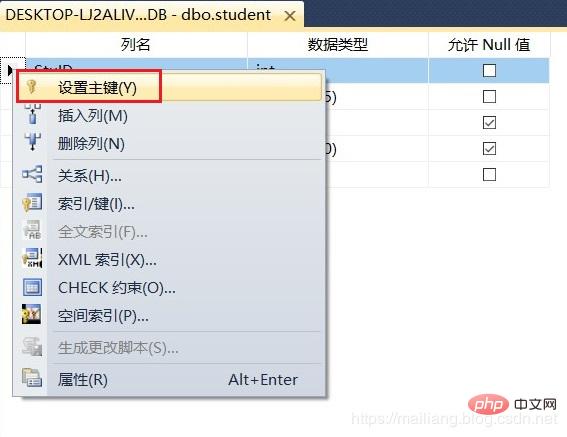
- 进入表设计器界面,右击相应的行(如果需要定义包含多个列的复合主键,则按住Ctrl键选择),然后选择“设置主键”,即完成主键的设置。

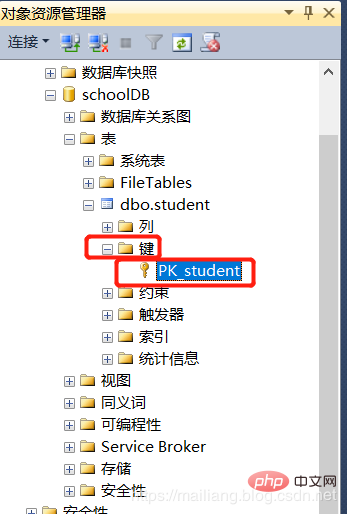
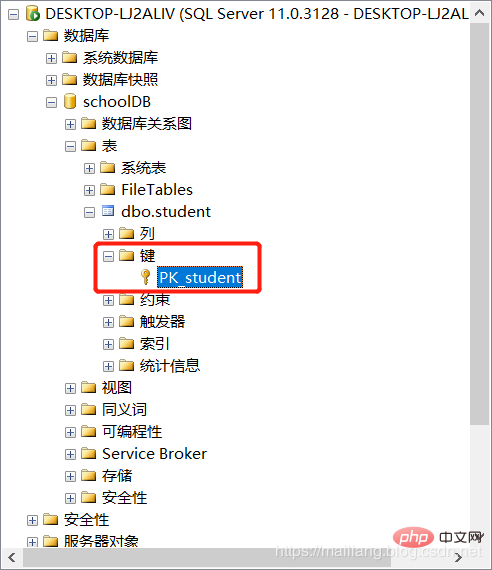
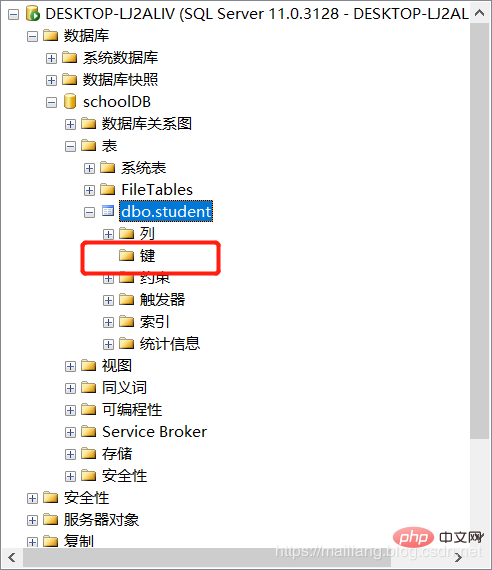
- 点击保存键,或者按Ctrl+F5键进行保存。展开数据表,展开“键”,可以看到定义的主键。

