修改oracle数据库用户密码的方法:首先连接oracle数据库所在服务器;然后输入命令进入oracle控制台,连接后查看用户列表;最后修改用户口令即可。

修改oracle数据库用户密码的方法:
1、用CRT以安装oracle数据库的用户连接oracle数据库所在服务器。 (以服务器为linux 为例)

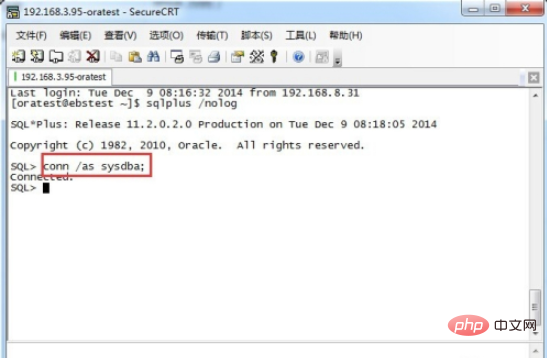
2、输入命令: sqlplus/nolog ,进入oracle控制台,并输入conn /as sysdba;以DBA角色进入。

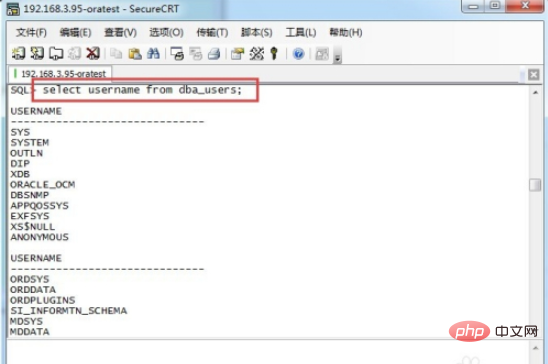
3、连接成功后,输入“select username from dba_users”查看用户列表。

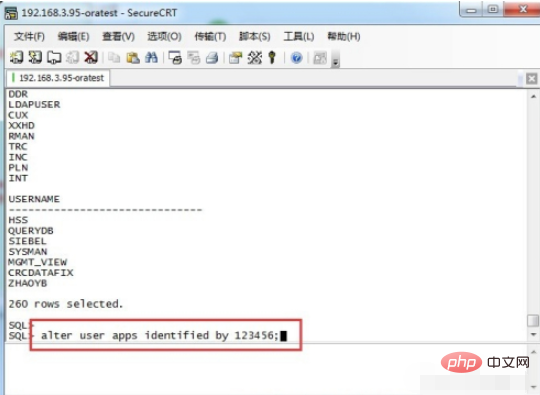
4、若修改某一个用户密码, 修改用户口令,格式为:
alter user 用户名 identified by 新密码;
以 apps 为例,密码修改为 123456. 可输入
alter user apps identified by 123456;

5、这样就修改成功了。

相关学习推荐:oracle数据库学习教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐















