
1、使用phpinfo()函数查看你的配置,匹配对应的redis扩展版本(注:以下案例为window系统下进行).
2、下载redis扩展
redis扩展下载地址:https://windows.php.net/downl…
3、下载后,将解压后的php_redis.dll放入对应php版本的ext目录下
4、修改php.ini配置文件,加入extension=php_redis.dll(注意,如果是phpstudy,该扩展是基于软件的位数,如x86,x64)
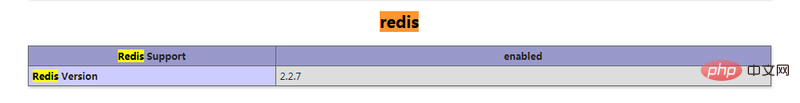
5、查看phpinfo看是否扩展成功(下图表示已经扩展成功)

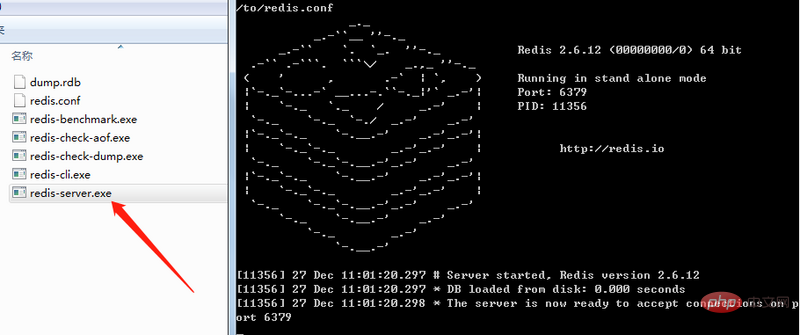
6、开启redis服务

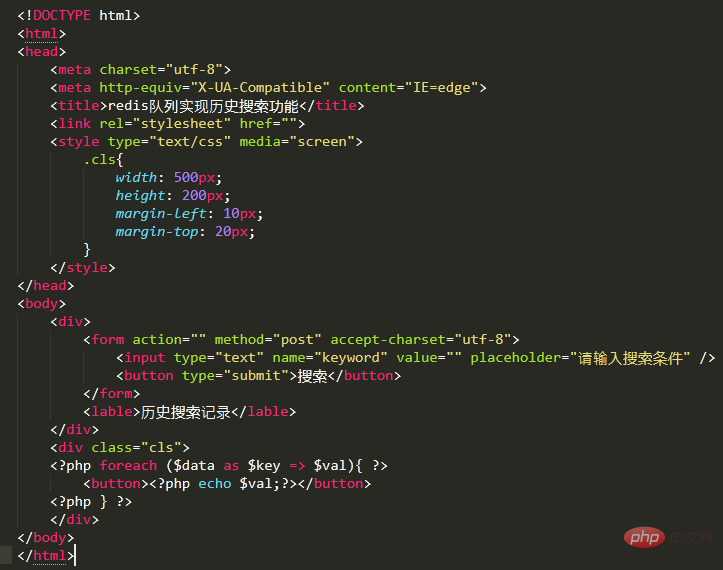
7、核心模板代码

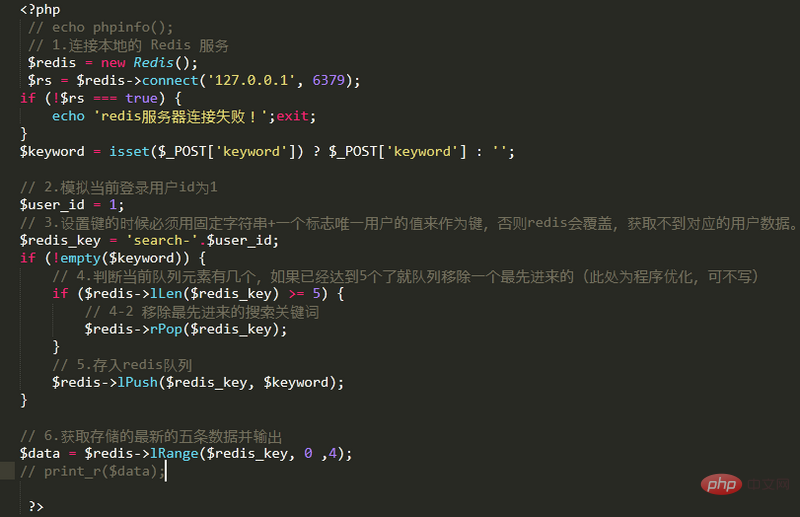
8、核心PHP服务端代码

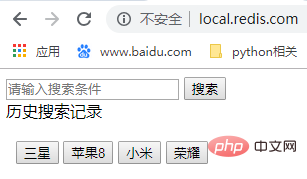
9、效果图如下

更多redis知识请关注redis入门教程栏目。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















