
MySQL 8.0.20 安装教程
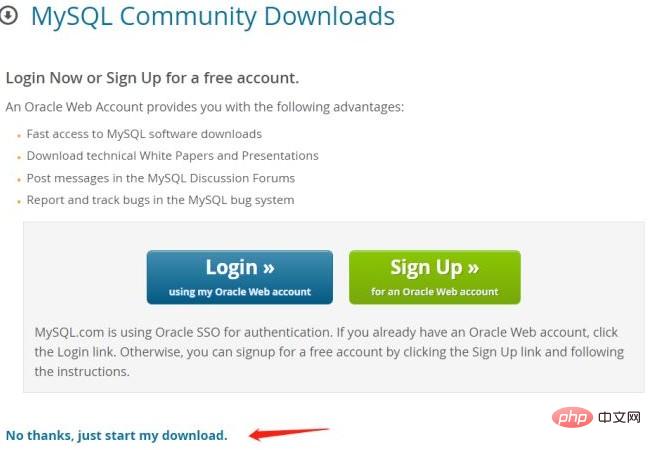
一:mysql官网下载
https://dev.mysql.com/downloads/file/?id=494993

不用注册,直接下载就好
二:解压缩

原谅我技术渣,所有文件夹都翻过了,真的没找到mysql-installer在哪个文件夹内,真的不知道应该运行哪个文件(有大神知道欢迎指导)
ok解压后的目录并没有的my.ini文件,那么自己配置。自行创建在安装根目录下添加的my.ini,写入基本配置:
[mysqld] # 设置3306端口 port=3306 # 设置mysql的安装目录 basedir=C:Program FilesMySQL # 设置mysql数据库的数据的存放目录 datadir=C:Program FilesMySQLData # 允许最大连接数 max_connections=200 # 允许连接失败的次数。 max_connect_errors=10 # 服务端使用的字符集默认为utf8mb4 character-set-server=utf8mb4 # 创建新表时将使用的默认存储引擎 default-storage-engine=INNODB # 默认使用“mysql_native_password”插件认证 #mysql_native_password default_authentication_plugin=mysql_native_password [mysql] # 设置mysql客户端默认字符集 default-character-set=utf8mb4 [client] # 设置mysql客户端连接服务端时默认使用的端口 port=3306 default-character-set=utf8mb4
请注意路径一致,不会改的就和我一样就好。
三:初始化mysql用管理员身份运行cmd