- 如果没有,请按刷新键或F5键进行刷新。

使用SQL方式定义主键
方式一:在创建数据表的时候定义主键
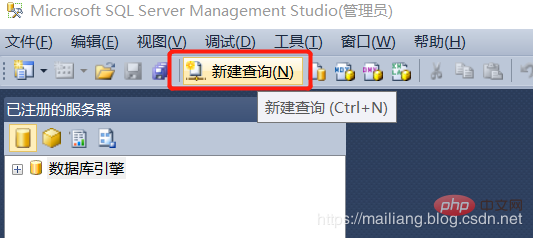
- 在SSMS工具栏中单击“新建查询”,打开“SQL编辑器”窗口

- 输入创建SQL代码
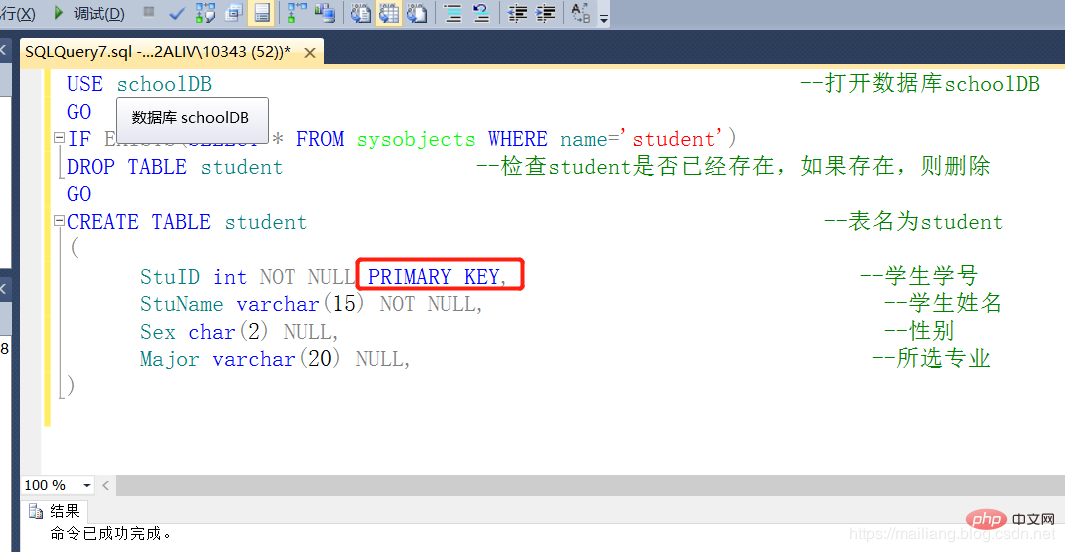
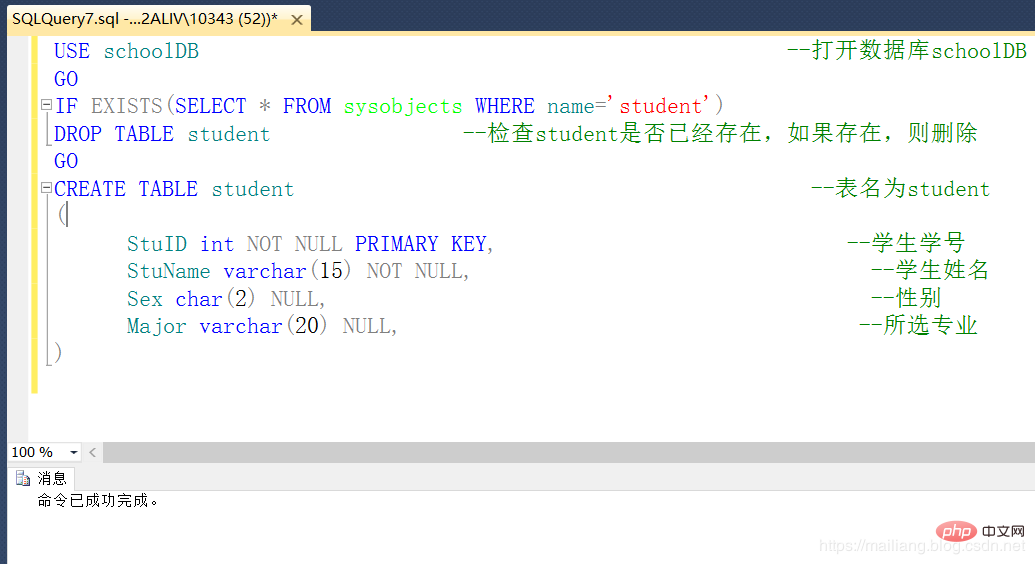
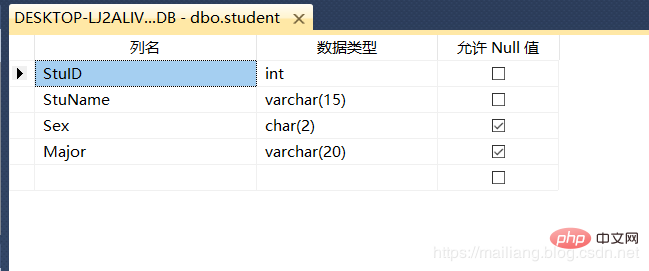
USE schoolDB --打开数据库schoolDB GO IF EXISTS(SELECT * FROM sysobjects WHERE name='student') DROP TABLE student --检查student是否已经存在,如果存在,则删除 GO CREATE TABLE student --表名为student ( StuID int NOT NULL PRIMARY KEY, --学生学号 StuName varchar(15) NOT NULL, --学生姓名 Sex char(2) NULL, --性别 Major varchar(20) NULL, --所选专业 )
- 点击“分析”按钮,或按住Ctrl+F5,对SQL代码进行语法分析,确保SQL语句语法正确。

