phpMyAdmin出现403错误的解决办法:首先找到【http://localhost/phpmyadmin/】的Alias目录文件夹,并打开apache文件夹;然后将【127.0.0.1】替换为all即可。

phpmyadmin出现403错误的解决办法:
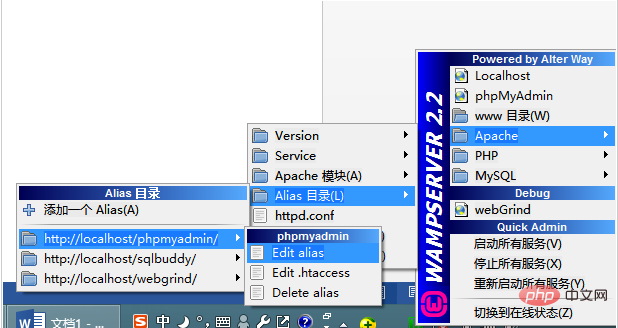
找到http://localhost/phpmyadmin/的Alias目录文件夹,打开Apache文件夹;

在如下代码中:
立即学习“PHP免费学习笔记(深入)”;
<directory> Options Indexes FollowSymLinks MultiViews AllowOverride all Order Deny,Allow Deny from all Allow from 127.0.0.1 </directory>
找到
Allow from 127.0.0.1
改为:
Allow from all
也就是把127.0.0.1替换为all
OK,一切搞定(不行就重启wamp)
相关教程推荐:phpmyadmin
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