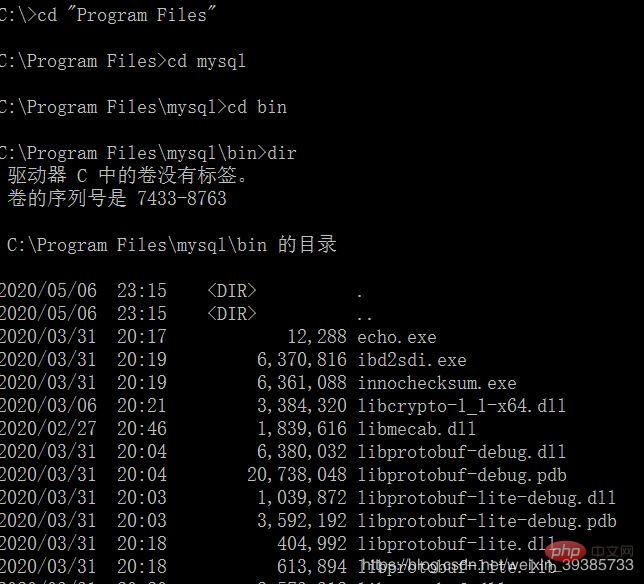
进入mysql文件夹bin目录

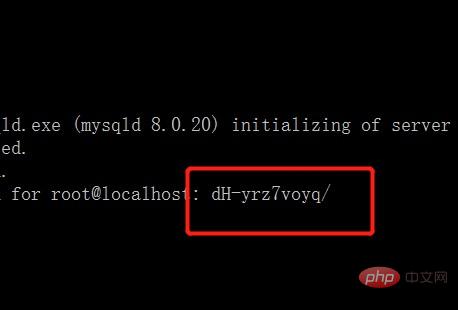
并运行指令mysqld –initialize –console

这个是初始密码,一定要记下来,后期会用到!!!!
如果此步骤报错,说明缺少微软运行所需要的一些库,自行百度添加
四:安装及启动mysql服务
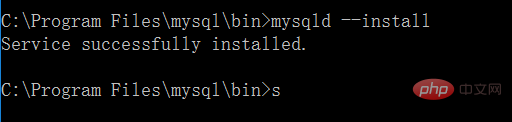
安装mysql服务执行
mysqld –install [服务名] 服务名可不加,默认为mysql

很好,成功,服务安装成功后通过命令
net start mysql
启动mysql服务

mysql已经安装好,
五:题外话

刚刚让大家记住的密码,嗯哼,对没错就是那!如果你忘了或许会有点小麻烦,网上满地都是,自行百度mysql忘记密码。
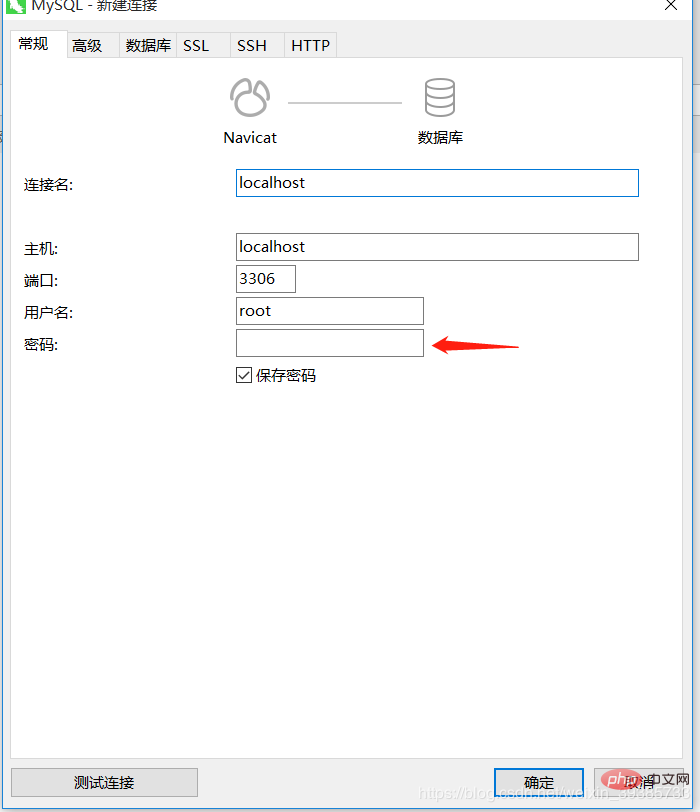
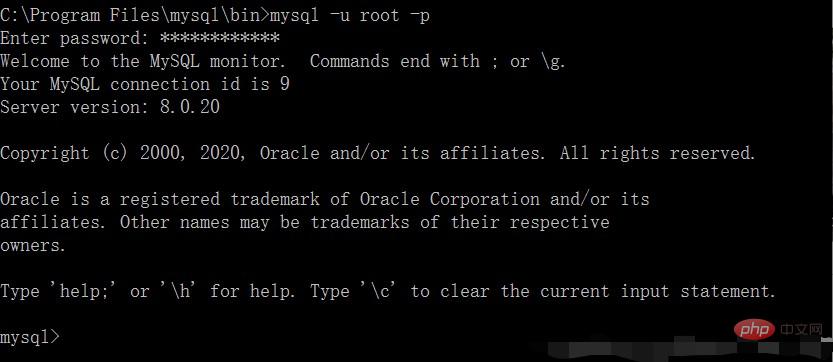
密码修改在mysql的bin目录下 进行数据库连接 mysql -u root -p

显示正常,再输入指令
ALTER USER 'root'@'localhost' IDENTIFIED BY '新密码';
推荐教程: 《https://dev.mysql.com/downloads/file/?id=494993》
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