- 点击“执行”按钮,或按住F5,执行SQL代码。

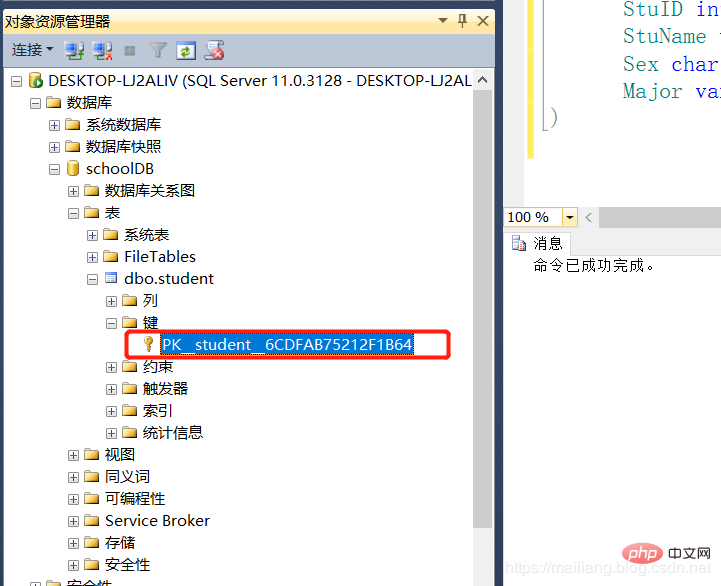
- 查看数据表中的键。

方式二:修改数据表定义主键
- 在SSMS工具栏中单击“新建查询”,打开“SQL编辑器”窗口

- 输入创建SQL代码
USE schoolDB --打开数据库schoolDB GO ALTER TABLE student ADD CONSTRAINT PK_student PRIMARY KEY (StuID) --将表中的StuID设为主键
- 点击“分析”按钮,或按住Ctrl+F5,对SQL代码进行语法分析,确保SQL语句语法正确。

