本篇文章和给大家谈谈oracle大小写敏感问题。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

一、库表列大小是否敏感
首先,我们使用的oracle的关键字时是不需要区分大小写的,比如创建表的CREATE或create是等价的.
需要说明的是Oracle大小写不敏感的前提条件是在没有使用引号”的前提下!!!
比如一下的sql创建出来的表结构都是一样,都是大写(也就是大家常说的Oracle不区分大小写,默认都是大写)

当我使用了双引号”声明的表名,列名是明确区分大小写的!!!
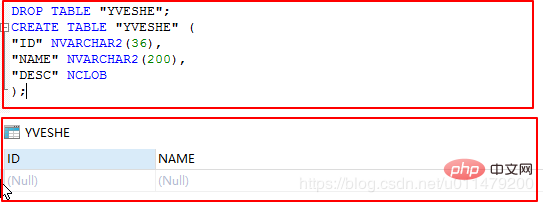
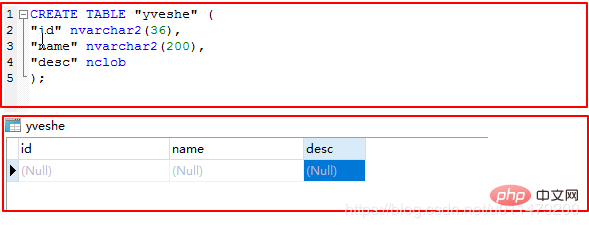
测试例子:创建大写表结构

这里由于DESC是保留关键字,只能使用”引起来才能正常的工作
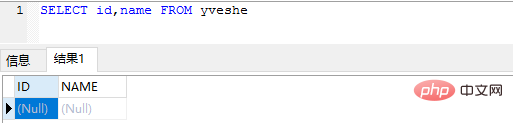
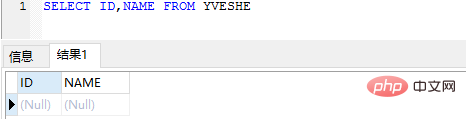
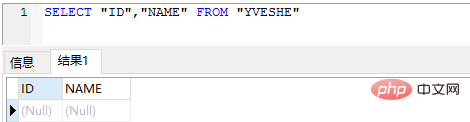
使用以下语句能正常的工作:



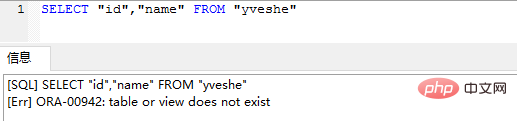
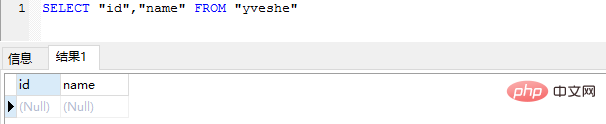
使用以下语句不能正常工作:

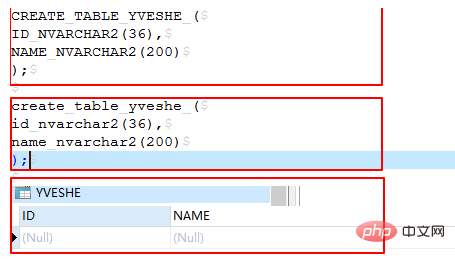
测试例子:创建小写表结构

使用以下语句能正常工作:

总结:
Oracle默认是大写,也就是说在没有使用”对表名和列名进行限定的时候,表名不过是小写还是大写,最后都默认成了大写
创建表结构时,如果使用 “对表名或列名进行限定后,那么生成的表名或列名严格按照”中的大小写进行匹配,在查询是必须严格匹配.
SQL中如果使用了保留关键字,那么必须对该关键字用”进行限定,SQL正常的工作.
二丶查询语句字符串是否大小写敏感
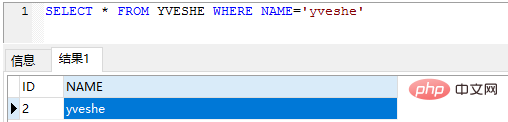
Oracle对字符串中的内容是大小写敏感的.
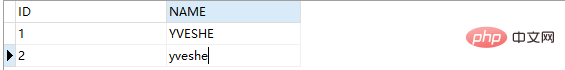
表中数据:

查询结果:


推荐教程:《Oracle教程》
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END