sql日期格式转换函数有:1、【select CONVERT(GETDATE(), 23)】将当前日期格式化为【年-月-日】格式;2、【Select CONVERT(GETDATE(), 8】将当前时间格式化为【时:分:秒】格式。

sql日期格式转换函数有:
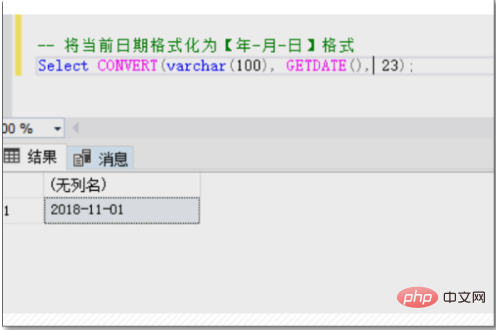
1、将当前日期格式化为【年-月-日】格式,Select CONVERT(varchar(100), GETDATE(), 23)。

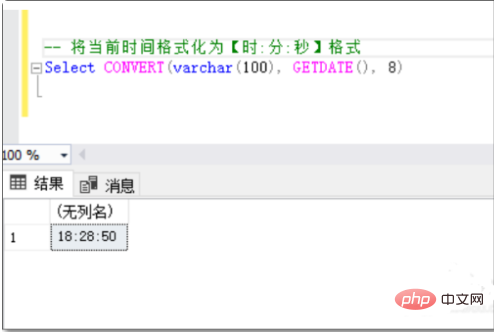
2、将当前时间格式化为【时:分:秒】格式,Select CONVERT(varchar(100), GETDATE(), 8)。

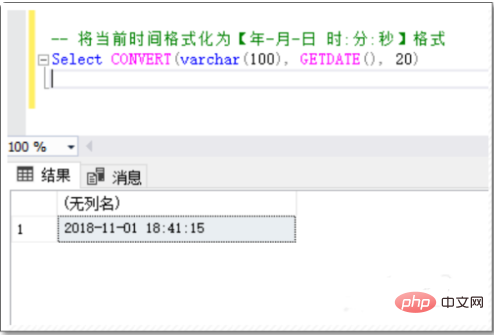
3、将当前日期时间格式化为【年-月-日 时:分:秒】格式,Select CONVERT(varchar(100), GETDATE(), 20)。

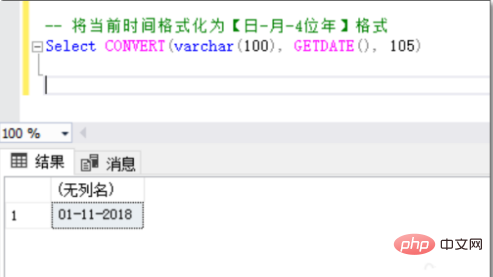
4、将当前日期格式化为【日-月-年】格式,Select CONVERT(varchar(100), GETDATE(), 105)。

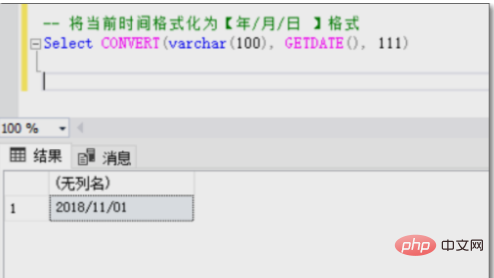
5、将当前日期格式化为【年/月/日】格式,Select CONVERT(varchar(100), GETDATE(), 111)。完成效果图。

相关学习推荐:SQL视频教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
