- 点击“执行”按钮,或按住F5,执行SQL代码。

- 查看数据表中的键。

删除主键
使用SSMS工具删除主键
方式一:在对象资源管理器中删除主键
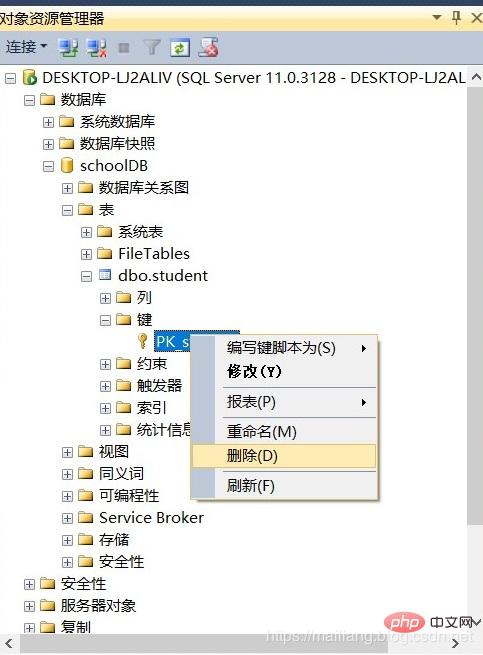
- 展开需要删除主键的数据表,然后再展开“键”。

- 右击需要删除的主键,选择“删除”。

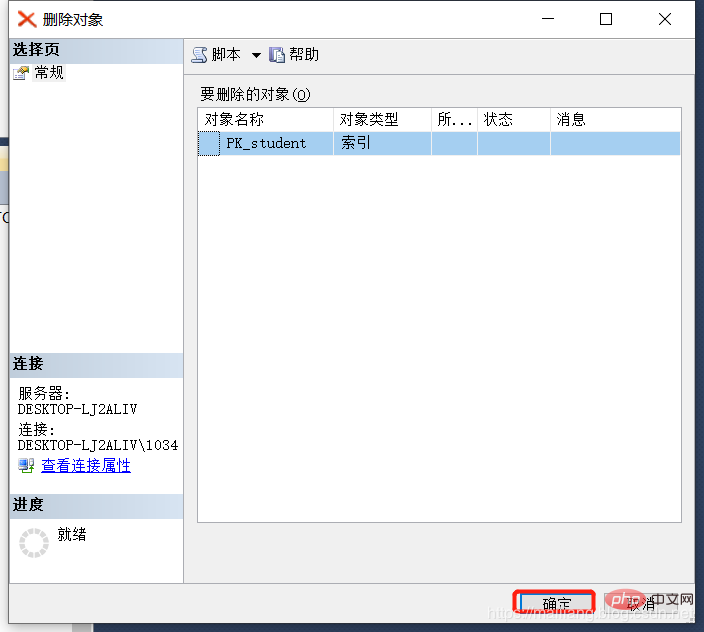
- 在删除对象界面,点击“确定”,即可完成主键删除。

方式二:在表设计器中删除主键
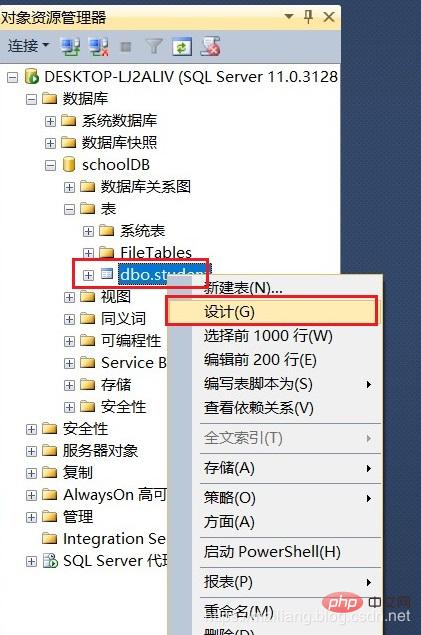
- 右击需要删除主键的数据表,选择“设计”。

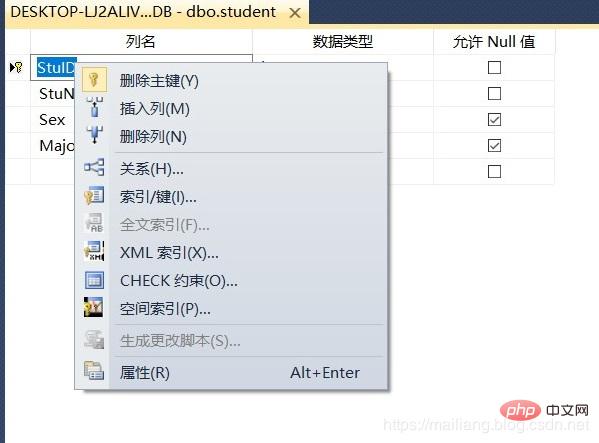
- 进入表设计器界面,右击包含主键的行,选择“删除主键”。

- 点击保存键,或者按Ctrl+F5键进行保存删除主键后的数据表信息。

使用SQL方式删除主键
-
在SSMS工具栏中单击“新建查询”,打开“SQL编辑器”窗口

-
输入创建SQL代码
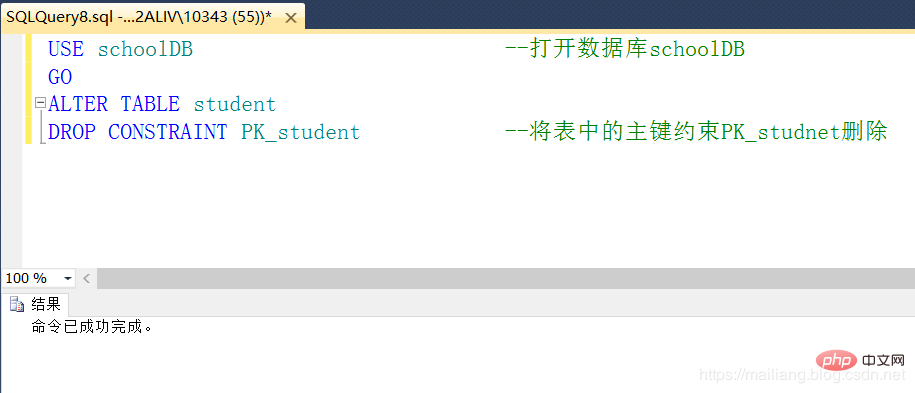
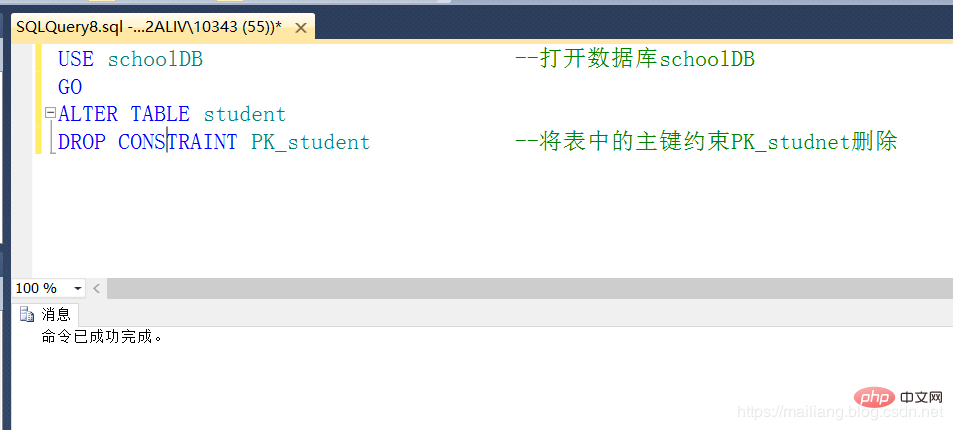
USE schoolDB --打开数据库schoolDB GO ALTER TABLE student DROP CONSTRAINT PK_student --将表中的主键约束PK_studnet删除
- 点击“分析”按钮,或按住Ctrl+F5,对SQL代码进行语法分析,确保SQL语句语法正确。

- 点击“执行”按钮,或按住F5,执行SQL代码。

- 主键已被删除。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
















